Již několikrát jsem dostal požadavek na Like Box pro Facebook, který by ovšem nebyl zpracován ve výchozí podobě, jako to nabídne Facebook ve svém generátoru, ale byl by nastylován podle představy grafika. S tím, co vám je Facebook schopen předgenerovat je to prakticky nemožné.
Minulý týden mi došlo, že to vlastně nemusí být až tak neřešitelný problém. Máme tu přeci Facebook PHP SDK, které je schopno mnoha věcí ve spolupráci s Facebookem. Zbývalo tedy najít řešení pro sbírání příspěvků ze zdi.
Získání streamu z Facebooku v podobě pole PHP
Ze všeho nejdříve si na Facebooku vytvořte novou webovou aplikaci, což je v podstatě jen proces, při kterém dostanete nové Application ID a tajný klíč. Pomocí těchto údajů budete schopni s Facebookem komunikovat.
Následně si stáhněte zmíněné knihovny Facebook PHP SDK a rozbalte z něj jediné dva nezbytné soubory, a sice facebook.php a base_facebook.php. Nakopírujte si je do svého webového projektu.
Nyní můžete sestrojit jednoduchý skript, který stáhne data z vybrané zdi na Facebooku. Nejprve natáhněte do svého skriptu soubor facebook.php. Následně si připravte pole s konfigurací, které bude obsahovat appID a tajný klíč, tedy údaje získané při registraci aplikace na Facebook Platform. V ukázkovém kódu je vložte místo jedniček a dvojek.
Poté vytvořte nový objekt pomocí konstrukce new Facebook(), které jako argument předáte pole s konfigurací. Nyní stačí získat feed, tedy seznam příspěvků na zdi. Facebook PHP SDK nám jej vrátí jako vícerozměrné pole. V konstrukci, která je uvedena níže, nahraďte trojky za identifikátor své stránky na Facebooku. Je-li její adresa například http://www.facebook.com/pages/Maxiorelcz/143338192665, pak místo trojek níže v kódu použijete znaky 143338192665. Poté se můžete podívat, jak takto získaný výstup z Facebooku vypadá.
<?php
include('facebook.php');
$fb_config = array(
'appId' => '111111',
'secret' => '2222222',
);
$facebook = new Facebook($fb_config);
$feed = $facebook->api("/3333333/feed");
print '<pre>';
print_r($feed);
print '</pre>';
?>
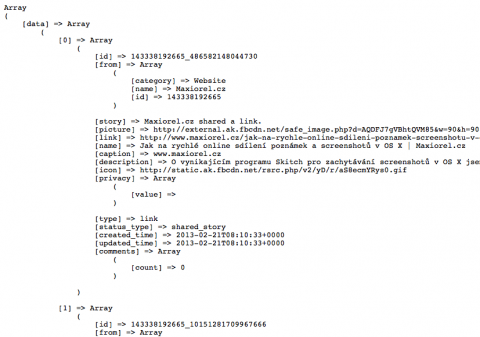
Obsah získaného pole s příspěvky ze zdi Facebooku
Pole získané z feedu pomocí Facebook PHP SDK obsahuje jednotlivé příspěvky zde zdi v části [data]. U každého z nich je uveden autor příspěvku v sekci [from], zpráva v části [message] a případně sdílený odkaz v částech [link], [name], [description] a [icon]. Dále je tu celá řada jiných údajů, které můžete nějakým způsobem zpracovat.
Jak to celé vypadá, vám ukáže výše uvedený kód, případně můžete kouknout na obrázek. Je zcela na vás, jak tyto údaje zpracujete, následující ukázka bude pracovat s tímto scénářem. Chceme vytvořit nový boxík zpráviček z Facebooku Maxiorla, ve kterém nebudou sdílené odkazy na místní články, ale jen ostatní zprávy, případně odkazy na jiné weby.
Podíváte-li se na strukturu pole s příspěvky, uvidíte, že jako klíč pro rozhodování můžeme teoreticky vzít část [type], kde se střídají hodnoty link a status. Ovšem na zdi Maxiorla jsou někdy odkazy, tedy hodnota link, které však směřují na jiný zajímavý web. Orientací na [type] = status, bychom je nechtěně vyřadili ze seznamu.
Z mého pohledu připadá pro daný scénář nejschůdnější vzít příspěvek po příspěvku a v případě, že existuje [link] a je naplněn adresou obsahující www.maxiorel.cz, pak jej ignorovat. Tím pádem dostaneme všechny běžné příspěvky na zdi a příspěvky s odkazy kamkoli jinam, jen ne na Maxiorla.
Kód by ve výsledku mohl vypadat nějak takto:
<?php
include('facebook.php');
$fb_config = array(
'appId' => '11111',
'secret' => '22222',
);
$facebook = new Facebook($fb_config);
$feed = $facebook->api("/3333333/feed");
print '<div id="likebox">';
foreach ($feed['data'] as $post){
if (isset($post['link']) && strstr($post['link'],'www.maxiorel.cz')){
// prispevky s odkazy na Maxiorla ignorujeme
}
else{
if ($post['type'] == 'status'){
print '<div class="post">';
print '<p>'.$post['message'].'</p>';
print '</div>';
}
if ($post['type'] == 'link'){
print '<div class="post">';
print '<p>'.$post['message'].'</p>';
print '<div class="link"><strong><a href="'.$post['link'].'">'.$post['name'].'</a></strong>
- '.$post['description'].'</div>';
print '</div>';
}
}
}
print '</div>';
?>
Můžete samozřejmě použít vlastní kombinaci. K příspěvkům lze doplnit čas zveřejnění, počty „lajků“, ikonky a řadu dalších věcí, které v poli se získanými příspěvky z Facebooku máte k dispozici.
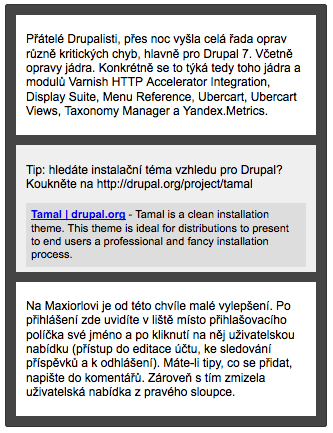
Nastylování boxíku
K dokončení zbývá náš boxík ještě nějakým způsobem nastylovat pomocí CSS. Výsledek může vypadat například následovně. Celému boxíku nastavíme písmo Arial, velikost písma na 12px, šířku, rámeček, zabolení rohů a barvu pozadí.
Jednotlivým příspěvkům dáme vnitřní odsazení a spodní vnější okraj, poslednímu příspěvku pak tento spodní okraj už dávat nebudeme. Sudé a liché příspěvky podbarvíme odlišně, stejně odlišně podbarvíme info o odkazu v příspěvku.
#likebox{ font-family: Arial; font-size: 12px; width: 300px; margin: 0px auto; border: 1px solid #333; border-radius: 3px; background: #444; padding: 10px; }
#likebox .post{ padding: 5px 10px; margin-bottom: 10px; }
#likebox .post:last-child{ margin-bottom: 0; }
#likebox .post:nth-child(even){ background: #efefef; }
#likebox .post:nth-child(odd){ background: #fff; }
#likebox .post .link{ padding: 5px; background: #ddd; font-size: 11px; }
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář