Když jsem na Maxiorlovi psal o editoru Atom poprvé, trochu jsem se navezl do Sublime a VIMu, což jsem samozřejmě ihned schytal, protože na legendy se nesahá. Podobné reakce jsem viděl na zahraničních blozích, řada lidí nechápala, na co Atom, když je tu Sublime.
Ve zkratce: Atom je moderní programátorský editor, který můžete používat pro rychlou úpravu zdrojových kódů nejrůznějších programovacích jazyků. Vznikl pod křídly GitHubu, rychle si jej osvojila open source komunita a vzniká pro něj množství pluginů rozšiřujících jeho základní funkce. Díky tomu si jej můžete dokonale přizpůsobit pro své vlastní potřeby. Editor je hodně podobný placenému Sublime a bezplatnému Visual Studio Code od Microsoftu.
Já si jej oblíbil docela rychle. Pracuji sice většinu času na iMacu, ale pokud se dostanu do Windows, dávám Atomu přednost přes PSPadem, který jinak byl vždy mým oblíbencem. Na Macu jsem pro rychlou editaci používal TextWrangler, ale ten mi po objevení Atomu vyhovoval stále méně především kvůli omezeným funkcím. Sice jej teď občas otevřu, ale už není favorit.
Atom samozřejmě není vývojové prostředí. Pokud jej potřebujete, doporučuji PhpStorm, který sám používám. Pro rychlé úpravy kódu, tam kde není třeba vytvářet a nastavovat projekt, však Atom postačí.
V tomto článku bych se rád zmínil o několika pluginech, které mi z mého pohledu webového vývojáře přijdou užitečné. Používám jich celkem 18, pokud nepočítám ty, které jsou součástí instalace Atomu a kterých je několik desítek.
Remote-FTP
Přehled pluginů je seřazen podle abecedy, tento je nahoře, protože má první písmeno názvu velké. Nicméně i tak bych jej umístil na první místo mezi ostatnímu pluginy pro Atom, které používám. Remote-FTP totiž přidává funkcionalitu pro přímou editaci souborů na vzdáleném úložišti pomocí FTP, FTPS a SFTP (přičemž SFTP je věc, kterou PSPad doteď myslím neumí, ale nechci se mýlit) Potřebuje sice projekt, ale stahuje z webu jen editovaný soubor.
Existuje pár podobných pluginů, tento mi však přišel nejlépe řešený. Prostě nabídne další zobrazení stromu ve vzdáleném úložišti. Připojit se k němu můžete pomocí klávesových zkratek nebo z nabídky Packages > Remote-FTP.
atom-autocomplete-php
Automatické dokončování slov, funkcí, proměnných a dalších výrazů v jakémkoli programovacím jazyce je dnes nezbytnou součástí programátorských editorů. Tento plugin tuto funkcionalitu přidává pro PHP, se kterým denně pracuji.
atom-beautify
Atom se sice snaží udržovat hezky vypadající kód, ale pokud otevřete dílo někoho jiného, typicky nějaké zprasené šablony pro WordPress, určitě se vám bude hodit nástroj pro přeskládání kódu. Tento plugin to v Atomu dovede s HTML, CSS, PHP, JavaScriptem, Pythonem, C++ a řadou dalších jazyků.
atom-bootstrap3
Užitečná vychytávka pro ty, kdo při tvorbě webů používají Bootstrap. Tento plugin přidává podporu snipetů a automatického dokončování z tohoto frameworku. Navíc si dovede doplňovat CSS třídy pro Fontawesome a Glyphicons.
atom-drupal-api
Jakožto Drupalista tělem i duší jsem ocenil plugin, který do editoru Atom přidává propojení na dokumentační stránky k API redakčního systému Drupal.
autocomplete-html-entities
Základní podporu automatického dokončování pro HTML má Atom v sobě, tato je však mírně vylepšená.
autocomplete-json
V případě, že pracujete s textovými soubory a daty ve formátu JSON, oceníte pomůcku pro dokončování textů v tomto formátu.
autocomplete-modules
Užitečná vychytávka pro psaní funkcí načítajících kód z jiných souborů. Při zadávání cesty k nim vám nabízí dokončování názvů složek a souborů.
autocomplete-php
Ještě jeden plugin přidávající automatické dokončování jazyka PHP. Aneb PHP není nikdy dost.
autocomplete-wordpress-hooks
Protože občas pracuji nejenom s Drupalem a Symfony, ale také s WordPressem, hodí se mi tento plugin přidávající do automatického dokončování podporu funkcí z WordPressu.
autocomplete-xml
XML píšu ručně minimálně, ale občas edituju již vytvořené soubory. Zvláště, pokud je mám importovat a jsou dodány poškozené s neuzavřenými tagy, s čímž si parser neporadí. Tento plugin mi s opravami pomáhá.
color-picker
Pomůcka pro rychlejší práci s definicemi barev. Netřeba dodávat více.
drupal
Malý pomocník pro Drupalisty. Přidává podporu snipetů, klávesových zkratek a také namapuje zdrojové kódy z Drupalu na příslušné programovací jazyky.
linter
Že nevíte, co je linter? V tom případě zřejmě moc kódu nepíšete nebo se ochuzujete o poměrně produktivní pomůcku. Jde o nástroj, který vám při psaní kódu řekne, kde máte chybu v syntaxi. Tento plugin přidává do Atomu základní funkcionalitu.
linter-csslint
Chyby v syntaxi CSS jsou zrádné v tom, že se na první pohled nemusejí projevit, zvláště, pokud máte jedno CSS načítané do více stránek webu a chyba se týká něčeho, nač zrovna nekoukáte. Tento plugin vám pomůže předejít podobným problémům.
linter-js-yaml
Syntaxe souborů ve formátu YAML je poměrně zrádná. Stačí pár mezer navíc a problém s načítáním konfigurace v Symfony projektech nebo v Drupalu 8 je na světě. S tímto pluginem byste se podobných chyb měli dopouštět co možná nejméně. Měl by vám pomoci.
php-twig
Šablonovací systém Twig se mi líbí čím dál více a nechápu, proč jsem se jej ze začátku bál. V Symfony je perfektní a hodně rychle jsem se s ním sžil i v Drupalu 8. Tento plugin přidává jeho podporu do Atomu.
pigments
A konečně poslední z pluginů pro editor Atom, které momentálně používám. Zobrazí vám barevně použité definice barev, takže nemusíte přemýšlet nad tím, kterou barvu nějaký kód symbolizuje.
Jak na instalaci pluginů do editoru Atom?
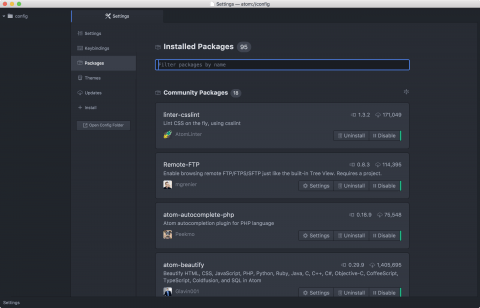
Všechny výše zmíněné pluginy mají samozřejmě své domovské stránky, povětšinou na GitHubu. Nemá smysl na ně odkazovat, všechny je najdete ve správci pluginů přímo v editoru. Stačí použít funkci Atom > Preferences (ve Windows podobně). Tím si zobrazíte novou záložku s nastavením editoru.
Poté se přepněte na položku Packages, kde můžete prohlížet již nainstalované pluginy. Většina pluginů má nějaké nastavení, proto u nich v tomto přehledu najdete tlačítko Settings. Použití pluginů v Atomu je obvykle podmíněno nějakou klávesovou zkratkou, případně zavoláním nějaké funkce z programové nabídky Packages, ve které hledejte název příslušného pluginu.
Instalace probíhá tak, že se v preferencích přepnete na položku Install, zadáte název hledaného pluginu nebo nějaké klíčové slovo do vyhledávacího políčka a poté si nainstalujete některý z nalezených výsledků.
Máte vlastní tipy na užitečné pluginy pro Atom?
Používáte-li Atom k jiným účelům, než je tvorba webu, určitě máte nějaké další oblíbené pluginy. Stejně tak je možné, že se vám při tvorbě webu osvědčilo něco jiného, než jsem zmínil v článku. Rád si rozšířím obzory a ostatní čtenáři jistě také. Budu tedy rád za další tipy v komentářích.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář