Pokud chcete na webu vykreslit nějaké grafy, máte nepřebernou škálu možností. V poslední době mám pocit, že nevidím nic jiného, než Chart.js. Na Twitteru, v blozích, v návodech. Není divu. Grafy vykreslené touto knihovnou pracují s moderním HTML5 a dobře vypadají. A hlavně se velmi jednoduše použijí.
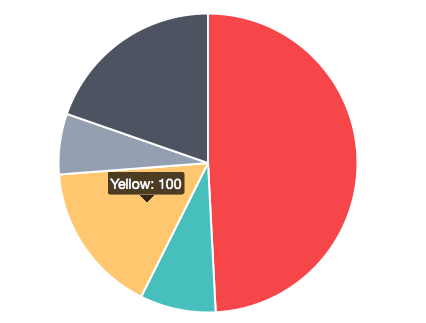
Například implementace koláčového grafu (Chart.js umí samozřejmě i další typy grafů) je následovná. Do stránky napojíte staženou knihovnu z domovské stránky www.chartjs.org, v JavaScriptu připravíte data a necháte graf vykreslit do HTML značky canvas. Viz ukázkový pie.html, jehož výstup vypadá následovně:
Chart.js na stránce obsahující data v HTML
Napadlo mě, že ne každý z vás ale z ukázkových souborů pochopí, jak posbírat data pro vykreslení grafu v momentě, kdy má nějakou stránku vygenerovanou například pomocí PHP. Vymyslel jsem tedy příklad, který v PHP nějakým způsobem shromažďuje data o návštěvnících (je jedno čeho), vykreslí je do tabulky a tyto údaje následně zobrazuje ve formě koláčového grafu.
Níže máte uveden celý ukázkový soubor, teď se pustíme do jeho rozboru. Začněme částí s kódem v PHP. Zde vytváříme pole, které obsahuje čísla a informace o různých segmentech návštěvníků. Následuje vykreslení tabulky o dvou sloupcích, kdy smyčkou foreach projdeme jednotlivé záznamy v poli $navstevnici a do prvního sloupce HTML tabulky vypíšeme klíč, tedy v tomto případě název segmentu návštěvníků, a do druhého číselnou hodnotu.
Když do jednotlivých buněk tabulky doplníme ještě CSS třídy .segment a .pocet, dostaneme následující HTML výstup:
<table id="navstevnost"> <tr><td class="segment">Muži</td><td class="pocet">50</td></tr> <tr><td class="segment">Ženy</td><td class="pocet">40</td></tr> <tr><td class="segment">Děti</td><td class="pocet">10</td></tr> </table>
Nyní koukněme na sběr dat pro graf pomocí jQuery. Ve výše zmíněném ukázkovém pie.html si můžete všimnout, že data pro graf jsou v podstatě objekty obsahující různé klíčové hodnoty – value, color, highlight a label. K čemu asi slouží, je zřejmé z jejich názvu. V našem příkladu vynecháme změnu barvy po najetí myší nad část grafu, tedy položku highlight.
Pomocí jQuery funkce each() projdeme jednotlivé řádky tabulky #navstevnost. Do pieData budeme postupně přidávat záznamy získané z každého tohoto řádku. Tedy nejprve si zjistíme, co je ve sloupečku s třídou .pocet a přiřadíme tuto hodnotu do položky value. Důležité je převést ji pomocí funkce parseInt() na číslo, jinak se graf nevykreslí. Podobně získáme hodnotu ze sloupečku s třídou .segment. Pro nastavení barvy jsem využil náhodný generátor.
Tímto způsobem jsme naplnili data pro vykreslení grafu a nyní to jen dáme vše dohromady. Jak vidíte dole, jde o jednoduchou stránku v HTML5, kde je v hlavičce napojený soubor s knihovnou Chart.js a přes CDN načtené jQuery. Následuje část s PHP, kde se nějakým způsobem definují hodnoty a z nich je následně vykreslena tabulka.
Dále následuje značka canvas z HTML5 s nastaveným id a rozměry, které ovlivní velikost grafu. Pak už přichází na řadu JavaScript. Nejprve posbíráme hodnoty do pieData a následně se v události window.onload vezme kontext z canvasu a funkcí z Chart.js se do něj pošle příkaz pro vykreslení koláčového grafu na základě posbíraných hodnot.
<!doctype html>
<html>
<head>
<title>Koláčový grag</title>
<script src="Chart.min.js"></script>
<script src="https://code.jquery.com/jquery-1.11.2.min.js"></script>
</head>
<body>
<?php
$navstevnici = array();
$navstevnici['Muži'] = 50;
$navstevnici['Ženy'] = 40;
$navstevnici['Děti'] = 10;
?>
<table id="navstevnost">
<?php
foreach($navstevnici as $segment => $pocet){
print '<tr><td class="segment">'.$segment.'</td><td class="pocet">'.$pocet.'</td></tr>';
}
?>
</table>
<div id="canvas-holder">
<canvas id="chart-area" width="300" height="300"/>
</div>
<script>
var pieData = [];
jQuery('#navstevnost tr').each(function(){
pieData.push.apply(pieData,[{
value: parseInt(jQuery(this).find('.pocet').html()),
color: '#'+Math.floor(Math.random()*16777215).toString(16),
label: jQuery(this).find('.segment').html()
}]);
});
window.onload = function(){
var ctx = document.getElementById("chart-area").getContext("2d");
window.myPie = new Chart(ctx).Pie(pieData);
};
</script>
</body>
</html>
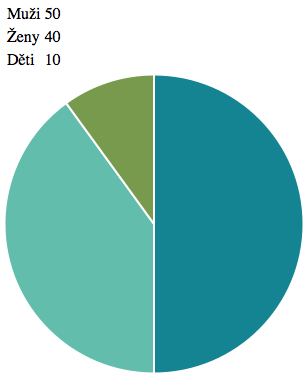
Výsledek vypadá bez jakéhokoli doplňkového stylování takto. Barvy se mohou měnit, protože je generujeme náhodně:
Možná vylepšení
U složitějšího příkladu by zřejmě bylo nutné posbírání dat začlenit do funkce jQuery(document).ready(). Zde to nebylo nutné, protože kód JavaScriptu voláme až na konci stránky, kdy je tabulka se zdrojovými daty již vytvořena.
V mnoha případech budete chtít sice vykreslit graf, ale nikoli zobrazovat tabulku. V takovém případě můžete data pomocí PHP vypsat do nějakých značek DIV s prázdným obsahem a jednotlivé hodnoty umístit do HTML atributů data-segment a data-pocet. Při jejich procházení v jQuery pak nepoužijete .html(), ale .attr('data-segement'), respektive .attr('data-pocet').
Funkci pro vygenerování náhodného barevného kódu jsem převzal od Paula Irishe, viz jeho článek Random Hex Color Code Generator in JavaScript.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Tip na fajn doplněk Chart.js.legend.