Pokud čtete Maxiorla delší dobu nebo sledujete také můj druhý blog SvětCMS, pak jste asi postřehli, že kromě Drupalu a WordPressu patří mezi mé oblíbence i redakční systém Backdrop. Aby ne, vždyť vychází z neskutečně populárního Drupalu 7.
Co je to Backdrop?
Redakční systém Backdrop je alternativa k Drupalu. Jde o tzv. fork, tedy odvozeninu, která vznikla tak, že vývojáři Drupalu Nate Lampton a Jen Lampton vzali verzi Drupalu 7 aktuální v roce 2013, udělali krok stranou a začali ji rozšiřovat a vylepšovat, přičemž téměř zachovali původní strukturu kódu. Novější Drupal 8 totiž přišel se šablonovacím systémem Twig, komponentami ze Symfony a mnohem složitějšími požadavky na vývoj. Ne každému vývojáři to vyhovuje a pro ty, kteří se chtějí držet starého konceptu Drupalu, je tu Backdrop.
Ze začátku jsem Backdropu sice fandil, ale neodvážil jsem se jej nasadit do ostrého provozu. Přeci jen, komunita okolo něj není tak velká jako u Drupalu a pokud by vývoj nepokračoval, je to zbytečně o starost více. Tím spíše, pokud bych takový systém nasadil někde u klienta.
Roky vývoje a vylepšování ukázaly, že na Backdrop spoleh je. Jedná se o stabilní systém, který už dalece překročil původní Drupal 7. Má v sobě vizuální editor, návrháře layoutů a řadu vychytávek, které třeba Drupal 9 ani v jádře nemá. Průběžně o tom informuji ve starších článcích.
Backdrop pro webový magazín
První scénář, kde jsem Backdrop využil v ostrém provozu, byl upgrade několika webových magazínů ze staršího Drupalu 7. Čas mě tlačil, tehdy jsem ještě netušil, že podpora Drupalu 7 bude několikrát prodloužena a já nechtěl skončit s nepodporovaným redakčním systémem. A tak jsem tedy weby zmigroval na Backdrop.
S odstupem času musím říct, že nic zásadního mi zde nechybí a klientům rovněž ne. Příprava tématu vzhledu není o nic složitější, než tomu bylo pro Drupal 7. I když, síla zvyku a znalost Twigu mě občas nutí naříkat nad tím, že některé úpravy výstupního HTML kódu se v moderním Drupalu dělají přeci jenom jednodušeji. Když člověk ví jak.
Moc se mi líbí vkládání obrázků do textu. V době Drupalu 7 jsem to řešil dvěma způsoby. První byl modul IMCE, který prostě přidal do editoru tlačítko, přes které se nahrávala fotka. Pokud měl web navíc aktivní Image Resize Filter, pak stačilo obrázek natáhnout myší, automaticky se vytvořila odpovídající zmenšená kopie a případně se prolinkovala na Lightbox.
Druhý způsob vkládání fotek do textu byl s modulem Insert. U článku byly samostatná políčka na obrázky, po uploadu se u každého objevilo tlačítko Insert a po výběru jedné z připravených velikostí toto tlačítko vložilo náhled obrázku na aktuální pozici kurzoru v editoru. Bylo to fajn, uživatelsky jednoduché, měl jsem kontrolu nad cílovou složkou, ale u delšího článku a většího počtu fotek to bylo ukrutně neohrabané. Jen si představte to neustálé rolování editačního formuláře mezi editorem a fotkami.
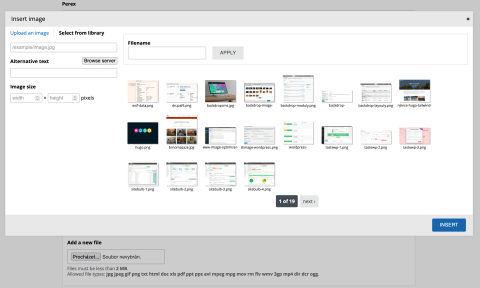
Backdrop vkládání fotografií do textu webmasterům výrazně zjednodušuje. Má v sobě zabudovanou galerii médií (podobně jako WordPress nebo při troše snahy a konfigurace i Drupal). Jakékoli obrázky lze automaticky nahrávat rovnou z počítače nebo vybírat z existujících pomocí galerie. Není to třeba nijak nastavovat jako v Drupalu 9, kde je navíc rozdíl mezi souborem a médiem.
Co se vložení do textu týče, prostě stisknete tlačítko v editoru a hned vybíráte z knihovny. Netřeba žádná další konfigurace políček.

Přijde-li řeč na SEO, je tu samozřejmě generování metatagů podle připravených tokenů s možností ruční editace, generování mapy vzhledu, upozornění vyhledávačů na nový obsah pomocí IndexNow. Stejně jako v Drupalu.
Backdrop pro jednoduchý firemní web
Mnohem zajímavější jsou z mého pohledu firemní weby postavené na Backdropu. V tomto případě mám několik realizací zcela nových webů, které se pak předaly klientům. Nutno říci, že k jejich spokojenosti.
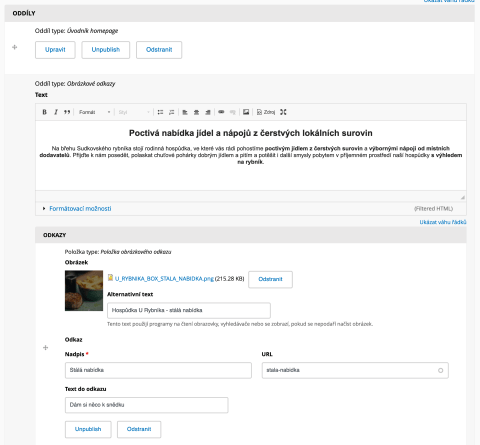
Stejně jako v Drupalu zde využívám koncept připravených oddílů stránky vkládaných do editace pomocí modulu Paragraph. Na základě grafického návrhu se připraví několik komponent s odpovídajícími políčky pro vyplňování. Nachystá se jim vzhled v CSS, vytvoříme několik výchozím základních stránek.
Když pak obsluha webu vytváří nové podstránky, může si vybrat z libovolných paragrafů, tedy těch připravených komponent, a novou stránku si strukturovat naprosto dle odpovídajících potřeb. Tedy téměř. Není to samozřejmě builder ve smyslu Gutenbergu nebo Elementoru ve WordPressu. Ale osvědčilo se mi na volné noze i v agentuře své klienty trochu limitovat a spíše jim nabídnout širší škálu komponent, než naprosto libovolné klikání v builderu.
Díky připraveným komponentám už dopředu vědí, jak bude stránka vypadat. Nemusejí se trápit paralýzou výběru z nespočtu možností. Mají nachystaná políčka na vyplňování, nezapomenou přidávat k obrázkům a textům mezinadpisy či třeba nějaké nezbytné charakteristiky produktů.
Ovládání modulu Paragraphs je v Backdropu téměř shodné jako v Drupalu, byť dodatečných rozšíření je zde mnohem méně. Základ nám ale zatím pro klienty vždy bohatě stačil. Plus pro Backdrop je možnost paragrafy dočasně odpublikovat a skrýt, aniž by je bylo nutné ze stránky mazat.

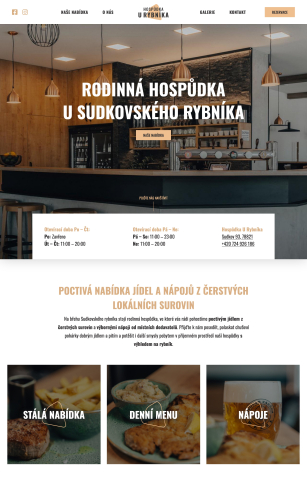
Příklady asi mohu zmínit dva. Jednodušším webem postaveným na Backdrop je Studentský dům Brno, který prezentuje nabídku ubytování. Čerstvým přírůstkem do mého portfolia je web Rodinné hospůdky u Sudkovského rybníka. Na obou je pěkně vidět použití paragrafů, komponenty jednotlivých podstránek se v těch webech různě opakují.

