Styly obrázku určitě znáte. Měli byste znát, pokud s Drupalem pracujete. S jejich pomocí určujete, v jaké podobě se má nahraný obrázek zobrazit, pokud se dívám na zvolený typ obsahu v tom kterém režimu. Jednoduše řečeno: zobraz mi všechny fotky u článku zmenšené na 480 x 480 px v případě, že mám článek rozkliknutý.
Styl obrázku se skládá z několika efektů, jejichž výběrem a vhodným nastavením pořadí docílíte požadované úpravy. Základní sada efektů je však ve výchozí instalaci Drupalu poměrně omezená. Proto se v tomto návodu obrátíme na doplňkový modul Image Effects.
Jak přidat vodoznak do Drupalu 8
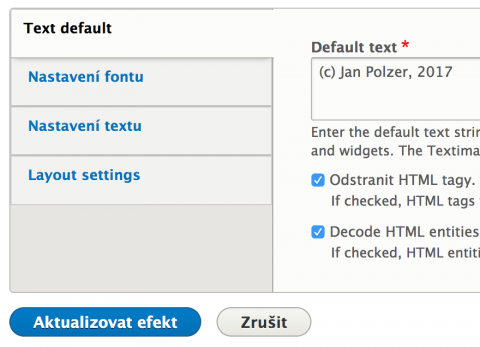
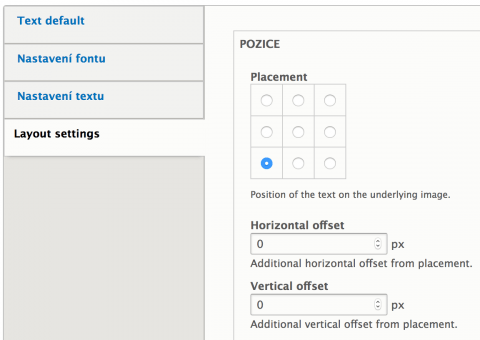
Stáhněte a zapněte si zmíněný modul, upravte si styl obrázku tam, kde plánujete doplnit vodoznak a do složky sites/default/files si nakopírujte soubor s písmem.
A to je vše. Nyní se podívejte na stránku, kde se obrázek vyskytuje v upraveném stylu, a zkontrolujte, že se u něj vodoznak objevil.
Pro ty z vás, kdo mají raději názorné video, jsem samozřejmě připravil videonávod:
Tip: pokud s Drupalem začínáte a styly obrázků jsou pro vás španělská vesnice, připomínám svou knihu Drupal 8 a také školení pro Drupal. Rád vám pomohu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář