Pravda, většinu technologií na webu a změn v designu ovlivňuje průmysl pro dospělé, starší a pokročilé. Ale tomu se věnovat nebudu. Při čekání na cosi mě napadlo zkrátit si volnou chvíli tím, že si budu číst novinky z oblasti IT na telefonu. První web – hromada reklam, skoro žádný obsah. Druhý web – obsah tam byl, za hromadou reklam, cookies boxem a nabídkou mobilní aplikace. A tak se to opakovalo do nekonečna.
Udělal jsem screenshoty z mobilních verzí titulních stran velkých českých IT webů a těch, které rád čtu. Určitě to není kompletní výčet, a především to nemíním jako kritiku tvůrců daných webů. Ono vždycky záleží na okolnostech, jak web vznikal. Každopádně je tu řada věcí k zamyšlení. Přidal jsem i pár svých projektů, s odstupem vidím, že také nevypadají na mobilu ideálně.
Následující seznam není ani abecední, ani od nejhoršího k nejlepšímu, ani nijak jinak seřazený. Tedy pokud nepovažujete za žebříček to, jak mi který web přijde na mysl.
Vše je natípáno v Chrome na Androidu v Huawei Honor 6X bez jakýchkoli blokátorů reklam.
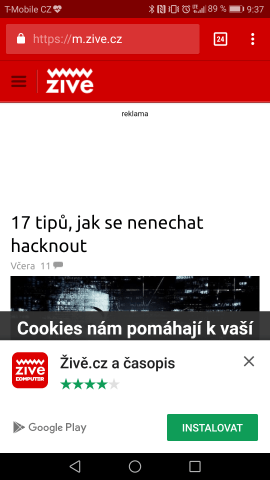
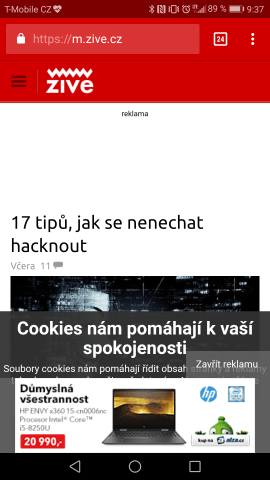
Živě.cz
Začněme asi tím největším. Kdo z ajťáků nezná Živě, není ajťák. Web už dávno není jen o počítačích a softwaru, jako v době, kdy jsem pro něj psával. Od doby, kdy někdo vymyslel prokliky z článků na jiné weby, je to napůl agregátor obsahu magazínů ze stejného vydavatelství.
Když se podíváme na titulku, moc toho ke čtení neuvidíme. Lišta s logem a menu je dostatečně úsporná. Následuje ovšem pruh s reklamou, kde byl asi zrovna flash, takže jsem viděl jen zbytečný bílý pruh. Bravo inzerente, to jsou efektivně vynaložené peníze za imprese.
Nadpis článku s kusem fotky mě sice zaujal, ale: následuje cookies lišta překrytá tabulkou s výzvou k instalaci aplikace. Proč? Já si chci číst!
Protože mám Živě rád, dal jsem mu šanci. Výzvu k instalaci aplikace dávám pryč. No jo, hned pod ní je reklama, kterou musím zavřít a pak ještě cookies lišta, se kterou je třeba nějak naložit. Teprve poté se mohu pustit do čtení. Ztrácím zájem.
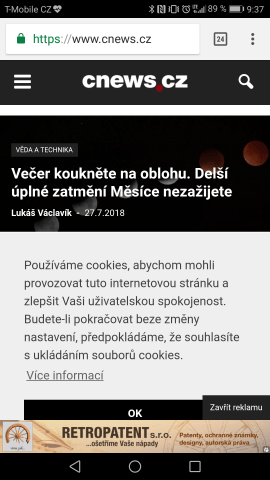
Cnews.cz
Další trochu nostalgická vzpomínka. Kdysi tento web, ještě pod křídly jiného majitele, běžel na Drupalu. Jako by to bylo včera, když mi představovali Lukáše Václavíka, který jej povede. A jemu ukázali „maxiptáka“, který to naprgá v Drupalu.
Dnes už Cnews.cz běží na WordPressu, změnil se majitel, jenom Lukáš zůstal stále stejný. Možná lepší. Oproti Živě je tento IT zpravodajský web a napůl zpravodajský agregátor a proklikávač o něco čitelnější.
I když, zdání klame. Když jsem se podíval po druhé, došlo mi, že písmenka, která vidím, nejsou textem článku. Na spodu je reklama, za ní obrovský cookies panel a teprve poté obsah. Takže stejný opruz.
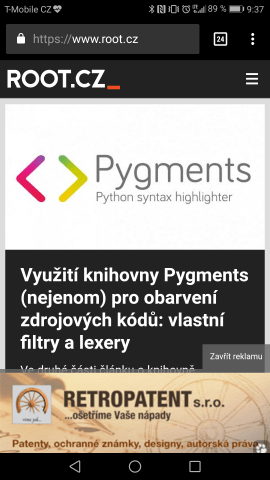
Root.cz
Říkal jsem si, že nějaké to linuxové čtení nebude na škodu a Root, Mekka všech open source ajťáků, mě zachrání. Nebyl jsem daleko od pravdy. Na rozdíl od předchozích dvou tu byl jenom jeden otravný panel s reklamou.
Text se tu dobře čte, na rozdíl od tabletu zde dlaždice článků nejsou špatně poskládané. Ale možná je vše až moc veliké, člověk si ušudlá prst, než si prohlédne výpis článků.
Technet
Nejenom IT web, ale vše o technice, najdete na iDnesu pod rubrikou Technet. Designově vcelku standardní řešení. Horní panel s menu, velký hlavní článek a kousek krátkých zpráv, které mě už ovšem nenalákaly, opět je překryla reklama.
Je to typická ukázka konceptu, jak dostat reklamní sdělení co nejvíce lidem na oči. Používá to mnoho dalších webů. Už si na to skoro zvykám, ale stejně mi zavírání reklamních boxíků vadí. A asi ani nepotřebuju velký otvírací článek, spíše mě zajímá rychlý výpis s menšíma fotkama.
Diit.cz
Tento web mám v povědomí jako „ten, kde se píše hodně o hardwaru“. A taky tím, že běží na Drupalu. Kdysi se mě někdo ptal, zda jsem jej stavěl já. Fakt ne. Nemám na svědomí každý IT magazín, co používá Drupal. Ale je to dobrá volba, řekl bych.
Použití Drupalu na Diit však poněkud kazí fakt, že je zde zbytečně rozhozená hlavička s odkazy na sociální sítě. Pokud přijdu na web, nechci ze všeho nejdříve odcházet na Facebook, ale něco si přečíst. Vzhledem k hluchému prostoru to tipuju spíše na chybu než na záměr, ale i tak by tlačítka zabírala zbytečný prostor.
Do lišty zde přidali vyhledávání, které by se asi dalo skrýt do něčeho rozbalovacího, stejně jako zbytečně další kus prostoru zabírající řádek s přihlašováním. Fakt se někdo z mobilů přihlašuje do webů?
Co chválím, nevyskočila tu na mě reklama. Otázka, zda to není jen kvůli tomu, že se daná reklamní pozice zrovna nepodařila prodat. Slajder je fakt zbytečný, nechápu, proč si někdo myslí, že zviditelní články. Ten první ano, ale znáte někoho, kdo čeká nehnutě, až se prostřídá vše ve frontě? Proč by to dělal?
Druhá pochvala je za pidi cookies lištu, která zbytečně neobtěžuje. Končím ale opět výtkou, kterou jsem začal. Nahoře se zabere kus prostoru s odkazy na sociální sítě, spodní část webu zbytečně užírá opětovná pozvánka na Facebook. Chcete čtenáře a imprese nebo Facebookové fanoušky?
Lupa.cz
Tradiční zdroj informací o internetu už pravidelně nečtu. Vzpomenu si na něj až poté, co se nudím a o víkendech, kdy se toho jinde moc nepíše. Tady asi není moc co hodnotit. Lupa je zkrátka klasika i co se týče zobrazení na telefonu.
Lišta s logem a rozbalovacím menu, následuje obří otevírací článek a další výpis. Ten už bohužel nevidím, prostor zabírá reklamní banner s poněkud nepovedeným grafickým zpracováním. Nechcete v MYSELF použít lepší rozlišení?
HWcooling.net
Nevím, zda HWcooling znáte. Mají jej na svědomí dva pánové, kteří dříve psávali pro ExtraHardware. A také já. Když se na to s odstupem dívám, tak si říkám, že se to dalo vyřešit mnohem lépe.
Dojem tu sice nekazí žádná reklama, obsah ale překrývá ohyzdná cookies lišta. Budiž, někdo říká, že má být, jiný to neřeší nebo jen zobrazí upozornění v patičce.
Nic to však nemění na tom, že web mohl být na telefonu lépe uspořádaný. Logo mohlo být malé a místo zbytečného slova Menu, přepínání jazyka a tlačítko pro vyhledávání by se do lišty určitě také vešlo. Zbytek už je klasika s výpisem článků a jejich fotkami.
Computerworld
Mám pocit, že jsem si Computerworld kdysi kupoval v trafice. Moc mě ovšem nebavil. Je to takové to čtení spíše pro byznysové ajťáky, pokud si dobře vzpomínám. A to já moc nemusím.
Přesto jsem na jeho web rychle kouknul. Na první pohled dobrý, ale: Stejně jako u Cnews, ten text, který vidíte, není součástí článku. Jsou to kecy z cookies lišty. Takže vlastně ani netuším, jestli je výpis článků na Computerworldu doplněn obrázky nebo ne.
Hlavička je zbytečně vysoká, zastaralá grafika s hamburgerovým proužkem mi v tomto případě vůbec neevokuje, že je to menu. Možná proto, že je tlačítko vlevo?
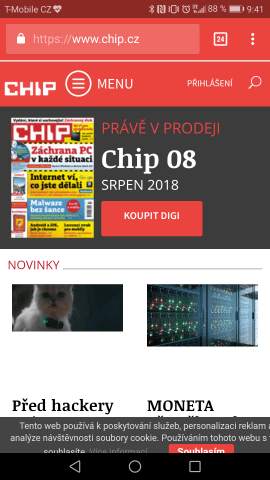
Chip
Tak tady jsem se zastavil. Chip je první web, který sice zobrazil nějaký ten překryv, ale byl přehledný a neobtěžoval. Ano, když budu rýpat, tak musím říci, že ta cookies lišta se dost blbě zavírá, když je půlka tlačítka pod obrazovkou. Chtělo by to pořešit umístění.
Stejně tak by bylo dobré vycentrovat logo v hlavičce, text v tlačítku pro nákup časopisu a zbavit se zbytečných mezer pod obrázky článků. Já osobně bych je ořezával na stejnou velikost.
Ale to je fakt už rýpání. V porovnání s Chipem je všechno předešlé jedna velká hrůza. Všimněte si, kolik věcí na docela malém prostoru dokáže web Chipu zobrazit a přitom je vše docela přehledné. Co říkáte?
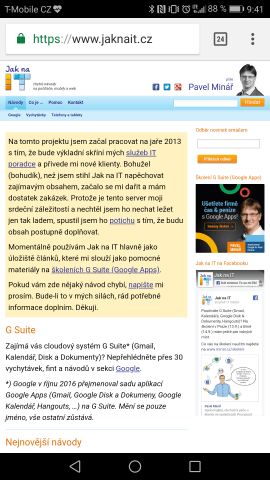
Jak na IT
Tento web nečtu. Ale googloval jsem, kam se mrknout a u názvu Jak na IT mi vyjelo jméno Pavla Mináře. Docela známé postavy českého internetu, hlavně pokud se motáte okolo různých školení a kancelářských aplikací.
Bohužel tady nemá smysl nic hodnotit. Web je mrtvý, jak Pavel sám ve žlutém boxu píše. Pravděpodobně už nezastihl období, kdy se vše začalo předělávat na responzivní zobrazení. Přitom je docela dobře umístěn ve vyhledávačích. Kdyby měl autor někdy čas, což nezní reálně, asi by nebylo na škodu dát webu nový kabátek.
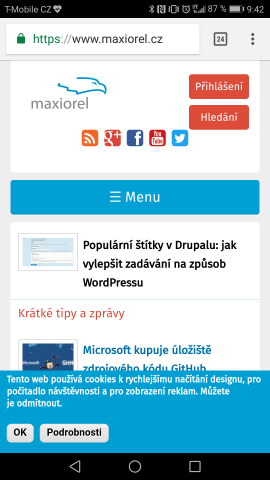
Maxiorel
Nemohu samozřejmě vynechat svůj vlastní projekt. Srdcovou záležitost, která stojí na mé přezdívce z dávných dob a na mých koníčcích, kterými jsou programování, software a internet (tedy mimo jiné).
Při posledním redesignu jsem ještě pravidelně psával aktualitky, teď už je Maxiorel spíše jenom blog s články. Z toho důvodu výpis článků narušují čáry oddělující dvojici aktualit od zbytku. Ale to je asi ten nejmenší problém.
Když se na svoje dílo kouknu objektivně a s odstupem, je tu řada nedomyšlených věcí. Cookies otravu pravděpodobně zruším a nechám ji pouze jako upozornění v patičce webu. Ale moc si nepomůžu.
Na screenshotu je totiž vidět, že jakkoli byl nápad s použitím malých fotek vedle nadpisu, místo obvyklejší fotky přes celou šířku a mega nadpisu, dobrý, ve výsledku se mi mnoho článků na obrazovku nevešlo.
Velice nekoncepčně je totiž udělána hlavička webu. Zbytečně velké logo. Přihlašovací tlačítko. Jestliže se o něco výše ptám, kdo se na mobilu přihlašuje do webů, zde si mohu odpovědět. Nikdo. Hledání by určitě vyřešilo tlačítko s lupou v liště menu, kam bych jej měl přesunout spolu s logem.
Sociální sítě hned v hlavičce? Jestliže jsem to kritizoval u jiného webu v předešlém textu, tady s tím zcela souhlasím. Je to prostě kravina. Úpravou hlavičky tak vlastně ušetřím spoustu prostoru, teď totiž zcela nesmyslně zabírá skoro třetinu obrazovky.
Vzhůru dolů
Asi bych se neměl pouštět do kritiky někoho, jako je Martin Michálek. Kdysi jsem o něm na Maxorlovi psal, že mi připadá jako člověk, který asi rozumí kódování CSS. Dnes je mi za to docela trapně, protože je to jeden z největších specialistů u nás. A nejenom na CSS. Jeho knížky samozřejmě nechybí v mé knihovně.
Co bych vytkl jeho webu Vzhůru dolů? Celebrity si člověk nesmí nahněvat, začnu raději pochvalou. Není tu reklama! Třikrát hurá. On taky web slouží Martinovi jako propagace jeho školení a myšlenek, nikoli jako příjem z klikacích reklam. A kurzy propaguje v obsahu webu.
Na druhou stranu by logo mohlo být klidně vedle rubrik. Otázka, jak by se to bilo designově, ale místo by se uspořilo. Líbí se mi jednoduchá struktura webu, kdy není nutné mít hamburgerové menu s proklikem do desítek kategorií.
A o něco bych zmenšil nadpisy. Je to podle mého soudu zbytečně hovadské, určitě by byly dobře čitelné i o něco menší.
Svět hardware
Tento web je mi známý, přesto na něj zavítám výjimečně. Čistě hardwarově orientované weby moc nemusím. Ano, vím, že se tu vyskytují i občasné aktuality o softwaru, ale ty jsou i jinde.
Jestli výše zmíněný Pavel Minář nemá responzivní verzi webu proto, že prostě ten projekt uspal, tady to moc nechápu. Svět hardware je evidentně živý web, články pravidelně vycházejí.
Škoda. Neznám statistiky návštěvnosti, ale počítám, že by lepší zobrazení na telefonech čtenáři ocenili. Záleží samozřejmě na přínosu, nedovedu vůbec říci, kolik práce by bylo s přepsáním nějaké Javové věci, na které Svět hardware asi běží.
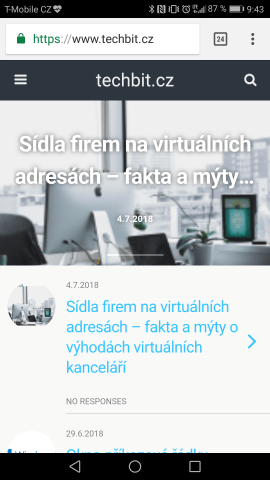
Techbit
Na tento IT blog Davida Ježka si vzpomenu pokaždé, když čtu jeho články na jiném serveru. Je pravdou, že jsem v něm měl kdysi prsty. Nicméně je to řada let, David si web nakonec předělal na jemu určitě lépe vyhovující WordPress.
Momentálně je Techbit místem, kde si David odkládá články, které asi nevyužije jinde. Tak mi to připadá. Obsahově jde o ajťáckou všehochuť, ale právě takové weby mám rád. Je na nich ve výsledku více zajímavého čtení než na velkých webech. Tam je totiž praxe taková, že jejich autoři jen přepisují do češtiny aktuality ze zahraničních serverů.
Co se týče mobilního zobrazení, také chválím. Žádná obtěžující reklama, cookies lišta ani pokyn k instalaci aplikace. Možná by bylo dobré pořešit zobrazování upoutávek na vybrané články. Na mobilu jsem teď totiž ve výsledku viděl dva stejné články pod sebou.
Možná bych se nebál odstranit datum a zmenšit velikost písma nadpisů, vešlo by se toho více. A přesto, že komentáře mě nezajímají, tak mi anglická zmínka o absenci jakýchkoli reakcí trošku říkala, že je zbytečné to tedy číst. Počty komentářů bych proto též ukryl.
PCTuning
Tohle je také legendární web. PCTuning je momentálně zaparkován na subdoméně magazínu Týden. Je to vlastně stejný případ, jako Svět hardware. Pravidelně aktualizovaný web o počítačích a s nimi souvisejících věcech, přitom naprosto ignorující majitele mobilních telefonů. Škoda.
Jablíčkár
Po všech těch obecných webech jsem si vzpomněl na dvojici webů zaměřených na fanoušky Apple. Jablíčkář bylo příjemné překvapení. Že není obtěžující reklama na soukromých projektech, je tak nějak očekávatelné. Ale že to bude v pohodě i na tomto webu, jsem nečekal.
Jde o klasiku s lištou, logem a hamburgerovým tlačítkem. Reklamy tu přitom jsou hned dvě. A myslím, že si jich všimnete, i když nevyskakují tak, aby překrývaly obsah webu. Palec nahoru.
Ve výpisu není žádný slajder ani zvýrazněný článek, prostě hned po menu a reklamě následuje proud článků a aktualit, ze kterých se mi na obrazovku vešly hned tři. Co by za to čtenáři jiných webů dali. A přestože zde nemají obří písmo nadpisů, je to čitelné. Příjemné překvapení.
Letem světem Applem
Druhý jablečný web už taková hitparáda není. Lišta s logem a menu sice působí slibným dojmem, dva reklamní proužky bych asi také snesl, ale nechápu tu lištu vloženou mezi ně. Asi bych se s tím smířil, kdyby následující výpis článků byl ve stejné podobě, jako první zobrazený příspěvek.
Jak to ale vypadá, se bohužel nedozvím. Zbytek Letem světem Applem překrývá otravná nabídka odběru novinek. Ne, fakt ji nechci. Pokud si budu něco číst, pak o své vůli. A ne, aby mi ke všem Facebookům, Twitterům, Gmailům, Instagramům a kdoví čemu ještě, vyskakovaly a zvonily další upozornění z nejrůznějších webů.
Zdroják
Vůbec netuším, proč jsem měl dojem, že Root.cz a Zdroják.cz mají stejného vydavatele. Není to pravda. Zdroják není tak často aktualizovaný jako zpravodajské weby, ale pro svou cílovku určitě nabízí více zajímavého čtení. Nepřebíraného na desítkách dalších webů.
Co se požitku (ne, nepoužiju příčící se mi spojení uživatelský zážitek) při čtení na mobilu týče, je to rozhodně příjemné. Žádná reklama, žádné zbytečné plýtvání prostorem, čistota, přehlednost.
Otázka, zda články nejsou moc daleko od sebe a jestli má smysl, mít na mobilu i perex článku. Obvykle jsem proti tomu, ale na Zdrojáku mi to kupodivu nějak nevadí. Přesto, že pak vidím jen jeden celý a kus druhého článku.
Interval
A jdeme do finále. Střídavě mrtvý a následně opět oživený magazín o internetových technologiích. To je Interval. Své nejlepší časy má už asi za sebou, ale přesto jej Zoner umřít nenechává. Občas se tu objeví zajímavé čtení, většinou přeložené ze zahraničních zdrojů.
Hlavička je netradičně prohozená, kdy tlačítko Menu je na levé straně a logo vpravo. I když, je to tlačítko menu? Neklikl jsem na něj, ale asi bych to čekal. Každopádně hamburgerová ikonka místo čtverečků by mě zbavila nejistoty.
Rozvržení stránky ale plýtvá místem. Pokud má být obrázek a pod ním nadpis s textem, čekal bych fotku přes celou šířku. Což se neděje. V případě tohoto webu bych klidně dal menší fotky a vedle nich nadpis, bez perexu.
A také bez data, když k aktualizaci dochází jen občas. Takto vypadá úsměvně, když je na webu několik měsíců starý článek a pod ním upozornění na „novinky“. Nebo je to záměr? Sledovat, kdy se web opět probudí?
Žádná sláva to není
Jak vidíte, na každém webu jsem něco našel. Skoro na každém. Nejvíce se mi líbily Chip, Jablíčkář, Vzhůru dolů a Zdroják. Tvoříte-li weby nebo provozujete-li nějaký svůj projekt, projděte si konkurenci a zkuste se zamyslet.
Mě nakoplo, dokonce s rozběhem, už jenom to, že jsem si takto prošel několik jiných IT webů. Sepsání tohoto článku mě pak nakoplo podruhé. Když jsem se zamyslel, co mi na cizích webech vadí, okamžitě jsem viděl chyby i na projektech z mojí klávesnice. Není to samozřejmě příjemné, ale je to veskrze poučné.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.




























Vážně pěkný přehled. Raději jdu zkontrolovat vlastní připravovaný web :-).