Na spoustě webových stránek je nějaká sekce s často kladenými dotazy. Občas se na mě někdo obrátí, jestli neznám modul pro Drupal nebo plugin pro WordPress, který vytvoření jednoduchých FAQ řeší. Ano, takové moduly či pluginy existují, akorát mi není jasné, proč si s nimi zaplevelovat redakční systém, když vytvoření jednoduchého přehledu (o který v drtivé většině těchto případů jde), je naprosto jednoduché.
Ukážeme si nyní na běžném HTML souboru, jak by taková sekce s FAQ mohla být vytvořena. Koukneme na dvě varianty. První využije pouze CSS a zobrazí odpověď poté, co uživatel najede nad otázku myší. Druhá varianta si vezme na pomoc jQuery a bude odpovědi zobrazovat na kliknutí.
Základní HTML pro tento návod
Začneme tím, že si připravíme HTML soubor obsahující nějaký nadpis stránky a úvodní text. Otázky a odpovědi na stránce budou řešeny ve formě nadpisů H2 a odstavců pod nimi. V nadpisu bude vždy otázka, pod ním odpověď.
Toto řešení, namísto nějakých DIVů a dalších složitých věcí v HTML jsem zvolil proto, že v editoru jakéhokoli redakčního systému je velmi snadné napsat otázku a pod ni odpověď. Uživatele tak nemusíte nutit do žádných nastavování tříd CSS nebo do jakéhokoli složitějšího formátování, než je stisk klávesy Enter a označení otázky jako Nadpisu H2.
Pro tento příklad to není až tak nezbytné, ale do hlavičky jsem přidal odkaz na Normalize.css, které nastaví základní písmo a vzhled tak, aby byl ve všech prohlížečích jednotný. Dále jsem začlenil jQuery, které využijeme v druhé ukázce. Připojil jsem také odkazy na soubory styles.css a scripts.js, do kterých dopíšeme vlastní kód.
Skrývání a rozbalování sekcí stránky pomocí CSS
Pomocí několika řádků kódu docílíte toho, že všechny odpovědi na otázky zůstanou schované a zobrazí se poté, co najedete myší nad otázku. Přidal jsem ještě několik grafických úprav. Celý kód pro soubor styles.css je níže.
Začněme tím, že pro celé tělo stránky nadefinujeme malé odsazení textu od okraje okna prohlížeče a nastavíme nějakou výchozí barvu písma. Pro samotný účel ukázky je důležité, jak budeme pracovat s elementem H2. Nejprve mu nastavíme barvu textu a pozadí (zvolil jsem bílé písmo na modrém pozadí). Nastavíme mu vnitřní odsazení, aby text nebyl nalepený na okraje modrého podbarvení. Upravíme velikost písma a nastavíme ukazatel myši na ručku.
Nyní před text otázky ve značce H2 doplníme malou šipečku. Mohl by to sice řešit obrázek, ale pro jednoduchost zůstaneme u textu vloženého pomocí atributu content do pseudo elementu h2:before (tedy před značku H2). Tomuto pseudo elementu dále nastavíme pevnou šířku, aby poté, co při najetí myší změníme jeho obsah na jinou šipku (v následujícím h2:hover:before), zůstal stejně široký a text otázky neskákal zprava doleva. Aby šířka reagovala a zároveň se pseudo element neposunul nad otázku, je nutné mu nastavit zobrazení inline-block. Dále můžete upravit pozici prvku tak, aby byl jakoby centrovaný k textu vedle něj.
Nyní ukryjeme všechny odpovědi. Jelikož máme strukturu otázka jako Nadpis H2 a odpověď v následujícím odstavci, stačí použít selektor h2 + p.
A jak zobrazit odpověď na otázku poté, co nad ni umístíme kurzor? Stačí předchozí selektor upravit pro případ najetí myši na h2:hover + p a v něm nastavit odstavci zobrazení, místo ukrytí.
Zde je tedy celý kód CSS:
body{
margin: 0;
padding: 10px;
color: #2c3e50;
}
h2{
color: #fff;
background: #2980b9;
padding: 5px 10px 2px;
font-size: 1.2em;
cursor: pointer;
}
h2:before{
content: "→";
width: 2em;
display: inline-block;
position: relative;
top: -2px;
}
h2:hover:before{
content: "↓";
}
h2 + p{
display: none;
}
h2:hover + p{
display: block;
}
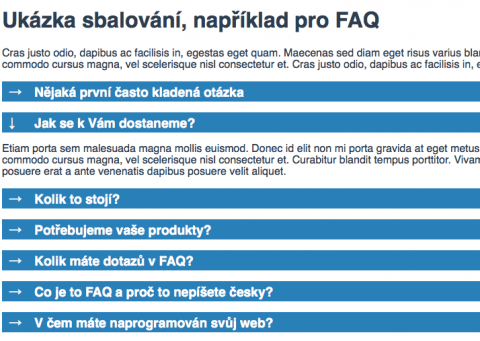
A zde je ukázka, jak to ve výsledku vypadá. Odpovědi jsou ukryty pod otázkami, jedna z nich, na které je kurzor, je pak zobrazena spolu s odpovědí a jinou šipkou na začátku otázky.
Zobrazování odpovědí po kliknutí na otázku pomocí JavaScriptu a jQuery
Výše uvedené řešení spočívající jenom v několika řádcích CSS je sice jednoduché na realizaci, ale má jeden problém. Na zařízení s dotykovým ovládáním nemůžete dost dobře provést něco jako prst nad prvkem. Bude tedy třeba doplnit zobrazení odpovědi na otázku poté, co na ni uživatel klikne.
Do souboru scripts.js vložte následující kód. Ten postupně projde všechny nadpisy H2 v textu a přiřadí k nim událost na kliknutí. Jestliže tak někdo učiní, tak se u daného nadpisu přidá nebo opět odebere třída expanded.
$(document).ready(function(){
$('h2').click(function(){
$(this).toggleClass('expanded');
});
});
Nyní musíme mírně upravit kód CSS, aby na třídu expanded reagoval. Dopíšeme ji do dvou míst. Nejprve do situace, kdy se má u nadpisu změnit šipka. Původní h2:hover:before tedy změníme na:
h2:hover:before,
h2.expanded:before{
content: "↓";
}
Druhým místem je zobrazení odpovědi, kde h2:hover + p změníme na:
h2:hover + p,
h2.expanded + p{
display: block;
}
Nyní můžete ukázku znovu načíst a vyzkoušet, jak se její chování změnilo. Pokud na některou z otázek kliknete, zůstane její odpověď viditelná do doby, než na ni kliknete znovu. Je teď na vás, zda toto chování chcete zkombinovat s tím, že stále funguje zobrazování odpovědí při najetí myší. Na můj vkus se to trošku bije. Řešením může být smazání dvojice selektorů s :hover ve stylech. Pak se otázky budou zobrazovat a ukrývat jen a pouze na kliknutí.
Jak to začlenit například do Drupalu?
Když nyní máme takto jednoduše vytvořený prototyp stránky pro zobrazování a ukrývání odpovědí na otázky, zbývá to ještě dostat do nějakého redakčního systému, který web pohání. Já jsem pro tento návod zvolil Drupal.
Jak jsem uvedl výše, napsání otázek a odpovědí je v editoru v redakčním systému otázkou toho, aby uživatel použil klávesu Enter a otázku označil jako nadpis druhé úrovně. Tedy něco, se se naučí i naprostý začátečník pracující s webem.
Když bych měl popsanou funkcionalitu začlenit do Drupalu, tak bych jednoduše vytvořil nový obsahový uzel (použil bych základní typ obsahu Stránka), kde bych takto vepsal otázky a odpovědi do těla stránky.
Ze stylů, které jsem v návodu použil, bych vzal vše, s výjimkou body{} a doplnil to do stylů v tématu vzhledu, případně přes administraci za pomoci modulu CSS Injector. Důležité ovšem je ke všem selektorům v CSS doplnit ještě informaci o tom, že se mají aplikovat jen na konkrétní stránce, která slouží jako FAQ. To uděláte jednoduše tak, že před každý selektor přidáte body.page-node-NID .node .content. NID nahraďte číslem uzlu, najdete jej po zobrazení struktury HTML například pomocí vývojářských nástrojů ve svém prohlížeči.
Stejný řetězec doplňte před selektor h2 v kousku JavaScriptu, který jsme výše použili a vložte jej do skriptů ve svém tématu vzhledu. jQuery do Drupalu napojovat nijak nemusíte, je přímo součástí jádra.
Postup pro další redakční systémy, například WordPress nebo Joomla by byl podobný. Hlavní je vždy upravit selektory ve skriptu a stylech tak, aby reagovaly jen na tělo obsahu na dané stránce s dotazy.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Řekl bych, že to nebude možné. Můžete zkusit experimentovat s :target, ale asi bych to chtělo nějak upravovat kód, což pak popře skutečnost, že to chceme pro uživatele snadné na vkládání. A ten kousek JavaScriptu je fakt jednoduchý, tak bych se jej nebál.
a když odpověď nebude jeden ale více odstavců?
Nejjednodušeji bych to řešil tak, že prostě když budou chtít udělat nový řádek s odazením, tak nestiknou v editoru Enter, ale Shift+Enter, což vytvoří <br/> místo odstavce. Když to udělají dvakrát, bude to vizuálně vypadat jako odstavec.
Případně můžete upravit selektory v CSS a JavaScriptu, pokud na dvou a více odstavcích trváte.
Honzo, děkuji za bezvadný návod. Vše mi funguje, jen mám problém a to šipky. místo nich jsem měla otazníky, zkoušela jsem i ASCII, tam jsem je nenašla. Nakonec jsem vše vyřešila smajlíkama. Jak tedy dát, prosím, do CSS šipky místo obrázků aby fungovaly?
Děkuji.
Záleží možná na fontu, případně na tom, aby vše bylo v UTF8.
Aha, tak to bude fontem. Každopádně, děkuji.









Ahoj, díky za jednoduchý a funkční návod.
Zajímalo by mě, ale zda je možné jednoduše pomocí css využít
možnost odkrývání položek kliknutím myši (kliknutím otevřít vybranou položku a
kliknutím na jinou položku předchozí zavřít a otevřít tu novou). Pokud v css zaměním hover za active funguje to pouze po dobu
nakliknutí myši což není pro uživatele moc přívětivé.