Pro vytvoření grafů na webu existuje spousta open source projektů v JavaScriptu nebo jiné technologii, které vám umožní vizualizovat vaše data na webu bez toho, že byste museli funkcionalitu grafů nějak složitě programovat. Obvykle jen sestavíte sadu dat a předáte je nějaké knihovně v JavaScriptu nebo PHP. Výstupem je pak buď statický obrázek vykreslený do stránky nebo nějaká interaktivní forma grafu.
Google Chart Tools fungují podobně. Sestavíte sadu dat, předáte je JavaScriptové knihovně a ta vám na požadované místo na webové stránce vykreslí graf. Grafy jsou tvořeny pomocí HTML5 a vektorů SVG, běží tedy bez jakýchkoli doplňků ve všech moderních webových prohlížečích, včetně těch mobilních.
Pokud přijde řeč na téma grafy a Drupal, pak se to prakticky neliší ničím od jiných webových stránek. Můžete použít prakticky jakoukoli knihovnu pro grafy a vykreslit je. Kromě toho existuje několik modulů, které knihovny pro grafy zapouzdřují a umožňují s nimi snazší manipulaci. V článku si ukážeme propojení dat získaných modulem Views právě do Google Chart Tools.
Co budete v Drupalu na grafy potřebovat
Výstupem této ukázky bude jednoduchý graf zobrazující uživatele s nejvíce komentáři. Pokud si nechcete hrát na nějakém svém živém webu s Drupalem, připravte si nějaký obsah s komentáři od přihlášených uživatelů.
Dále budete potřebovat moduly:
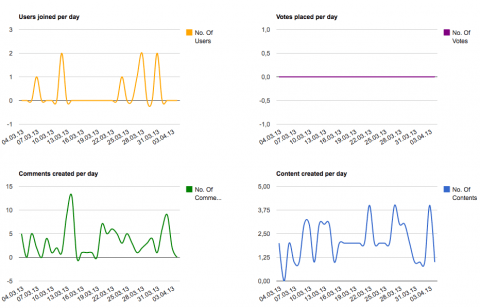
Jestli váš web s grafy od Google funguje správně, se přesvědčíte po zapnutí pomocného modulu Site Analytics Dashboard a poté návštěvou administrační části Logy > Analytics.
Sestavte si Views s přehledem nejaktivnějších diskutérů
Nyní si připravte pohled zobrazující seznam uživatelů s nejvíce komentáři. Doporučuji jej vytvořit jako blok, který si pak můžete umístit třeba na Ovládací panel (nástěnku) v Drupalu 7.
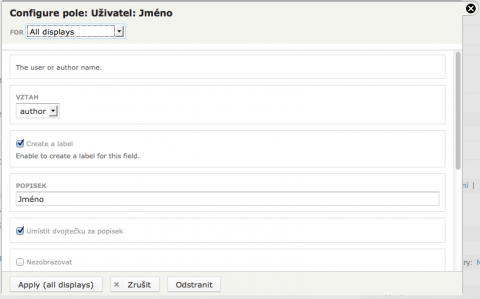
Přidejte nové View založené nikoli na obsahu, ale na Komentářích. Jako způsob zobrazení zvolte tabulku. Do pohledu přidejte dvě pole, která budou tvořit sloupce tabulky. Prvním polem bude Komentář: ID, tedy identifikátor komentáře. Druhým polem bude jméno autora komentáře. Aby vám jej Views nabídly, musíte do pohledu v sekci Pokročilé přidat nový vztah Komentář: autor a při přidávání pole Uživatel: jméno tento vztah z rozbalovací nabídky zvolit.
Měli byste mít tabulku se seznamem uživatelů a identifikátorů jednotlivých komentářů. To nám zatím nevypovídá nic o tom, kolik komentářů každý autor napsal. Musíme je sečíst. K tomuto účelu slouží ve Views agregace. Zapněte ji v sekci Pokročilé > Use Aggregation.
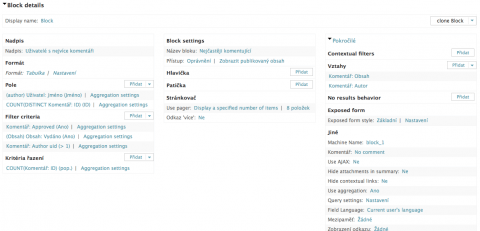
Přehoďte pořadí políček v pohledu tak, aby na prvním místě byl autor a na druhém ID komentářů. U autora klepněte na odkaz Aggregation settings a typ agregace nastavte na seskupení výsledků (Group results together). IDčka komentářů ale potřebujeme sečíst, abychom dostali počet komentářů pro každého uživatele. Takže v nastavení jejich agregace zvolte Count Distinct.
V tabulce v náhledu View byste tedy měli nyní vidět uživatelská jména s počty komentářů. View ještě malinko vylepšíme. Stránkovač nastavte na specifikovaný počet položek, konkrétně 8. Větší počet pak může graf v tomto případě zobrazovat s problémy (záleží na typu grafu, který si později zvolíte a jeho rozměrech).
Do Kritérií řazení vložte jediný způsob řazení, a sice podle Komentář: ID, sestupně a agregaci opět nastavte na Count.
Abyste eliminovali anonymní komentáře, přidejte do filtrů Komentář: Author uid, který budete chtít filtrovat pro hodnoty větší jak 0. Případně zadejte jedničku, čímž eliminujete jak anonymy, tak admina webu.
Do filtrů doporučuji přidat také jen schválené, zveřejněné komentáře a případně filtrování komentářů jen pro vydaný obsah (ten lze do filtrů přidat po doplnění Vztahu Komentář: Obsah).
Pohled s tabulkou nejaktivnějších diskutérů máte nyní hotový. Je důležité naučit se pracovat s agregací, pokud jste ji ještě ve svých pohledech nevyužili. Bez ní pak grafy nebudou dávat moc smysl.
Vytvořte si View ve formě grafu
V předchozí části vytvořený blok si umístěte někam na web. Až jeho tabulku přetvoříte na graf, budete tak moci hned zkontrolovat, zda správně funguje. V náhledu View se grafy bohužel nevykreslují.
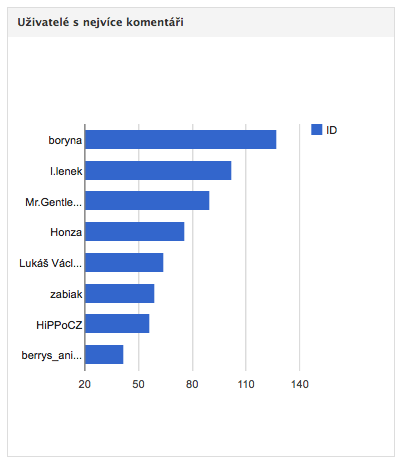
Přejděte zpět do editace našeho View a jako Formát zvolte Google Chart Tools. V nastavení pak vyberte Typ grafu (například Bar Chart), nastavte šířku a výšku (třeba 350 a 400), zapněte vykreslení ve 3D a nastavení uložte. Uložte i celé View a zkuste se podívat na blok umístěný na webu. Graf by měl vypadat nějak následovně:
Všimněte si, že graf reaguje na najetí myši nad jednotlivé části a zobrazuje bublinu s doplňujícím textem. Vzhled grafu můžete dále upravit tím, že se vrátíte do nastavení pohledu a zadáte například barvy, titulky, popisky os, případně vyberete jiný typ grafu.
Vytváření grafů s pomocí Views a Google Chart Tools je v Drupalu docela snadné, vyžaduje jen dobrou znalost práce s Views, kterou byste měli mít v malíčku.
Chcete-li si s grafy v Drupalu trošku více hrát, koukněte se také na moduly Flot, Raphaël a Google Chart API. Jsou dostupné jak pro Drupal 7, tak pro starší Drupal 6.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Napadá mě jedině position: absolute.
Také koukám na modul flot a ten potřebuje views_decorator v dev verzi a to navíc velmi staré - obejít to asi nepůjde?
Asi ne. Chtěl jsem napsat, že bych se té DEV verze u Views Decoratoru nebál, ovšem jediná issue o tom, že to někomu zabilo server, můj názor změnila :-)
Já to zkusil, jenže to chce ještě modul decorator a ten vypíše stránku chyb a to se mi nechce i když se tváří, že chodí - už je to pryč...
Budu testovat dál. Sakra, ten google je nejjednodušší, dobře vypadá, jen jak ho stylovat - zasahovat do modulu se mi nechce, ale když bude nejhůř... Možná bych mohl napsat autorovi?
Díky za reakce, třeba se i vám někdy hodí to zkoumat.












Děkuji za nakopnutí, už jsem zkoušel dříve, ale nenapadlo mne se podívat na stránku, prostě jsem je neviděl ve views, tak jsem myslel, že nejedou a modul vypnul. Nicméně nejsem schopen to nijak stylovat. Potřebuji jediné, dát legendu pod graf - lze to nějak? Díky moc.