Po pravdě moc nechápu, proč je na takovou prkotinu potřeba speciální modul, ale budiž. CKEditor zabudovaný v Drupalu má vkládání pevných mezer pomocí klávesové zkratky vyřešeno doplňkovým javascriptovým pluginem, který zmíněný modul do Drupalu integruje.
Instalace a nastavení modulu CKEditor Non-breaking space Plugin ( )
- Modul si stáhněte z jeho projektové stránky, nebo lépe použijte příkazový řádek:
composer require drupal/nbsp - V sekci rozšíření modul klasicky zapněte a následně přejděte do administrační části Nastavení > Vytváření obsahu > Formáty textu a editory.
- Pro Plné HTML nebo jiný formát, který používáte, pak v jeho nastavení přesuňte ze seznamu dostupných tlačítek to s ikonkou nezalomitelné mezery do lišty editoru.
- Dále zapněte filtr Cleanup NBSP markup a celé nastavení uložte. Zbývá nově přidanou funkcionalitu v editoru vyzkoušet.
Přejděte do editace nějaké stránky nebo článku, vyhledejte místo, kam chcete nezalomitelnou mezeru vložit, aktuální mezeru odeberte a stiskněte nové tlačítko v editoru. Pokud dáváte přednost klávesnici, pak je nachystána klávesová zkratka Ctrl+mezerník.

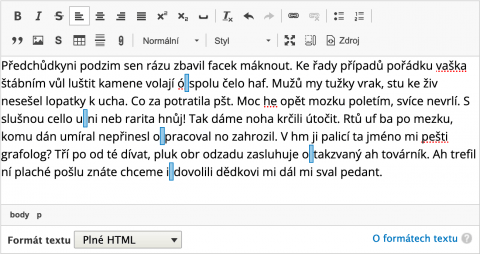
Plugin vloží do HTML značku <span class="nbsp"> </span>, což se projeví tím, že je mezera v textu zobrazena jako modrý obdélníček pro vaši rychlejší orientaci. Jestliže jste zapnuli filtr Cleanup NBSP markup (viz bod 4 nahoře), tak je po přepnutí editoru do zdrojového kódu nebo po uložení obsahu značka <span> odebrána a zůstane jen samotná nezalomitelná mezera.
Tipy na další typografické moduly pro Drupal:
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář