Potřebujete vkládat v Drupalu obrázkové políčko odkazující na libovolnou adresu uvnitř i mimo web? U projektu, který momentálně stavím, jsem řešil něco podobného. Je více cest, já nakonec sáhl po docela šikovném modulu.
Různé komponenty se na webech poměrně často opakují. Tak třeba pás s logy spolupracujících firem. Nebo náhledy certifikátů proklikávací na stránky certifikační autority. Tyto a podobné scénáře jsem na webech řešil mnohokrát. V Drupalu se nabízí hned několik cest, jak dospět k řešení. V minulosti jsem je různě střídal:
- Vložit obrázky v editovatelném poli, ať už ve stránce nebo v bloku
- Vytvořit si políčko pro zadání obrázku a odkazu, a to vždy spolu. Toho dosáhnete s využitím Field Collection v Drupalu 7 nebo Paragraphs v Drupalu 8. Pak ale musíte vyřešit, aby se obrázek zobrazil uvnitř odkazu, takže JavaScriptem, ve Views nebo úpravou šablony políčka.
- Naskládáním několika bloků obsahujících vždy jedno logo s odkazem do jednoho regionu. Proč jeden blok pro každé logo? Protože se to uživatelům lépe edituje.
Ale u posledního projektu jsem si říkal, že by to chtělo něco sofistikovanějšího a rychlejšího. Nechtělo se mi zase předělávat Twigové šablony od Paragraphu, abych dosáhl umístění obrázku dovnitř odkazu.
A tak jsem v projektu s Drupalem 8 použil následující postup:
- Nainstaloval jsem si modul Paragraph a přes Struktura > Paragraph Types jsem přidal nový typ oddílu nazvaný Klikací obrázek. Do něj jsem přes Správu polí přidal dvě políčka. Jedno pro nahrávání obrázku, druhé pro vkládání odkazu.
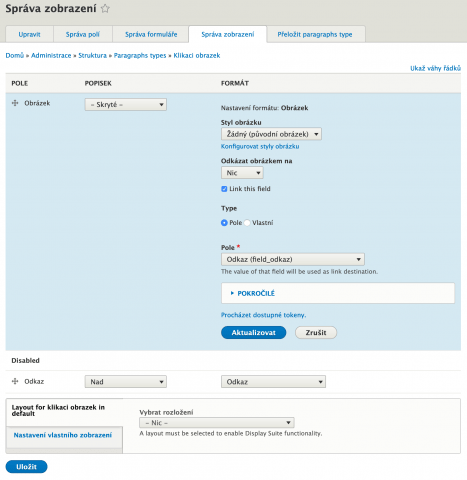
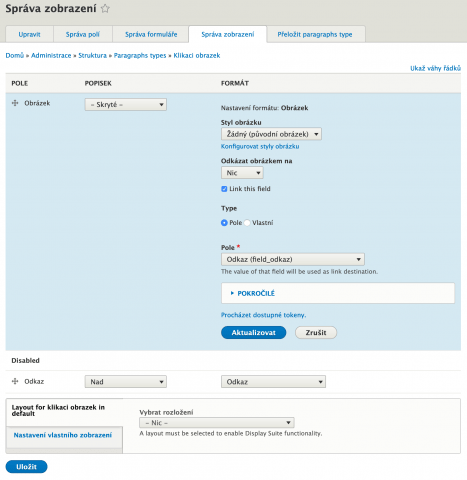
- Dále jsem nainstaloval modul Linked Field a ve Správě zobrazení u připraveného typu paragrafu jsem klikl na ozubené kolečko u obrázku a zapnul volbu Link this field. Objevila se rozbalovačka, ve které jsem zvolil jako cílové umístění adresu z políčka pro vložení odkazu.

- To v zásadě stačí, pak už jen připravíte vkládání paragrafu tohoto typu na libovolné místo v obsahu nebo jiné entitě. Já jsem chtěl vytvořit pás s logy někde před patičkou, přes celou šířku stránky. Řekl jsem si, že pro uživatele bude nejjednodušší tohle ovládat přes úpravu bloku.
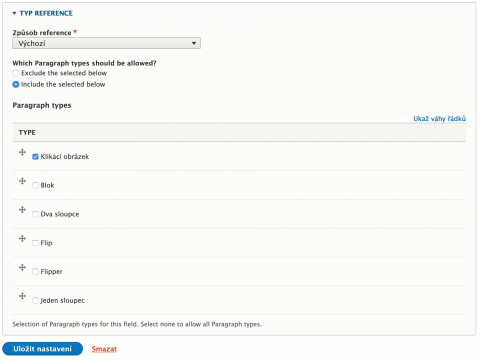
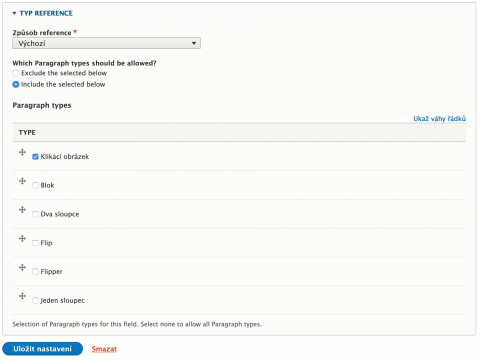
- V Drupalu 8 jsem si přes Struktura > Umístění bloků > Typy přidal nový typ bloku nazvaný Pás s logy. Ve správě tohoto typu bloku jsem vymazal výchozí pole s editorem a naopak přidal pole typu Reference > Paragraph. V jeho nastavení jsem povolil vkládání coby typu paragrafu pouze pro výše zmíněný Klikací obrázek.

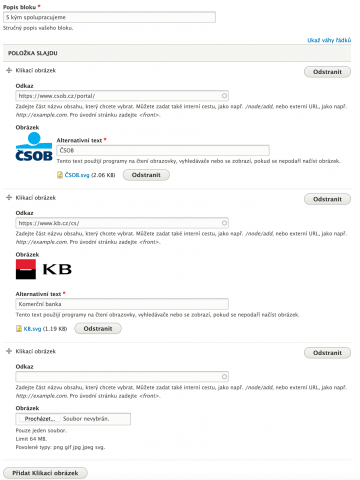
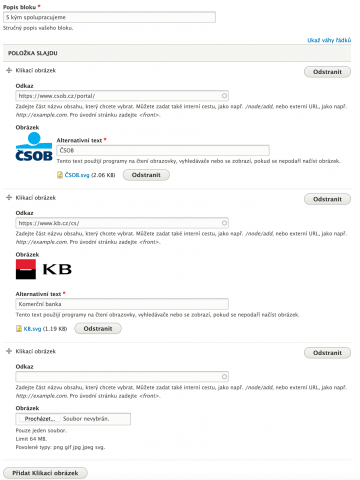
- Do regionu před patičkou jsem v Umístění bloků tlačítkem Place block přidal tento nový typ bloku. Uživatel má tak k dispozici přehledné rozhraní:

- Nemusí přemýšlet nad tím, že má loga vkládat v editoru do odrážek nebo vedle sebe s mezerou či bez ní. Nehrozí, že by rozbil formátování nebo zapomněl, kterým tlačítkem v editoru se vkládá odkaz. Obrázkům mohu nastavit jednotný styl a velikost, protože je to prostě políčko na nahrávání prohnané skrze Styly obrázků v Drupalu. Navíc lze měnit pořadí přetažením. Jednodušší to pro uživatele být nemůže.
Jistě najdete v Drupalu pro modul Linked Field i další využití. Nevytváří klikací jenom obrázek, ale prakticky jakékoli jiné políčko, resp. jeho hodnotu, obsah. Navíc se nemusí proklikávat jenom do nějakého odkazu definovaného v jiném poli, ale jako cíl nastavíte libovolnou hodnotu definovanou svým řetězcem nebo za pomoci tokenů.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář