Jak řešíte responzivní obrázky? Nastavením maximální šířky a automatické výšky pomocí CSS? Tato základní úprava zajistí, že se design stránky nerozpadne a obrázek se natáhne či smrští podle toho, kolik mu zbyde na tom kterém displeji prostoru.
Díky HTML5 tu ale máme i další možnosti. Využijete-li atributy srcset a sizes u klasické značky <img>, pak jste schopni říci, že zatímco do prohlížeče se šířkou 1024 px a větší se pošle obrázek o rozměru 1200 x 600 px, do mobilního telefonu se pošle jeho kopie nebo jiná fotka s polovičními rozměry.
Tím uživateli ušetříte datový limit, stránka se načte na mobilním připojení o něco rychleji a případně jste schopni i poslat fotku v jiném poměru stran, vyžaduje-li to design webu v různých rozlišeních. Viz ukázka značky <img> a obou zmíněných atributů:
<img src="medium_1024.png" srcset="small_600.png 600w, medium_1024.png 1024w, large_1600.png 1600w" width="200" height="200" alt="popisek">
Třetí možností, jak reagovat na šířku displeje a zároveň také načítat odlišné soubory s obrázky, je použití HTML5 značky <picture>. Ta rovněž umožňuje specifikovat rozměry a k nim vyhovující soubory, používá k tomu ale vnořené elementy <source> spolu se zpětnou kompatibilitu zajišťujícím prvkem <img>:
<picture> <source media="(min-width: 650px)" srcset="img_pink_flowers.jpg"> <source media="(min-width: 465px)" srcset="img_white_flower.jpg"> <img src="img_orange_flowers.jpg" alt="Flowers" style="width:auto;"> </picture>
Drupal 8 responzivní obrázky umí v tom smyslu, že tam, kde se generuje fotka z obrázkového políčka (náhledové foto článků, galerie pod článkem a podobně), použije některý z připravených rozměrů a dalších úprav v závislosti na rozměru okna prohlížeče. Výstup generuje do značky <picture>.
Podpora responzivních obrázků v Drupalu samozřejmě nemá nic společného s tím, jestli web může být responzivní, to je čistě záležitost nakódovaného CSS.
Jak na responzivní obrázky v Drupalu 8
K využití podpory responzivních obrázků v Drupalu 8, tak jak jsem ji výše popsal, potřebujete dvě věci:
Zde je vhodné zmínit, že byste měli mít rozmyšlený design a chování webu. Nastavení breakpointů a tím pádem i responzivních obrázků už není něco, co byste mohli střílet od boku, bez rozmyslu.
Definice breakpointů v Drupalu 8
Podle mého názoru bude nejčastějším místem, kde si nadefinujete jednotlivé breakpointy, body zlomu, téma vzhledu. Definicí řekneme, jaké jsou hraniční rozměry jednotlivých změn v designu webu a na základě toho pak budeme moci upřesnit, že třeba pro mobil až do určité šířky displeje se pošle obrázek oříznutý na stojáka, pro široké displeje pak obrázek naležato.
temavzhledu.mobil:
label: mobil
mediaQuery: 'all and (max-width: 639px)'
weight: 1
multipliers:
- 1x
temavzhledu.desktop:
label: desktop
mediaQuery: 'all and (min-width: 640px)'
weight: 1
multipliers:
- 1x
Jakmile budete mít soubor s breakpointy připravený, vymažte cache Drupalu a nastavte responzivní chování obrázků.
Tip: bodů zlomu si samozřejmě můžete nadefinovat libovolný počet, tak jak to design vašeho webu vyžaduje.
Responzivní styly obrázků
Než začneme pracovat s modulem pro responzivní obrázky, připravte si v administrační části Nastavení > Média > Styly obrázků klasické styly pro úpravu fotek. Pro naše účely dva. Jeden se bude aplikovat v mobilním zobrazení (takže třeba bude mít efekt pro změnu velikosti a oříznutí na výšku), druhý se bude aplikovat na desktopu.
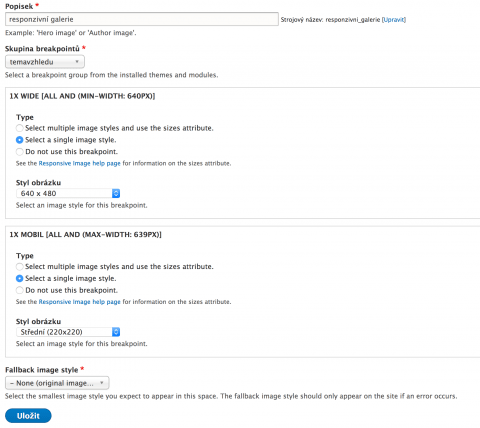
Tip: Chcete-li si raději místo značky <picture> a jejích definic <source> pohrát s atributy srcset a sizes, zapněte ve výše uvedeném kroku 4 jako Type volbu Select multiple image styles and use the sizes attribute.
Použití responzivních obrázků v Drupalu 8 tedy není nic příliš složitého. Chce to jen mít správně připravený a rozmyšlený design webu a následně si zvyknout na trochu odlišnou definici aplikování stylů na obrázkové políčko.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář