S redakčními systémy pro .NET mám jeden problém. Pokud jsou zdarma, za moc nestojí. Buď jsou to hotová řešení, která se blbě upravují dle potřeb jednotlivých webů, je k nim mizerná podpora, nebo jsou to naopak robustní projekty, které je zbytečné používat na menší weby.
Taky musím říci, že mi nevyhovoval žádný ze zkoušeným CMS pro .NET v oblasti samotné správy obsahu. Zatímco pro jednoduché firemní stránky jsou vesměs použitelné, pro větší projekty nebo webové magazíny nikoliv. Čestnou výjimkou je Kentico s opravdu komfortní administrací ve všech směrech. Pro weby, které dělám já, je ale moc drahé. Zdarma dostupná verze DotNetNuke mi nevyhovuje práv kvůli divné správě obsahu v základní verzi a dělá mi problémy i jeho API. Umbraco jsem moc nezkoumal, ale bylo to podobné.
Někdy na jaře jsem dostal tip na Orchard. Jedná se o relativně nový CMS vytvářený právě s ohledem na snadnou rozšiřitelnost pomocí různých komponent. Mě osobně se na něm líbí nejvíce to, že mi svým konceptem a ovládáním velmi připomíná Drupal. Řada věcí se tu samozřejmě jmenuje jinak, ale princip je podobný.
Za projektem Orchard stojí lidé z Microsoftu a samozřejmě celá řada dalších nadšených vývojářů. Skupina je to malá, ale postupně se rozrůstá. Orchard je zcela zdarma, na rozdíl od Drupalu ale není šířen pod GPL. Používá licenci BSD.
Orchard a správa obsahu
Omlouvám se, že neustále srovnávám s Drupalem, ale nemůžu si pomoci. V Drupalu jsem zvyklý na možnost filtrování seznamu obsahu podle různých kritérií. V .NET CMS, která jsem zkoušel, vždy byla nějaká stromová struktura, která s narůstajícím objemem článků byla méně a méně přehledná.
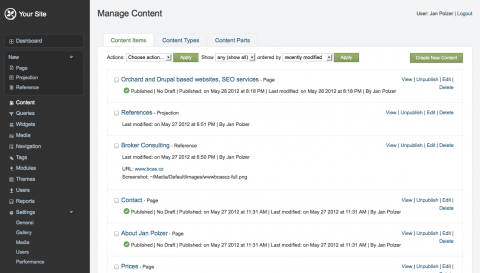
Orchard nabízí přehled obsahu ve své administraci podobně jako Drupal. Tedy s možností zobrazit jen něco, nějak seřazené a s nástrojem pro případné hromadné úpravy.
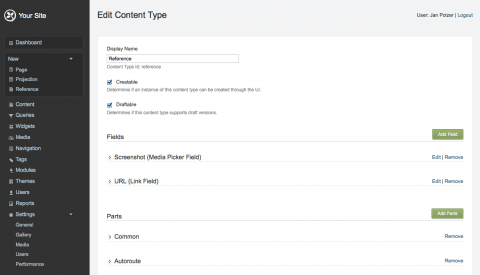
Podobně jako v Drupalu si i v Orchardu můžete vytvářet vlastní typy obsahu a specifikovat, jaká políčka se u nich budou vyplňovat. Typicky tedy máte základní web se stránkou a článkem a chcete na něj umístit nějaký katalog. Vytvoříte tedy nový typ obsahu, nastavíte si, jaká políčka se u něj budou vyplňovat a můžete se pustit do zadávání.
U definicí typů obsahu má Orchard jedno vylepšení navíc, o kterém u Drupalu nevím. Políčka, která přidáváte k typům obsahu, totiž můžete spojit do tzv. Content Parts a k definicím obsahu je přiřazovat hromadně. Například inzertní web. Má dva typy obsahu, a to nabídku a poptávku. Normálně byste vytvořili políčka třeba pro vložení ceny, popisu, data inzerátu a zadavatele. Ty byste napojili k nabídce. U poptávky byste v Drupalu vybírali z již existujících políček. V Orchardu můžete říci, že tato políčka jsou prostě společná pro všechny typy inzerátů, dáte je do společného prvku a ten pak celý přidáte, kam je libo.
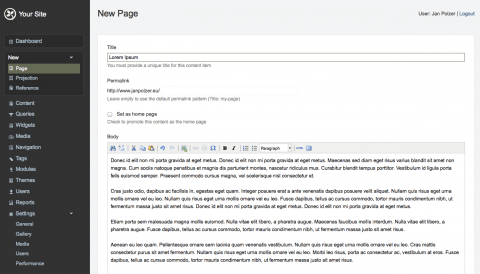
Vkládání obsahu je podobné, jako u jiných CMS. U běžné stránky tedy vyplňujete její název, obsah v poli s editorem (mimochodem, k dispozici je i podpora pro Markdown), můžete ji rovnou nastavit jako titulku webu, přidáváte tagy, stránku můžete zařadit do navigační lišty, určujete autora a datum vydání. Můžete ji hned publikovat nebo jen uložit do systému pro další úpravy před zveřejněním.
Stejně jako v Drupalu je k dispozici možnost určovat adresu, na které je daný záznam dostupný v rámci webu. Funguje zde automatika, kde podle různých pravidel nastavíte automatické vyváření URL. V editaci konkrétního záznamu pak můžete automatiku potlačit tím, že prostě specifikujete vlastní URL.
Orchard a výpisy obsahu
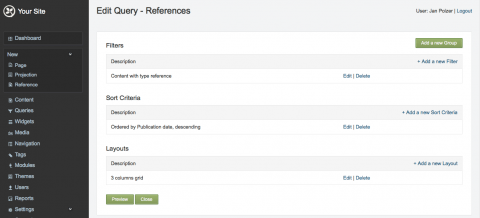
Pro Drupal je k dispozici doplňkový modul Views, ve kterém si můžete naklikat různé výpisy obsahu tak, jak potřebujete. Orchard má přímo v sobě modul nazvaný Projector, který slouží k podobnému účelu. Postup, jak se dobrat stránky s výpisem se mírně liší. V Drupalu si vytváříte View a na jednom místě říkáte, co se má zobrazovat a jak se má zobrazovat.
V Orchardu si nejprve vytvoříte Query, tedy dotaz po obsahu se specifikovaným filtrováním, řazením výsledků a výstupním rozmístěním prvků. Následně přidáte speciální typ obsahu nazvaný Projection, kterému přiřadíte vytvořené Query. Aby nedošlo k mýlce - samozřejmě nic neprogramujete, vše si jen naklikáváte výběrem ze seznamů v administraci.
Ostatní části administrace
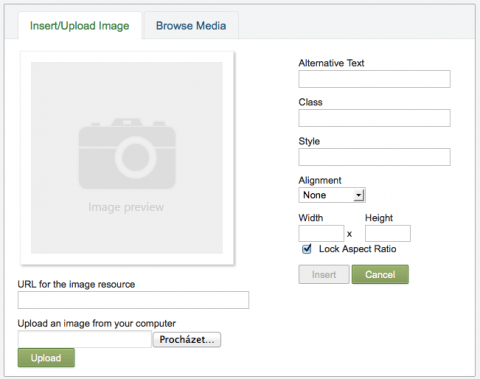
Práci s obsahem považuji v každém CMS za klíčovou. Orchard samozřejmě nabízí ve své administraci i další položky. Tam, kde má Drupal bloky, má Orchard widgety. Tedy prvky stránky, které rozmístíte různě v jejím layoutu. Správa obrázků mi připomínala spíše WordPress. Zatím jsem nepřišel na to, jak nastavit cílové složky pro třídění obrázků na serveru. Jejich vkládání je však pohodlné, v administraci navíc máte speciální sekci s přehledem nahraných souborů.
U některých částí administrace, typicky u definicí menu, mi chyběla možnost přeskládání položek přetažením myši. Zatím můžete pozice měnit zadáním číselného údaje a uložením formuláře.
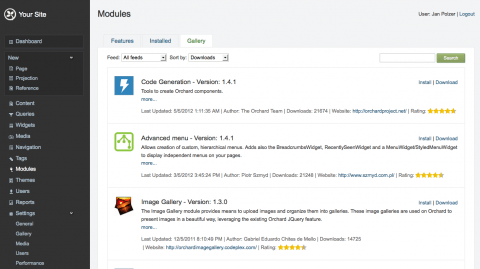
Instalace modulů a témat vzhledu je povedená. V obou případech máte k dispozici tzv. galerii, kde je možné vyhledávat potřebné moduly nebo témata vzhledu a rovnou je instalovat. Seznam nainstalovaných modulů lze rovněž prohledávat. Nemusíte se tak probírat dlouhým nepřehledným seznamem, jako je tomu například u Drupalu.
Správa uživatelů - pro mě klasika. Podobně jako u Drupalu máte předdefinováno několik uživatelských rolí, k nimž můžete přidat další. Pro každou z uživatelských rolí určujete oprávnění k jednotlivým modulům.
Orchard z pohledu uživatele
Tvorba témat vzhledu pro Orchard je v podstatě podobná s tím, co musíte umět u jakéhokoli jiného CMS, ať už běží na PHP nebo na .NET. Tedy perfektní znalost CSS, pro pokročilejší úpravy znalost příslušného programovacího jazyka a především je třeba brát v potaz, že máte nějaký systém, který generuje určité HTML. To si do jisté míry můžete přizpůsobit. Není to ale totéž, jako když stavíte jednoduchou HTML stránku z čisté vody. Z pohledu návštěvníka webu je nakonec jedno, co běží pod ním.
Orchard si zamilujete
Hledáte-li povedené řešení pro menší weby (jak já říkám, do velikosti XL), ať už firemní nebo s pravidelně přidávanými články a potřebujete kvalitní systém pro správu obsahu běžící na .NET, pak určitě Orchard vyzkoušejte. Mě si získal svou srozumitelností, možnostmi rozšíření a konceptem blízkým mnou častěji používaného Drupalu. Plus má i za to, že je psán v C# a nikoli ve Visual Basicu. Jinými slovy, chcete-li Drupal pro .NET, Orchard je možným řešením.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.















Přidat komentář