Fascinuje mě, jak je svět WordPressu zaměřen na řešení typu zapnout a zapomenout. Dost často jsou taková řešení propojená na služby třetích stran, kdy se vaše data nahrávají na cizí servery a následně stahují zpátky, případně se pak načítají rovnou z cizích serverů.
Co se služeb pro optimalizaci obrázků týče, dost často jsou navíc limitované nějakým objemem dat, která tam pošlete. Říkám si ale, proč platit za úpravy, které stejně dobře zvládnou nástroje dostupné přímo na serveru?
Já například používám virtuální server u Linode, kam si navíc mohu doinstalovat libovolnou sadu dalších aplikací. Přijde mi tedy zbytečné platit za cloudovou službu, která v podstatě zavolá několik prográmků pro optimalizaci fotek, když stejné prográmky mohu mít na svém serveru.
Mluvím o nástrojích příkazového řádku jako jsou jpegtran, optipng, pngout, pngquant, gifsicle, cwebp a další. Zadal jsem do vyhledávače pluginů název programu optipng a našel trojici pluginů, které s těmito nástroji pracují.
Máte Drupal místo WordPressu? Tento článek mě napadl v souvislosti s tím, že jsem na webech s Drupalem začal prakticky všude používat podobné řešení. Více jsem se o něm zmínil v článku Jak na rychlou optimalizaci velikosti obrázků v Drupalu.
EWWW Image Optimizer a optimalizace obrázků ve WordPressu
Jasně, nahoře se zmiňuji o neplaceném řešení a první na ráně mám plugin, který v administraci WordPressu nabízí propojení na svoji placenou cloudovou službu. Umí ale fungovat i bez ní, byť síla komprese nebo úspory dat je pak limitovaná.
Přesto jsem se rozhodl EWWW Image Optimizer vyzkoušet. Ze všech tří modulů, které mě na dané téma vyskočily, totiž nabízí nejvíce možností. Po aktivaci pluginu najdete v jeho nastavení ukazatel optimalizace, který ovšem ve výsledku spíše láká k nákupu placené verze.
Zajímavější je sada nastavení pod tím. Pro jednotlivé typy grafiky si nastavujete stupeň optimalizace – tedy odstranění zbytečných dat z fotky, aniž by se měnila její obrazová informace, případně u JPEG úpravu komprese. V seznamu jsou JPG, PNG, GIF a také PDF.
Nastavuji nejlepší možnosti, které i neplacená verze umožňuje. Reálná je změna vlastně jenom u PNG, vše ostatní je ve výchozí podobě na prvním stupni, více neplacená verze nenabídne.
Další nastavení nechávám bez úprav. Je však možné vyloučit určité složky nebo velikosti náhledů z těchto úprav. Pokud máte problém s výchozí kvalitou JPG (82 %), upravíte si ji. Lze také zapnout převod mezi různými formáty.
V nabídce je ještě podpora WebP, přičemž ty jsou servírovány jen do podporovaných prohlížečů a originály na serveru zůstanou. V rámci testu jsem nezapínal.
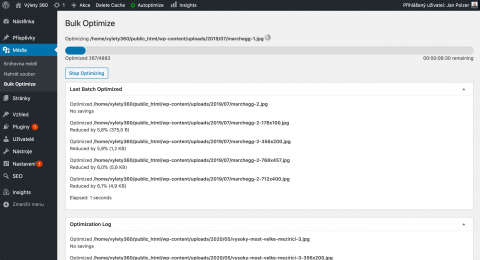
EWWW Image Optimizer má integrovanou pomůcku pro hromadnou úpravu již existujících obrázků ze starších článků. Spouštím tedy a čekám na výsledek.

Test jsem provedl na webu Výlety 360. Jde o menší blog s články, které obsahují vždy několik fotografií v JPG. Původní velikost fotek byla 512 MB. Po úpravách 496 MB. Jelikož nahrávám fotky již dopředu optimalizované přes program Optimage, tak je to asi pro základní stupeň optimalizace odpovídající. Na malých náhledech se ušetří řádově desítky kilobajtů.
Plugin EWWW Image Optimizer nikde jinde v administraci neotravuje reklamou na svou prémiovou verzi, takže bych se jej nebál používat i na webech klientů. Navíc uváděný počet aktivních instalací hovoří jako další plus pro tento plugin.
Co se mi naopak nelíbí, že po odebrání ponechá v databázi WordPressu dvojici svých tabulek i s pomocnými daty o optimalizovaných obrázcích.
Nutno dodat, že pro použití pluginu EWWW Image Optimizer musíte mít na hostingu či serveru povolené nastavení PHP shell_exec, aby mohl volat doplňkové prográmky. Je fajn, že pokud je nemáte instalované přímo na serveru a nevíte, jak na to, má je plugin pro podobné případy přímo ve svém balíčku. Nemusíte se tak jejich instalací zabývat.
Slimage a optimalizace pomocí jpegoptim a optipng
Další z pluginů, který mi padl do očí, je Slimage. Hned první otázka je počet aktivních instalací, kterých jsou v době psaní tohoto článku jen tři desítky (EWWW Image Optimizer jich má 800 tisíc).
Nemá tolik nastavení a možností jako předchozí plugin, negeneruje na požádání WebP, ale ani vám nevnucuje nějakou prémiovou verzi. Po instalaci máte k dispozici zdarma maximum toho, co plugin nabízí.
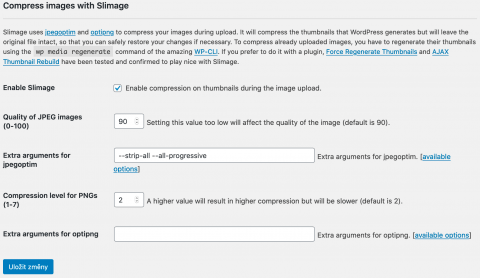
Jeho nastavení najdete v obecném formuláři WordPressu pro úpravu fungování Médií. Ve výchozím stavu je vypnut, proto na konci formuláře zapínám volbu Enable compression on thumbnails during the image upload. Ponechávám kvalitu JPEG na výchozích 90 %, PNG na dvojce a přepínač jpegoptimu, který odebere všechna přebytečná data a z fotek udělá progresivní obrázky.
Slimage nemá vestavěnou možnost optimalizace již nahraných obrázků. Dá se to řešit pomocí různých pluginů jako je třeba Regenerate Thumbnails nebo pomocí příkazového řádku a WP-CLI.

Původních 512 MB fotek mi Slimage optimalizoval na 449 MB. Výrazně lépe, než EWWW v neplacené verzi. A to přitom měl Slimage nastavenou vyšší kvalitu upravovaných JPEGů.
WP Optimizer – nejenom optimalizace obrázků
Při vyhledávání v seznamu pluginů se mi WP Optimizer po zadání výrazu optipng objevil jako třetí. Počet aktivních instalací má stejný, jako Slimage (30+). Kromě optimalizace obrázků nabízí celou řadu vychytávek pro rychlejší fungování WordPressu. Například pravidelnou optimalizaci databáze.
Má ze všech tří asi nejhezčí administrační část. Bohužel se mi jej nepodařilo rozběhat spolehlivě tak, aby optimalizoval komplet celou složku s nahranými obrázky, ale jen konkrétní podadresáře.
Volba je teda jasná – optimalizujte WordPress pomocí Slimage
Z mého pohledu je tedy zřejmé, který plugin byste měli zvolit. Slimage sice má minimální počet aktivních instalací, ale funguje mi v aktuální verzi WordPressu zcela spolehlivě a výsledky optimalizace obrázků hovoří za vše. Fajnšmekři si mohou poladit přepínače použité při volání jpegoptim i optipng.
Tento plugin navíc neotravuje žádnou reklamou na prémiovou verzi.
Tip: Pokud váš hosting neumožňuje spouštět serverové nástroje pro optimalizaci obrázků, mrkněte na plugin reSmush.it. Používá stejnojmennou službu, která je tedy cloudová a po optimalizaci vrací obrázek zpět. Pro fotky do 5 MB na soubor je k dispozici zcela zdarma. A nejenom pro WordPress.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář