Představte si, že píšete článek na blog nebo na jiný web v nějakém redakčním systému. Většinou budete mít k dispozici okno s editorem pro alespoň základní formátování textu. V těch lepších budete moci vkládat obrázky. A teď si představte, že píšete texty, ve kterých je vhodné odkazovat na další weby, uvádět zdroje. Například na Wikipedii nebo na nějakou online mapu.
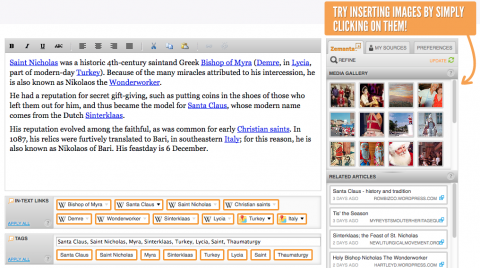
Ruční vkládání odkazů je v jakémkoli „psacím prostředí" dost nezáživné. Právě to se Zemanta snaží změnit. Pokud si ji do svého webu zabudujete, pak se vám při psaní textů pod editorem objeví panel s výrazy, které Zemanta našla na Wikipedii nebo mapách. Klepnutím na tlačítka odpovídající jednotlivým výrazům tato slova v článku okamžitě prolinkujete a nemusíte se zdržovat psaním nebo kopírováním adresy do nějakého dialogu. Opětovným stiskem tlačítka zase odkaz zrušíte.
Dalším vylepšením editace je vytvoření seznamu tagů - Zemanta prostě projde text a slova, která se v něm opakují navrhne jako tagy - ty můžete použít do metatagů nebo prostě jen k vytvoření odkazů na tagy v redakčním systému (drupalisté vědí).
Zemanta pro snadné doplňování obrázků
To však není všechno. Vedle editoru vám přibude další panel, ve kterém je na prvním místě galerie obrázků vztahujících se nějakým způsobem k textu v editoru, který Zemanta analyzovala. Najetím myší nad obrázek si jej zobrazíte v plovoucím náhledu spolu s informací o jeho licenci. Klepnutím jej pak vložíte do textu včetně odkazu na zdroj. Znáte něco pohodlnějšího?
Prohledávání souvisejících obrázků můžete navíc upřesnit zadáním konkrétního výrazu, ke kterému obrázek potřebujete. Na záložce My sources můžete napojit své vlastní zdroje s využitím RSS, účtu na Flickru. Zajímavé je propojení na Amazon, kdy pomocí Zemanty jednoduše vkládáte odkazy na popisované produkty, a to včetně případných provizních odkazů Amazon Affiliate.
Zemanta - nástroj pro obohacení textu
Nejlepší představu si o Zemantě uděláte, kouknete-li na její demo, případně na toto video představující nástroj Zemanta v šedesáti sekundách:
Zemanta a Drupal
Nástroj Zemanta existuje ve formě doplňkového modulu pro všechny majoritní prohlížeče (chybí Opera), dále coby plugin pro blogovací program Windows Live Writer a také jako rozšíření populárních redakčních systémů Wordpress, MovableType, Drupal a Joomla. My se koukneme na to, jak funguje ve spojení s Drupalem.
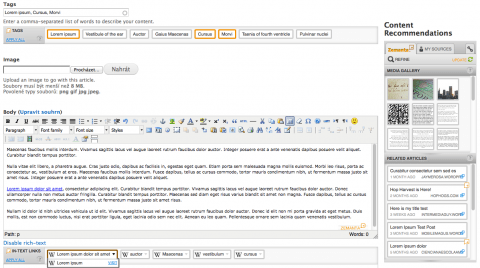
Po instalaci modulu pro Drupal vám v administraci přibude nová položka Zemanta (v Drupalu 7 na adrese admin/settings/zemanta). Zde si vyberte, u kterých typů obsahu chcete Zemantu aktivovat. Dále určete, zda se má zobrazovat vždy vedle editoru, nebo jestli chcete využít regionů pro bloky a Zemantu pozicovat tímto způsobem. Máte-li administrační téma vzhledu se dvěma sloupci, doporučuji druhou možnost.
Jakmile otevřete editaci článku nebo vytváření nového, pak se Zemanta automaticky objeví vedle editoru. Pokud do něj vložíte minimálně 140 znaků, Zemanta se aktivuje, předtím pouze odpočítává počet nutných znaků. Funguje úplně stejně, jako v demoukázce, tedy nabízí vložení souvisejících obrázků nebo článků z jiných webů.
Líbí se mi, že automaticky rozpoznala políčko na vložení tagů a svůj panel přidala právě pod něj. Odkazy na přidání odkazů do článku se zobrazí pod editorem.
Zemanta zabudovaná do Drupalu
Přiznám se, že jsem nástroj Zemanta zatím nenasadil na žádný web v produkčním prostředí, jen si s ním hraju. Ale připadá mi zatím jako dobrá pomůcka. Jak se jeví vám?
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář