Drupal 8.5 přinesl systém médií, Drupal 8.6 navázal a přidal podporu pro oEmbed a s tím spojenou podporu videa z YouTube nebo Vimeo. V praxi je to ale poněkud krkolomné. Musíte mít samostatné políčko typu Reference na médium a v něm nastavené Remote video.
Při vkládání obsahu je pak uživateli nabídnuto samostatné políčko pro zadání adresy videa. Drupal je pak schopen automaticky převzít obrázek a video zobrazovat třeba pomocí Views v různých výpisech. Podrobněji viz přehled novinek v Drupalu 8.6.
To je bezesporu výhoda políček. Nicméně v momentě, kdy prostě chcete vložit video do textu, bez rozdělování na políčka, nepotřebujete jej zobrazovat samostatně a chcete za ním zase pokračovat textem, je použití samostatného políčka nevhodné.
Tip: Než přišel Drupal se systémem médií, používal jsem v sedmičce i osmičce modul YouTube Field. Použít se dá i dnes jako jednodušší alternativa, pokud nechcete využívat těžkotonážní systém médií. Existuje i ve verzi pro Backdrop.
WordPress má vkládání videa vyřešeno velice elegantně. Nemyslím nyní nový editor Gutenberg, ale klasický editor. V něm stačí vložit adresu videa z YouTube a to se ihned promění na přehrávač. V Drupalu 8 můžete standardně vložit iframe. Běžný uživatel však má problém se k němu vůbec na YouTube proklikat, natož aby jej pak vložil na správné místo po přepnutí editoru v Drupalu na HTML režim.
Url to Video Filter
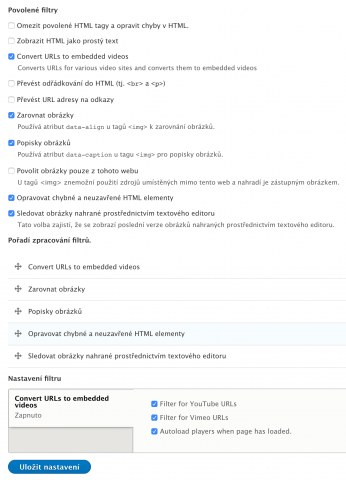
Řešením by tedy bylo něco podobného, co umí WordPress. V Drupalu 8 jsem začal používat modul nazvaný Url to Video Filter. Jak jeho označení napovídá, funguje jako filtr převádějící ve zvoleném textovém formátu URL adresu videa na iframe s přehrávačem automaticky.
Modul momentálně podporuje YouTube a Vimeo, tedy dvojku videoserverů, která by měla pokrýt 99 % požadavků na vkládání videa do textu. Jak na jeho nastavení?
A to je celé nastavení. Jednodušší to být nemůže. Když budete chtít v editoru vložit nějaké video, prostě na nový řádek napište URL adresu z YouTube a pokračujte na dalším řádku zase nějakým obsahem.
Při zobrazení se adresa díky filtrům automaticky přepíše na iframe s příslušným přehrávačem.
Tip: z podobného soudku je modul Video Filter. Používá však něco jako shortkódy, má i podporu pro Drupal 7 a editor v něm.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Tak jakmile bude CKEditor 5 v Drupalu, nebude zmíněný modul samozřejmě potřeba. Teď je tam ale CKE 4.10, pokud dobře koukám.









Nevies, ze ako ten model funguje? CKE5 by mal uz nativne podporovat media embedding, tak by sa to mozno mohlo dat spravit aj bez modulov.