Mimochodem, ke druhému zmíněnému webu jsme v agentuře dělali kompletní branding. Viz případová studie.
Výrazně jednodušší údržba
A proč nasazujeme Backdrop, když vlastně umí totéž, co Drupal jen v mírně odlišné podobě? Proč Backdrop, když s poněkud složitějším programováním a tvorbou témat pro Drupal nemám vůbec žádný problém?
Je to prosté. Obrovským plusem pro Backdrop je totiž snadná údržba. Mnohem lepší a jednodušší, než to bylo u Drupalu 7. A neporovnatelná s tím, co po provozovateli či správci webu chce Drupal 9.
Drupal dodneška neumí přes administraci aktualizovat své jádro. Moduly za určitých okolností ano. Když se vyskytne bezpečnostní problém, musíte si stáhnout instalačku, rozbalit ji do počítače a přes FTP nakopírovat. Zároveň dávat pozor, abyste si nepřepsali, co nechcete.
Přijde vám to pro běžného uživatele složité? Tak Drupal 9 stavěný dle best practice pro změnu vyžaduje příkazový řádek, SSH, použití nástroje Composer v příkazovém řádku a následné spouštění aktualizací databáze opět přes příkazový řádek a drush, nebo přes administraci, kde na to nesmíte zapomenout. Když zvážíte, že pro typického majitele webu je problém sehnat FTP přístupy, je vymalováno. Že u větších webů na Drupalu vstupuje do hry ještě nějaké CI/CD se nebudu ani zmiňovat. To je už jiný svět.
Samozřejmě, pro větší i menší weby řeším údržbu za klienty já, když se domluvíme. Ale i když mi to technicky problém nedělá, je pro mě stále jednodušší stisknout jediné tlačítko v administraci, které aktualizuje nejen moduly, ale i jádro redakčního systému. Celý web. A přesně toto Backdrop nabízí, zároveň je to stále „Drupal“, nikoli WordPress s jeho klady a zápory. Pro malý web zkrátka nechcete řešit nějaký monstrdeployment.
Drupal tím ale vůbec neshazuju. Pro větší weby je to stále lepší řešení. Větší ekosystém, větší komunita, větší záruka.
Pár nedostatků by se našlo
Abych Backdrop neustále jen nechválil, musím zmínit i několik nedostatků, které mi reálné nasazení pomohlo bohužel objevit. Momentálně mě nejvíce trápí problém s převodem obrázků do formátu WebP. Modul tu sice je, ale má nějaký problém s instalací a nepodařilo se mi jej rozběhat ani ručně. Pro takový AVIF pak zřejmě Backdrop modul ani neexistuje.
Vícejazyčné weby. Neměl jsem ještě příležitost použít Backdrop pro vícejazyčný web, ale velmi bych to zvažoval. Kvůli překladům klienti většinou chtějí exportovat data ve formátu XLIFF pro překladatelskou agenturu a pak je nasát zpět. V Backdropu máme smůlu. I když, v Drupalu to v určitých kombinacích modulů taky není použitelné.
Chybí tu více modulů a možnosti nastavení práce s cache a obecně s rychlostí načítání. Pro serverové zpracování i pro frontend. Ovšem i tak je web s Backdropem při vhodně nachystaném tématu vzhledu schopen dosahovat skvělých výsledků v Lighthouse.
Každopádně i přes pár drobných problémů už má u mě Backdrop v možnostech, jak stavět weby, stálé místo. Zkuste jej i vy. Demo rozběhnete během pár chvilek i bez svého serveru.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář