PageBuildery, tedy nástroje pro poskládání stránky přímo v administraci nemám moc rád. Je to jistě dobrý nápad, ale od větší velikosti webu je lepší mít dynamicky generovaný obsah ze záznamů vložených přes klasická samostatná políčka.
Přesto musím říci, že se na Gutenberg ve WordPressu docela těším. Pro menší weby je to zajímavé vylepšení, které uživatelům zpříjemní skládání obsahu z různých komponent. Na druhou stranu, nedělám si iluze, co tato funkce v rukou běžných uživatelů může na webech napáchat.
Pro tvůrce webu bude rovněž znamenat přípravu tématu vzhledu na větší počet možných prvků a jejich kombinací, které se v obsahu vyskytnou. Což se teoreticky může projevit v ceně, přinejmenším u nejlevnějších řešení (pokud se to tam bude řešit).
Na druhou stranu, v Drupalu stále častěji používám systém komponent připravených s využitím modulu Paragraphs. Co do uživatelské přívětivosti to není ukázka nejmodernějšího řešení, na druhou stranu je to funkční a rozhodně pohodlnější než se snažit vše napasovat do jednoho editoru obsahu.
Takto uživateli připravím komponenty (galerie, dvousloupcový text, text + fotka atd.), které jen pak přidává do obsahu stránky. K vidění je to asi nejlépe na webu Lesensky.cz.
Na druhou stranu, moderní uživatelské prostředí, které nabízí Gutenberg, mě velmi zaujalo. A když jsem narazil na jeho implementaci pro Drupal 8, nelenil jsem a okamžitě musel vyzkoušet. Mé dojmy následují.
Instalace a rozběhnutí Gutenbergu v Drupalu
Samotné zprovoznění Gutenbergu v Drupalu 8 není složité. Nevyžaduje žádnou dodatečnou instalaci či kopírování knihoven. Stačí tedy stáhnout příslušný modul a nahrát jej do Drupalu, případně jej nainstalovat přes composer a drush.
Co nemusí být jasné na první pohled, tak je aktivace nainstalovaného Gutenbergu v Drupalu. Musíte přejít do sekce Struktura > Typy obsahu a tam pro vybrané položky zpřístupnit použití Gutenbergu příslušným zatrhovátkem.
Samotný Gutenberg se pak chová jako klasický formát textu. Obsahový uzel, který jej má aktivovaný, se po přepnutí do editačního režimu ihned promění do celostránkového editačního formuláře s upraveným rozhraním.
Upravené prostředí administrace
Klasické editační prostředí jistě znáte. Pole s nadpisem následované editorem pro zadávání hlavního obsahu, případně různými nadefinovanými políčky. Na pravé straně potom sada vertikálních záložek s upřesněním umístění v menu, zadáváním URL adresy, případně metatagy či zadáváním plánovaného zveřejnění.
Gutenberg to mění. Editační plocha se rozprostře po celé ploše okna prohlížeče, zůstane vám jenom horní administrační lišta. Pod ni Gutenberg přidá tlačítka pro přidávání komponent do stránky, odvolávání nebo zopakování změn a informační tlačítko. To zobrazuje počet slov, nadpisů, odstavců a bloků (komponent).
Nahoře vpravo jsou ukládací a náhledová tlačítka. Ozubeným kolečkem zobrazujete a ukrýváte boční lištu, do které se přesunul nadpis stránky. Za ním následují klasické vertikální záložky.
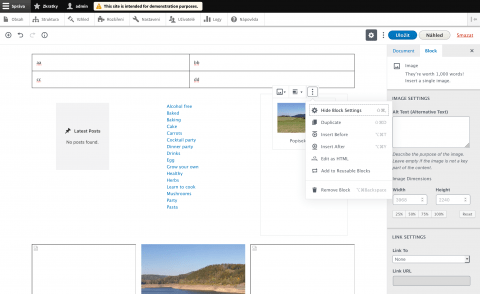
Celý boční panel se přepíná ještě mezi vlastnostmi dokumentu a vybraného bloku obsahu. Nebo spíše obsahové komponenty. Blokem bych to nenazýval, protože je tím pádem v Drupalu poněkud „přeblokováno“ a vede to jen ke zmatení uživatelů.
Chtělo by to vlastní připravené komponenty
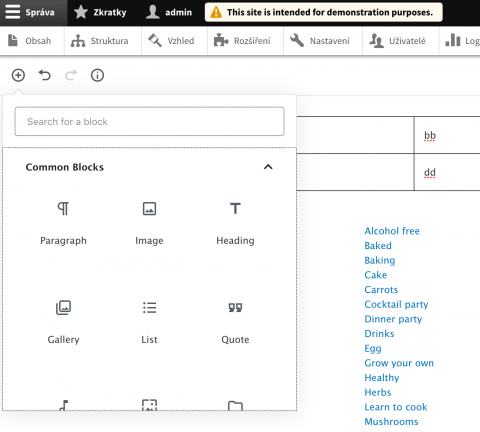
A jaké bloky (říká Gutenberg) nebo obsahové komponenty (říkám já) se nám nabízejí? Po kliknutí na plusko, ať už v záhlaví nebo na konci dokumentu, se rozbalí panel s několika sekcemi. Komponenty jsou rozděleny na:
- Bloky z Drupalu
- Běžné obsahové komponenty (odstavec, obrázek, nadpis, galerie, seznam, krycí fotka…)
- Formátování (kód, citace, tabulka)
- Rozvržení (tlačítka, sloupečky, zlom stránky, oddělovače)
- Widgety (shortkódy – asi pozůstatek z WordPressu, poslední příspěvky, kategorie)
- Vložené prvky (videa z YouTube, příspěvky ze sociálních sítí atd.)
Nad seznamem je vyhledávací políčko, kterým rychle najdete svůj oblíbený prvek. Modul je sice označený jako čtvrtá alfaverze, ale na první pohled se mi zdá, že to funguje skvěle. Přidávání obsahových bloků je pohodlné, přesouvání pomocí tažné plošky u označeného rámečku taktéž. Každý blok lze velice rychle díky pomocnému menu zduplikovat.
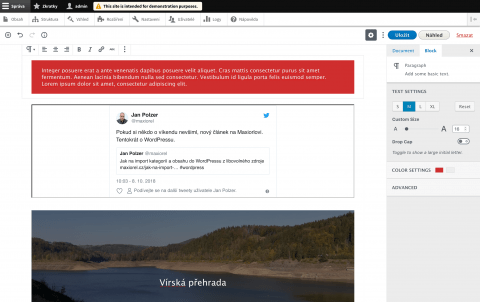
Nějaké drobnosti se přesto najdou. Zvětšování písma textového odstavce nepočítá s nastavením výšky řádku, takže text se slije do sebe. Ale v zásadě se mi tento princip líbí.
Co se týče pozicování a rozmístění layoutu, Gutenberg pracuje s Flexboxem. Pokud vložíte vícesloupcový prvek, do každého ze sloupečků pak můžete přidat další komponenty.
Pro základní použití postačuje připravená sada komponent. Pro profesionální nasazení bych ale potřeboval nějakou srozumitelnou cestu, jak si definovat vlastní prvky, které pak uživatel bude vybírat ze seznamu.
Čistota kódu
Mnoho PageBuilderů trpí tím, že zaplevelí HTML kód přímým zápisem CSS do jednotlivých HTML značek. Gutenberg v Drupalu obalí ve výstupním HTML jednotlivé prvky komentáři uvozenými řetězcem wp:typ-komponenty. Co se nastavení vzhledu týče, pracuje výhradně s třídami CSS, inline styly se nekonají.
To je docela fajn. Sice se vám do HTML kódu dostanou hodně popisné CSS třídy, jako např. has-background has-large-font-size has-very-light-gray-color has-vivid-red-background-color, ale je to současný trend a pořád lepší, než mít v HTML přímo stylopis.
Celkově je z tohoto pohledu Gutenberg tím lepším, co jsem v oblasti podobných klikacích udělátek viděl.
Může to být cesta pro příjemnější Drupal
Jestliže něco Drupalu v současnosti chybí, je to především příjemnější ovládání. Nebo jinak. Chybí mu modernější ovládání. Ze všelijakých aplikací na webu jsme zvyklí na nejrůznější udělátka, která ihned něco mění bez opětovného načítání stránky. Ostatně, dělá to i Gmail nebo Facebook.
Administrace Drupalu 8 je pořád o otevírání nových stránek, samostatných formulářů a ukládání s další zobrazenou stránkou. Zkrátka takový ten přístup ze staré školy. Jsou tu ale i palčivější problémy. Takový výběr obrázků z knihovny médií, která se v Drupalu konečně objevila, je vše, jenom ne uživatelsky přívětivá záležitost. Podobně práce s komponentami z Paragraphu nebo i základní věc jako zobrazení náhledu stránky.
Myslím, že pokud by se šlo cestou Gutenbergu spojeného nějak s možností definovat vlastní komponenty třeba pomocí modulu Paragraphs, tak by to Drupalu jen prospělo.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář