Kdysi mě zaujalo v cloudu fungující Cloud9 IDE. Nedostal jsem se ale k tomu, abych si jej vyzkoušel v praxi. Přiznám se, že Codio taky moc ne, ale důkladně jsem si s ním pohrál. V článku proto najdete pár mých dojmů z celého projektu.
Codio vám nabízí online editor a správce projektů pro připravované weby. Ty mohou být tvořeny jen pomocí HTML5, CSS3 (nebo Less) a JavaScriptu, ale také a pomoci PHP, Node.js, Ruby, Pythonu, Javy a dalších programovacích jazyků. Vlastně nemusí zůstat jenom u webů, Codio nabízí podporu i pro C nebo Pascal.
V současné době jde o betaverzi připravovaného projektu, takže má své mouchy a jisté nedostatky. Za vyzkoušení přesto stojí. Bezplatná verze je omezena jenom jedním privátním projektem, veřejných zde můžete mít libovolný počet.
Codio jakožto online IDE (vývojové prostředí) není jen o nějakém editoru a jeho schopnostech. Zajímavá na celém projektu je koncepce boxů – okamžitě připravených vývojových prostředí, kde běží například podpora PHP a databáze. To je síla Codia – své projekty totiž můžete hned vyzkoušet, bez nutnosti si připravovat vlastní vývojové prostředí.
Co zvládá a postrádá editor v Codio?
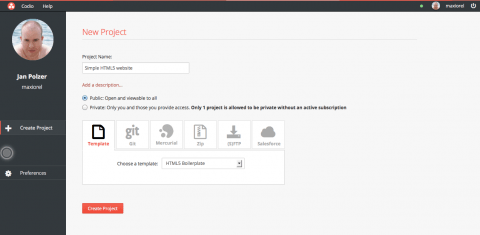
Jakmile se do Codio přihlásíte poprvé, uvidíte blikající terčíky. Stačí na ně klepnout a zobrazí se nápověda k dané části tohoto webového IDE. Pro přípravu nového projektu můžete využít nějakou ze šablon, které lze později změnit nebo si k nim přidat vlastní. Dále si určujete, zda vytváříte soukromý nebo veřejný projekt.
Začít samozřejmě nemusíte se šablonami, ale na základě již nějakého existujícího kódu. Codio dovede spolupracovat s Gitem (a tedy třeba i Githubem nebo BitBucketem, přes který se k němu můžete přihlásit), s Mercurial a Salesforce, projekty můžete nahrát také jako balíček ZIP nebo se k nim propojit pomocí SFTP.
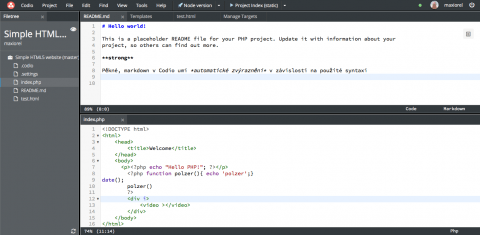
U nového projektu se automaticky vytvoří soubor readme.md, tedy v markdownu psané poznámky k projektu. Líbí se mi, že Codio při psaní markdownu automaticky zobrazuje některé úpravy na základě syntaxe. Například hned ztuční text mezi dvojicí hvězdiček nebo kurzívou zobrazí vše, co je mezi dvěma hvězdičkama. Nadpisy zase zabarví do modra.
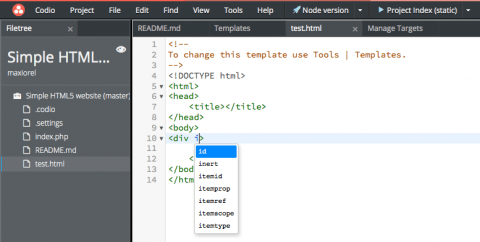
Nejvíce mě ale zajímalo doplňování syntaxe. Ano, Codio umí po stisku Ctrl + mezerníku zobrazit nabídku pro rychlé doplnění například rozepsané značky v HTML. Umí i atributy značek. Dovede doplňovat některé funkce v PHP. Umí rozpoznat vaše definice v PHP kódu a poté je nabízet v dokončovací nabídce. To vše je fajn.
Ovšem postrádám plovoucí nápovědu zobrazující, jaké parametry se mají v dané funkci použít. Člověk, zvlášť programátor, je tvor líný a toto by dnes mělo umět každé vývojové prostředí. Co je trošku škoda, tak nefunguje doplňování atributů HTML značek v souborech s příponou PHP. To vidím ale jako spíše dočasnou chybu betaverze.
Neskutečně mi ale vadila jedna věc – minimálně tedy na Macu ve Firefoxu. Klávesová zkratka Ctrl + mezerník totiž zobrazí kontextovou nabídku Firefoxu, jako byste klikli pravým tlačítkem myši na stránku. Codio nemá kontextovou nabídku prohlížeče potlačenu, což je dosti nešikovné. Navíc by se určitě našlo využití pro nějakou vlastní kontextovou nabídku Codia.
Ladění projektů v boxech
Jak jsem naznačil výše, své projekty můžete ladit v jakýchsi virtuálních vývojových prostředích, které jsou dostupné hned po otevření projektu a vypínané automaticky pár minut po opuštění projektu. Jsou dostupné i z venčí, takže do nich můžete nahlížet i mimo Codio.
Ladění spustíte jednoduše klepnutím na jedno tlačítko v liště editoru. Bohužel jsem nepřišel na to, zda je například možné krokovat kód v PHP po doplnění xdebug do boxu. Jako webserver je podle všeho použit nginx.
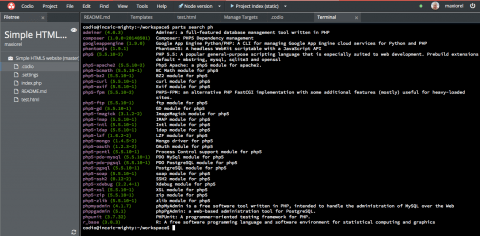
Kromě spuštění testovacího prostředí máte přístup i do jeho konzole, do které lze přejít rovnou v záložce Codia, nebo se do ní připojit skrze klasický ssh přístup z vašeho oblíbeného terminálu.
Přístup do konzole využijete právě k instalaci různých doplňkových balíčků do vývojového prostředí. To je totiž při vytvoření projektu vybaveno pouze podporou NodeJS, Ruby, Pythonu a Gitu (a ještě tedy Mercurial a SVN). Pomocí příkazu parts a následné syntaxe, viz dokumentace, můžete doplnit třeba podporu PHP včetně Composeru.
Koncept boxů, které jsou k dispozici pro každý vyvářený projekt mi přijde jako skvělý nápad, nejsem si jist, zda jsem jej viděl už i jinde.
Každý box má 51MB operační paměť a jeho bezplatné projekty si musí v součtu vystačit s 16 GB prostoru.
Deployment z Codia
Codio nabízí i libovolný počet konfigurací pro deployment, tedy nasazení projektu. Líbí se mi, že si můžete připravit několik konfigurací pro FTP, RSYNC, Parse, Nodejitsu nebo Git a změny v projektu na požádání promítnou do nějakého vzdáleného úložiště. Jakkoli jsem nic podobného dříve nevyužíval, tak musím potvrdit, že je to velmi návykové.
Má smysl se o Codio zajímat?
Co říci o Codio celkově? V podstatě se jedná o zajímavý projekt, kterému byste určitě měli věnovat pozornost. Jistě, není dospělý a má řadu much. Ale jakmile bude dotažen do konce, myslím, že půjde o skvělý nástroj pro práci s různými typy projektů. Hlavně díky možnosti je ihned ladit pomocí virtuálního boxu.
Codio najdete na adrese codio.com. Zdarma dostupná část je omezena jen jedním soukromým projektem, veřejných můžete mít libovolně. Placené Codio momentálně stojí 8 USD měsíčně a je neomezeno jak v projektech, tak v boxech.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Takových problémů jsem si nevšiml. Nicméně možná co se týče programového menu - nestačí nad ním přejíždět myší jako v desktopové aplikaci, musí se kliknout, aby se menu rozbalilo. Možná je to schválně kvůli dotykovým zařízením, nevím.












Jak je na tom s rychlostí odezvy? Nejsou s tím potíže?