Internet Explorer 9 byl po několik měsíců k dispozici coby aplikace Internet Explorer 9 Platform Preview, čili jako ukázka vykreslovacích schopností nového jádra Internet Exploreru. Celkem byly vydány čtyři verze IE9 Platform Preview. Od středy tak máme k dispozici prohlížeč v jeho kompletní podobě. Je plně použitelný, do finální podoby se možná dočká několika kosmetických změn.
Hlavní novinky v Internet Exploreru 9? Určitě je po stažení prohlížeče objevíte sami, zde je stručný seznam:
- minimalistické rozhraní šetřící prostor více, než současný Google Chrome 6
- spojení adresního řádku svyhledávacím políčkem
- zabudovaný správce stahování a konec blokovací lišty
- možnost přesouvání záložek mimo okno prohlížeče a jejich návrat zpět
- prázdná záložka snejoblíbenějšími weby a grafem frekvence návštěv
- podpora grafické akcelerace přes GPU
- nová ikonka a mnoho dalšího
Podrobnější článek věnovaný novinkám v Internet Exploreru 9 z pohledu uživatele najdete na ExtraWindows. My se nyní podívejme na to, co přináší Internet Explorer 9 nového pro tvůrce webů.
Internet Explorer 9
Změny v zabudovaném nástroji pro vývojáře
Nástroje pro vývojáře se objevily tuším hned s příchodem Internet Exploreru 7, který znamenal oproti šestce obrovský skok dopředu. Po pravdě, dnes si bez této pomůcky nedovedu představit, jak bych upravoval rozdíly v zobrazení mezi různými verzemi Internet Exploreru. Velice šetří čas.
Nový nástroj pro vývojáře jste mohli zkoušet již v IE9 Platform Preview. V betaverzi Internet Exploreru 9 se příliš nezměnil, ale samozřejmě v něm najdeme několik nových funkcí v porovnání s tím, co bylo zabudováno do Internet Exploreru 8.
Doporučuji Nástroje pro vývojáře ukotvit pod stránkou, takže budou připomínat Firebug ve Firefoxu. Základní ovládání zůstává nezměněno. Kliknutím na šipku nebo stiskem Ctrl+B (což mi v betě dělá něco úplně jiného) přepnete ukazatel do režimu, kterým vybíráte prvky na aktuální webové stránce. Po klepnutí na některý prvek si zobrazíte jeho polohu v HTML kódu, vlastnosti CSS a další informace.
Všechny atributy zvoleného prvku lze snadno měnit, v případě potřeby se můžete pustit do editace celého CSS. Změny se samozřejmě projevují ihned, takže okamžitě vidíte, na co má která úprava vliv a nemusíte neustále editovat soubor v nějakém editoru, nahrávat jej na web, čistit cache a stránku znovu načítat. Jinými slovy, pomůcka k nezaplacení. Zvlášť ladíte-li stránku pro starší verze Internet Exploreru.
V Nástrojích pro vývojáře se totiž můžete přepnout v zobrazení z režimu Internet Exploreru 9 do režimu Internet Exploreru 8 nebo Internet Exploreru 7. S laděním vám pomůže zobrazení informací o prvcích v plovoucí nápovědě. K dispozici jsou funkce pro rychlé vymazání mezipaměti (cache) prohlížeče nebo pro smazání cookies.
Internet Explorer 9 a Nástroje pro vývojáře
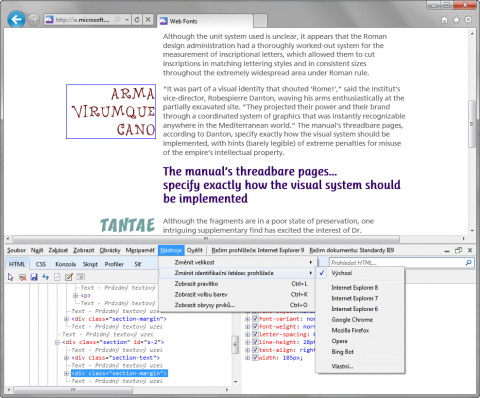
S Nástroji pro vývojáře lze také rychle měnit rozměr okna prohlížeče, tak abyste svou stránku mohli vidět, jak bude vypadat při různých rozlišeních. Zadat lze samozřejmě i vaše vlastní. Kromě toho lze nově měnit identifikační řetězec, kterým se prohlížeč přihlašuje webovému serveru. Vedle samozřejmě výchozího Internet Exploreru se může hlásit jako Firefox, Chrome, Opera nebo Bing Bot, což je indexovací robot vyhledávacího serveru Bing. Směle se tak můžete pustit i do ladění pro vyhledávače.
S výběrem barev vám pomůže kapátko, které sice funguje jen v rámci okna Internet Exploreru 9, ale alespoň dovede vybranou barvu zkopírovat coby šestimístný kód do schránky. Pro řadu vývojářů bude užitečné pravítko, se kterým změříte rozměry prvků nebo čehokoli dalšího na stránce. Pravítek lze na stránku natáhnout libovolné množství, k dispozici jsou čtyři různé barvy. Pozor, výchozí je poněkud nešťastně zvolena bílá barva, takže na mnoha stránkách, které nemají barevné pozadí, nebudete v první chvíli pravítko vidět.
Nechybí funkce pro rychlé odeslání adresy aktuální stránky k validaci na W3.org. Validovat můžete jednoduše také CSS, RSS výstup, platnost odkazů a kompatibilitu s různými standardy přístupnosti.
Zatímco výše uvedené se v podstatě objevovalo i v předchozích verzích Internet Exploreru, tou hlavní novinkou v IE9 je konzola, do které lze psát JavaScriptové příkazy a sledovat, jak na ně bude web načtený v Internet Exploreru 9 reagovat.
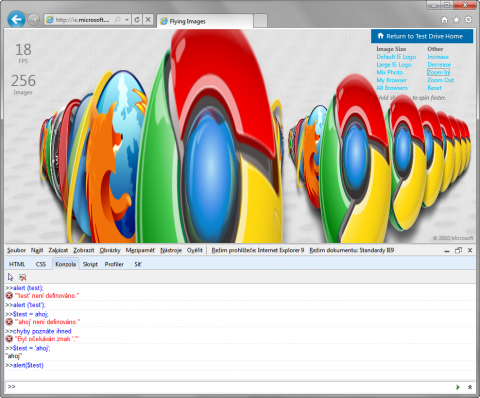
Internet Explorer 9 a konzola v nástrojích pro vývojáře
Druhou výraznou novinkou je zachycování komunikace na síti. Zjistíte tak, co všechno a hlavně jak rychle se v rámci webu načítá, jaká metoda je k tomu použita a kdo je iniciátorem načítání. Nechybí jednoduchý graf a všechny údaje lze seřadit klepnutím do záhlaví tabulky.
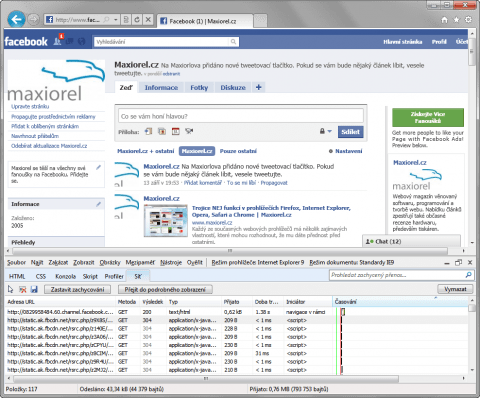
Internet Explorer 9 a základní údaje o komunikaci stránky
Přejdete-li do podrobného zobrazení, čekají na vás různá záhlaví, texty žádostí a odpovědí, informace o souborech cookie, přehled iniciátorů a opět graf s časováním. Abyste si udělali lepší představu o tom, jak zachytávání komunikace funguje, můžete samozřejmě zkusit opětovně načíst aktuální stránku, doporučuji však vyzkoušet sledování v Hotmailu nebo Gmailu, případně na Facebooku nebo jiné, dynamicky provázané webové aplikaci.
Internet Explorer 9 a zjištěná komunikace podrobněji
Novinky Internet Exploreru 9 pro vykreslování stránek
Jistě jste zaznamenali, že Internet Explorer 9 bude podporovat HTML 5. Vzhledem k tomu, že finální specifikace HTML 5 je plánována až na rok 2022 (sledujte na ishtml5readyyet.com), není překvapením, že Internet Explorer 9 podporuje jen ty nejčastěji zmiňované prvky. O to je to ale zajímavější:
- element <video> spodporou kodeku H.264 a VP8 (čili WebM, ovšem tady jen vpřípadě, že je kodek v počítači)
- element <audio>, podobně jako předchozí
- element <canvas> pro vykreslování grafiky svyužitím GPU přímo vprohlížeči, vtuto chvíli jen pro 2D grafiku, ve finále se počítá i s3D
Internet Explorer 9 má i nové vykreslovací jádro Chakra pro zpracování JavaScriptu, které dovede využívat vícejádrové procesory. Zpracování JavaScriptu jistě urychlí i skutečnost, že DOM je načítán pouze jednou, a to jak pro zobrazení, tak pro zpracování JavaScriptem. Je tomu tak proto, že JavaScriptový engine je součástí vykreslovacího jádra, což dříve nebyl.
Kromě vybraných prvků z HTML 5 je samozřejmě zajímavá i podpora CSS3 nebo vylepšená podpora pro SVG.
Připnutí webu ve Windows 7 a jak jej využít
Kromě výše uvedených novinek v oblasti vykreslování stránky přináší Internet Explorer 9 ještě další zajímavosti pro vývojáře. Především tedy pro kombinaci Internet Explorer 9 a Windows 7. Uživatel si může přetažením připnout webové stránky na hlavní panel Windows 7, přičemž vývojář webu může své dílo upravit tak, aby připnutá ikonka nabízela různé speciální funkce v JumpListech (nabídka po kliknutí pravým tlačítkem myši na ikonku v panelu).
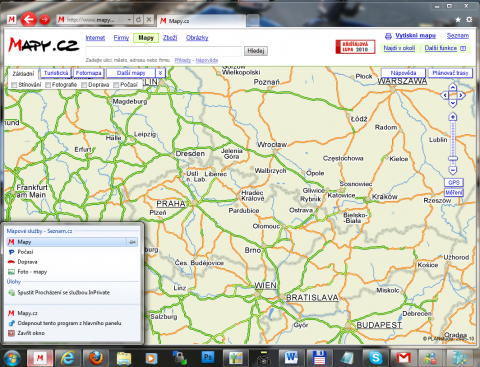
Internet Explorer 9 a web připnutý na lištu Windows 7
Vyzkoušejte si to třeba na příkladu Mapy.cz. Po připnutí z Internet Exploreru 9 na hlavní panel se na panelu zobrazí ikonka webu, v JumpListu najdete odkazy na rychlé zobrazení vybraných map nebo informací o počasí. Podobně funguje například Email.cz, nebo Facebook. Ikona v hlavním panelu může reagovat na změny na otevřené stránce, i když koukáte na jinou záložku. Příkladem budiž upozornění na novou zprávu na zdi Facebooku nebo novou zprávu v mailu. Weby otevřené pomocí připnuté ikonky mohou mírně upravit dekoraci okna Internet Exploreru 9.
Internet Explorer 9 a Facebook připnutý do Windows 7
Podrobněji se těmto zajímavostem budu věnovat v některém z příštích článků na Maxiorlovi, zaslouží si více prostoru. Pokud byste chtěli začít studovat, jak s těmito vlastnostmi pracovat, doporučuji následující zdroje:
- Pinned Sites: Windows 7 Desktop Integration with Internet Explorer 9
- msSiteModeAddThumbBarButton Method
- msSiteModeSetIconOverlay Method
- msSiteModeAddJumpListItem Method
Ke zpracování funkcionality stačí opravdu jen kousek kódu nebo nějaké meta tagy doplněné do hlavičky stránky.
Další zdroje o Internet Exploreru 9
Internet Explorer 9 si stáhněte z webových stránek Beauty of the Web. Tamtéž naleznete animované ukázky integrace Internet Exploreru 9 s Windows 7 a mnoho dalších zajímavostí. Vývojáře by určitě měla zajímat také stránka www.ietestdrive.com, kde najdete dema pro testování výkonu Internet Exploreru 9, ukázky využití HTML 5 a akcelerované grafiky, případně zde otestujete zabezpečení v novém správci stahování zabudovaném do Internet Exploreru 9. Ukázky doporučuji porovnat s tím, jak se chovají v ostatních prohlížečích.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.















Přidat komentář