Redakční systém Backdrop jsem na Maxiorlovi poprvé zmínil v roce 2014. Tehdy jsem mu moc nevěřil. Šlo v podstatě o Drupal 7 se zabudovanými Views, rozbalovacím administračním menu a layouty. Po čtyřech letech bych řekl, že je na čase smysluplnost CMS Backdrop přehodnotit.
Jednak ušel velkou cestu a přinesl řadu dalších vylepšení. Jednak se trochu změnil i můj pohled na celou záležitost s tímto tzv. forkem Drupalu. Čím více se setkávám jak s Drupalem 8, tak se sedmičkou, tím více vidím v Backdropu smysl. Navíc po čtyřech letech bych se jej nebál doporučit klientům. Je tu už vidět nějaká kontinuita i směřování jeho vývoje.
Proč nejít do Drupalu 8?
Nejprve trochu rozeberme důvody, které stály u vzniku Backdropu. Co si budeme namlouvat, Drupal 8 poněkud zaříznul podporu pro hobby programátory a tvůrce webů. Sedmička byla relativně jednoduchý systém, jak na počet souborů, tak na velikost prázdného systému i jeho databáze.
S trochou snahy byl schopen tvořit témata vzhledu na zelené louce každý, kdo si přečetl základní návod nebo šel na nějaké školení. I když znal vlastně jen HTML a CSS, přičemž PHP viděl hodně z rychlíku. Práce s moduly znamenala v drtivé většině případů handrkování s asociativním polem a hook_* funkcemi. Nic, co by se nedalo zvládnout, pokud je člověk začátečník.
Drupal 8 je zcela jiná liga. Administrace je sedmičce podobná, stejný je i koncept – entity, různé typy obsahu, políčka nejen pro obsah, ale i pro uživatele atd. Ale střeva jsou jiná. Drupal 8 stojí na komponentách ze Symfony. Miluje to. Užívá si příkazový řádek a Composer. Má mraky malinkatých souborů. Klasický hosting s PHP pro něj není to pravé. A pro menší weby bez výhledu růstu je to kanón na vrabce.
Pokud chcete v Drupalu 8 tvořit témata vzhledu, musíte se naučit šablonovací systém Twig. A k tomu syntaxi YAML. Na stejnou věc jako v sedmičce je nutné vytvořit místo jednoho hned několik souborů s nějakým kódem. O modulech ani nemluvě. Místo hákování tu máme controllery, pluginy, třídy, routování atd. Nic pro občasného vývojáře, který dělá weby hlavně pro radost.
Nejsem proti Drupalu 8. Mě vyhovuje. U větších webů, kde je hodně vlastního kódu na míru, mám pocit, že vývoj je mnohem rychlejší a přehlednější než dříve.
Jenže pak tu máme spoustu menších webů. Firemní prezentace o několika podstránkách. Malé eshopy, kde jde většinou o katalog s objednávkovým formulářem, bez propojení na banky. Blogy. Osobní weby s fotkami a zápisky z cest. Mikrosajty. Produktové weby. Různé jednorázovky na propagaci akcí. Našlo by se toho dost.
A pro všechny tyto účely byl bezesporu výhodnější koncept malého řešení v podobě Drupalu 7.
Proč nepřejít na WordPress nebo Joomla?
Jasně, Drupal není jediný redakční systém napsaný v PHP s relativně snadnou implementací. Hobby vývojářům se nabízí WordPress. Jenže. I hobby vývojář chce občas web udělat na zakázku. Já třeba absolutně nechápu, že někomu nevadí dodat web, jehož administrace má v sobě reklamu kvůli použitým pluginům. Ve WordPressu je to zcela běžné.
WordPress umí různé typy obsahu, umí k nim přidat i různá políčka. Sám o sobě však jenom čistě programovou cestou. Kdo chce větší komfort, sahá po placených či částečně placených pluginech. Výsledkem může být sice zcela funkční řešení, z pohledu tvůrce webu mi však nikdy nepřišlo dostatečně robustní, spíše zpytlíkované.
Moc netuším, jak je to s políčky u uživatelských účtů ve WordPressu, ale řekl bych, že to v porovnání s možnostmi Drupalu žádná sláva nebude. Ostatně i nastavení práv je spíše základní.
Co se týče systému Joomla, ten má naprosto jiný koncept ovládání. Na rovinu přiznám, že mi nepřirostl k srdci. Dovolím si tvrdit, že výchozí možnosti Joomla daleko zaostávají za WordPressem i Drupalem. A je to už také trošku nabubřelý moloch. Navíc je drtivá většina pluginů, které by člověk rád použil, placená. Což je další nevýhoda pro občasné tvůrce webu.
Máme tu samozřejmě i další systémy. Dostatečně malé, vhodné i na normální hosting, s možností upravovat vkládací formuláře pro obsah i uživatele. Zmínil bych například bezdatabázový Grav, ovšem musíte se kvůli němu naučit Twig.
Svého času mě zaujal také Bolt, který nyní bude muset být zcela předělán, protože stojí na zrušeném PHP frameworku Silex.
A co takhle pokračovat s něčím jako je Drupal 7?
Výše jsem uváděl důvody, proč já a určitě někdo další preferoval Drupal 7 oproti jiným redakčním systémům. Ale máme tu i další důvod, proč někdo doteď zůstává u sedmičky (běží na ní stále třeba Maxiorel).
Přechod na Drupal 8 prakticky znamená udělat nový web. Ano, jsou tu migrace. Přetáhnou vám obsah, nastavení menu, uživatelské účty a pravděpodobně veškerý nepořádek a chaos, který se na webu za roky jeho fungování nastřádal. Nepřetáhnou vám nastavení Views. U většího webu je to docela problém.
Mít kvalitní web na Drupalu 8 podle mě znamená udělal jej celý znovu a jen importovat obsah, možná s příslušnými změnami. U větších webů je většinou nutné udělat i redesign, takže je to ideální příležitost to spojit. Já na starém webu vyexportuju obsah pomocí modulu Views data export do XML a na novém jej importuji pomocí drush.
Před lety se několik poměrně aktivních přispěvatelů do kódu Drupalu rozhodlo, že vytvoří jeho fork. Tedy, že vezmou jeho otevřený kód a udělají z něj nový redakční systém, který bude vycházet z Drupalu 7. Nikoli jako osmička pouze ovládáním a konceptem, ale tak, že zachovají i kódovou základnu a způsob vývoje. A k tomu pak přidají postupné vylepšování.
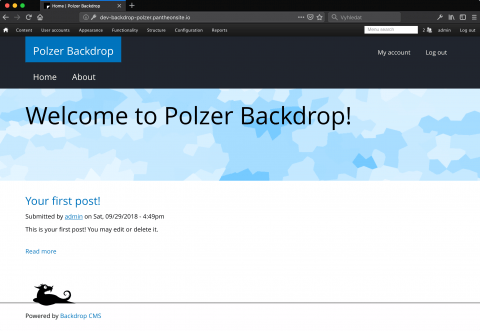
Po čtyřech letech od doby, kdy jsem Backdrop viděl poprvé, si myslím, že dnes je to už daleko lepší řešení, než kdy byl Drupal 7. Přitom to pořád vychází z jeho filosofie. Snadná instalace, relativně jednoduché ovládání i vývoj modulů a témat vzhledu.
Oproti sedmičkovému Drupalu však přibyla celá řada dalších vylepšení. Lepší výchozí vzhled po instalaci je jen drobnost. Nový web s Backdropem je ihned vybaven vizuálním editorem. Žádné ruční psaní HTML kódu pro formátovaný text se nekoná. V nejnovější verzi přibyla knihovna médií. Zmínil jsem zabudované Views. Snadno uchopitelná je změna rozvržení jak celého webu, tak jednotlivých stránek. A pracuje se na automatické aktualizaci jádra.
Právě ta mě přesvědčila, abych se na aktuální stav Backdropu opět podíval jinak než prolétnutím seznamu novinek. A jelikož je jeho instalace na Pantheon záležitostí pár kliknutí, nebylo nad čím přemýšlet.
Zde je seznam vlastností Backdrop, které doplňují původní funkcionalitu Drupalu 7 a které mě něčím zaujaly.
Zabudovaný CKEditor a možnosti publikace
Pokud mluvím o systému Backdrop, tak se zkrátka nevyhnu srovnávání s Drupalem 7. Tam jsme editor neměli a řešili to různě. Buď přímo modulem pro konkrétní editor, nebo modulem WYSIWYG API, který šel spárovat s celou řadou editorů a jehož koncept vidíme v Drupalu 8.
Backdrop nabízí zabudovaný CKEditor, který lze podobně jako v Drupalu 8 spárovat s konkrétním formátem textu. Při vytváření odkazu automaticky nabízí vyhledávání ostatních článků nebo stránek. Vzhled je možné pomocí definice tématu vzhledu upravit tak, abyste viděli stejné písmo a barvy, jako po publikaci. Pro různé formáty textu lze mít různá tlačítka v editoru.
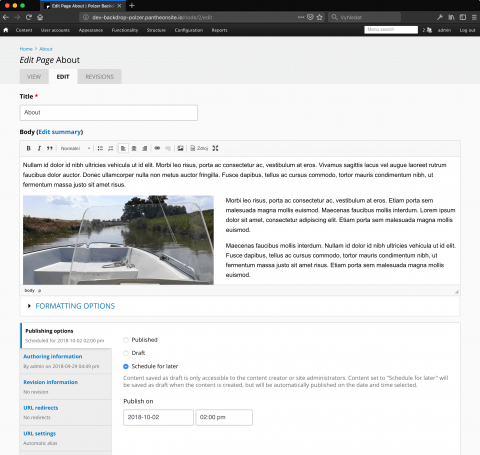
A co se publikace jako takové týče, tak kromě okamžitého zveřejnění je v Backdrop zabudován plánovač vydání. Ten je k dispozici rovnou v možnostech vydání. Tam, kde Drupal 7 měl zatrhovátko Vydáno, je zde trojice podle mě srozumitelnějších přepínačů mezi volbami Vydáno, Koncept a Naplánovat vydání. Vše hezky na jednom místě.
Práce s redirekty a automatická tvorba URL
Z pohledu SEO mi trochu chybí možnost pracovat s metatagy a OpenGraph pro sociální sítě. Tyto věci do Backdrop snadno doplníte pomocí modulů. Oproti Drupalu 7 je tu však zlepšení v podobě automatické tvorby URL adres na základě definovaných vzorků a možnost zadávat přesměrování.
Backdrop v zásadě dělá to, co Drupal 7 s modulem Pathauto. V nastavení si definujete vzorky, které se mají odrazit ve vygenerované URL adrese každého vloženého obsahu (nebo uživatele a dalších entit). Může to být třeba kategorie/nadpis.
Na úrovni editace obsahu pak s dostatečným oprávněním automatiku v případě potřeby vypnete a adresu zadáte ručně.
Redirekty, či přesměrování opět vycházejí z toho, co pro Drupal 7 nabízel doplňkový modul. Pokud stavíte nový web, pravděpodobně budete chtít zachovat staré adresy. A pro ty, pro které to není možné, připravíte přesměrování. Právě toto Backdrop umí rovnou v základní instalaci. V editaci článku nebo stránky zadáte starou, již neexistující adresu v rámci webu. Když na ni pak někdo přistoupí, bude přesměrován na aktuální adresu článku.
Správa souborů a prohlížeč obrázků
Co je opravdu vychytané ve srovnání s Drupalem, tak je správa obrázků a jejich vkládání přímo do textu. O sedmičce nemluvě, tam nebyl ani editor. Drupal 8 přišel s nějakým vylepšením, ale spíše než užitečné, je zatím komplikované na nastavení i použití.
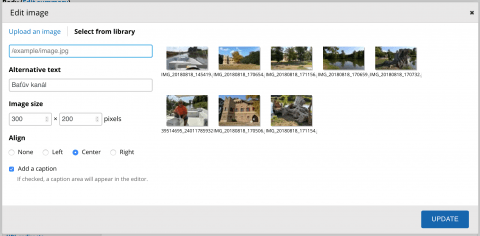
Backdrop se snaží jít cestou, jakou nabízí WordPress. A že ten to opravdu umí. Když kliknete na tlačítko pro vložení obrázku do textu, objeví se klasické nahrávací okno se zadáním rozměrů, zarovnáním a volbou pro přidání popisku k obrázku.
Dialog je však možné přepnout do režimu výběru z již nahraných obrázků. Ten je tvořen pomocí Views. Lze jej tedy snadno předefinovat a říci, co vše v něm bude vidět. Na druhou stranu, chtěl jsem v něm připravit filtrování pomocí exposed filtrů nad jménem souboru, což se nedaří. View je sice ajaxové, ale vyhledání přesune uživatele na jinou stránku a přijde tak o úpravy v editačním formuláři. Možná to vyřeší v budoucnu. I tak jde o pokrok oproti Drupalu 7.
Seznam všech nahraných souborů je dostupný také v administračním menu, podobně jako přehled obsahu. Trošku mi chybí možnost vybírat z již existujících obrázků u obrázkového pole, tedy mimo editor. Na druhou stranu mě zde potěšila možnost zapnout automatickou rotaci obrázku na základě dat z EXIFu.
Výběr modulů a témat vzhledu rovnou z administrace
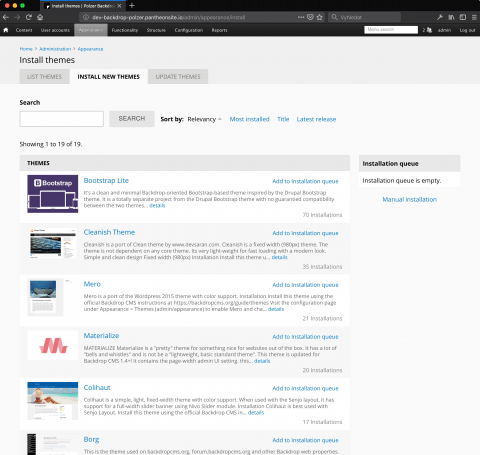
Další zásadní vylepšení proti klasickému Drupalu i současné osmičce, je procházení dostupných modulů a témat vzhledu přímo z administračního rozhraní. Zde se Backdrop opět dostal na úroveň WordPressu, kde je toto zmáknuté velice dobře.
Nevylučuje to samozřejmě možnost instalace rozšíření i mimo seznam pocházející ze serveru Backdropu. Je zde možnost nahrávání souboru z počítače nebo vzdálené URL adresy.
Vylepšená definice obsahových typů
Vlastních typů obsahu si můžete k výchozí stránce a článku přidat kolik chcete. To je koncept známý a oblíbený v Drupalu poměrně dlouho. Backdrop vylepšuje definici obsahu tím, že dovoluje:
- Zapnout plánovač vydání jen tam, kde jej chcete používat
- Zapnout přilepování příspěvků
- Zapnout promování příspěvků (tzv. umístění na titulce)
Uživatel pak nemá zbytečné volby v editaci. Rovnou v definici obsahu jsou také práva pro jednotlivé uživatelské role. Nic, co by v Drupalu 7 nebylo, ale když je to takto po ruce na jednom místě, je to lepší.
Stejně tak rovnou z definice obsahu nastavíte vzorky pro generování URL adres. V poslední verzi přibylo zajímavé vylepšení, a sice zákaz zobrazování vybraného typu obsahu na vlastní adrese. K čemu je to dobré? Připravíte si například obsah typu Slider, vytvoříte několik záznamů pro umístění do slajdu na titulce, ale už nechcete, aby se někdo dostal k samostatné stránce, která obsahuje název slajdu a jeho obrázek. V Drupalu to řeší doplňkový modul Rabbit Hole, Backdrop má jeho funkcionalitu nyní částečně v jádře.
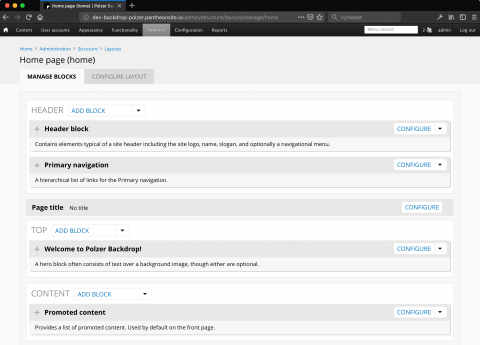
Práce s bloky a rozvržením stránky
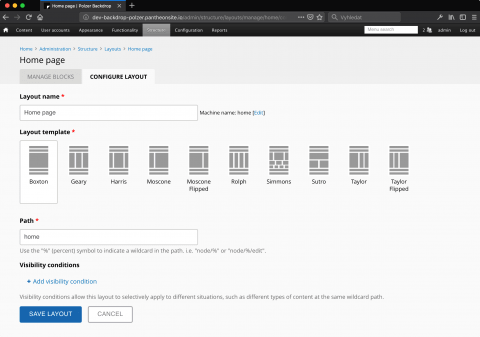
Další výrazné vylepšení je práce s bloky a rozvržením stránky vůbec. Backdrop používá systém Layoutů, kdy je na webu několik připravených rozvržení na hlavičky, patičky a x sloupců. Další lze procházet a instalovat podobně jako moduly nebo témata vzhledu.
Layout pak přiřazujete globálně nebo konkrétním stránkám. Místo použití se definuje podobně, jako u bloků. Tedy nastavením viditelnosti na základě adresy, uživatelské role, jazyka, ID uživatele nebo konkrétního oprávnění. Možností je trochu více než v Drupalu, upraveno je i vkládání těchto podmínek viditelnosti. Můžete je i kombinovat nebo negovat.
V každém z layoutů lze bloky použít opakovaně, s čímž přišel až Drupal 8. Co se týče jednotlivých regionů, je tu možnost určit, v jaké HTML značce se vykreslí.
Views pro administraci
Možnost upravit administrační pohledy jsem nakousl u procházení nahraných obrázků v editoru. Backdrop vám dovolí předefinovat zobrazení obsahu, souborů, uživatelů i oné knihovny obrázků tím, že prostě sáhnete do nastavení příslušného View. Podobně jako Drupal 8 nebo sedmička s modulem Administration Views.
Odstranění diakritiky ze souborů
Nenápadná, ale příjemná volba je odstranění diakritiky ze jmen nahrávaných souborů. Backdrop si stejně jako Drupal pamatuje původní název a používá jej pro zobrazení, nicméně i ten tu můžete prohnat transliterací.
Admin lišta
Vždy, když mi přijde pod ruku nějaký web na Drupalu 7, který používá výchozí administrační lištu z modulu Toolbar, tak nadávám. Než se člověk dostane do nějaké hlubší části administrace, tak se ukliká. Proto v Drupalu 7 používám modul Administration menu ještě s dalším vylepšujícím vzhled této rozbalovací lišty.
A je jedině dobře, že Backdrop dělá to samé. Výrazně se to projevuje na komfortu práce s webem oproti výchozímu stavu u sedmičky Drupalu.
Zapnutá cache
Spíše drobností je automaticky zapnuté cacheování hned po instalaci Backdropu. Provozovatelé webu tak mohou ihned začít s publikováním a na cache nezapomenou. Pro větší vývoj ji samozřejmě na čas odstavíte, je to klasické nastavení.
Nastavení loga a ikonky webu v základní konfiguraci
Opět spíše drobnost. V Drupalu jsme byli zvyklí, že ikonku webu a jeho logo nahráváme u tématu vzhledu. Backdrop toto nastavení přenesl do Konfigurace > Systém > Informace o webu. Dává mi to větší smysl. Je to na místě, kde přeci nastavujeme i jméno a slogan webu.
Konfigurační management
Po vzoru Drupalu 8 umí Backdrop exportovat a importovat konfiguraci webu. Máte-li dvě kopie téhož webu, vývojovou a produkční, snadno mezi nimi nastavení přenesete. Ideální například při změně definic typu obsahu nebo políček.
Zatímco ale Drupal 8 exportuje svou konfiguraci do souborů v syntaxi YAML, Backdrop používá JSON.
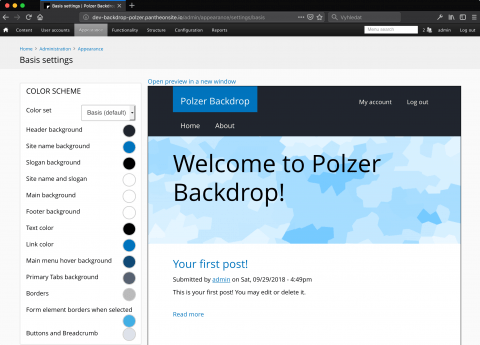
Nastavení barviček
Aktuální verze Backdropu přinesla vylepšenou práci s barvičkami. Přiznám se, že jsem to nikdy v Drupalu nepoužil a nepoužil bych to ani nyní. Většinou stavím vzhled na míru podle grafické předlohy a neměním barvičky v nějaké obecné šabloně.
Nemohu ale upřít, že aktuální podoba ovládání této funkcionality je docela povedená.
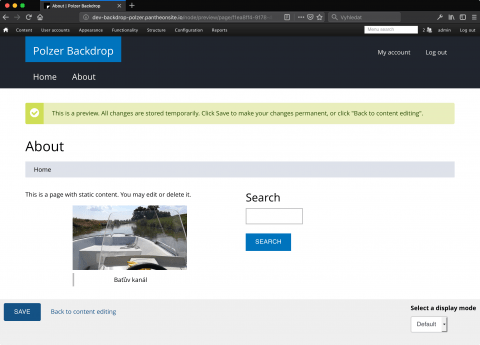
Vylepšený systém náhledu
Další pěkná vychytávka se týká náhledu na připravovaný obsah. Z Drupalu známe tlačítko Náhled, které zobrazí stránku s příspěvkem v podobě, v jaké se asi na webu objeví. Stejně tak dobře víme, že příspěvek může na webu figurovat v celé řadě režimů zobrazení. Takový článek minimálně v detailu a jako zkrácená verze někde ve výpisu s ostatními články.
Backdrop vám při zobrazení náhledu nabídne lištu sloužící pro přepínání těchto režimů zobrazení a rychlé uložení obsahu nebo přechod zpět do editačního formuláře.
Aktualizace přímo z administračního rozhraní
Jestliže mi něco na Drupalu vadí, tak je to nemožnost aktualizovat jeho jádro přímo z administrace. Chápu bezpečnostní i jiné dopady. Ale když už umí totéž pro doplňkové moduly, pak moc ty bezpečnostní ALE nechápu.
Jistě, lze to řešit přes drush a composer. Ale to zase není záležitost pro hobby vývojáře, kteří častokrát mají k dispozici jen hosting a hloupé FTP. Aktualizace jádra Drupalu 8 pro ně představuje minimálně hodinu kopírování i na rychlém připojení, kvůli množství malých souborů. Sedmička je na tom lépe, ale taky zabere nějaký čas.
A přitom v konkurenčním WordPressu je to záležitost několika kliknutí. Aktuální Backdrop 1.11.0 ve snaze přinést bezpečnou a snadno udržovatelnou platformu už má své jádro připravené na spuštění aktualizace rovnou z administračního rozhraní. Tato volba zde ovšem zatím není zprovozněná pro uživatele, přinese ji některá z dalších aktualizací, stejně jako možnost zapnutí zcela automatické aktualizace (opět po vzoru WordPressu).
Shrnutí? Backdrop mě baví čím dál víc
Měl bych asi zmínit, že Backdrop staví na HTML5, což je vidět například u formulářů nebo obrázků generovaných jako HTML značka figure.
Také je tu jedna nenápadná skutečnost. Zmínil jsem řadu funkcí, které uměl Drupal 7 s doplňkovými moduly. Častokrát jste je přidali, ale vzhled v administraci byl takový nějaký… Zkrátka nedotažený. Tím, že Backdrop s touto funkcionalitou počítá, je i vzhled všech jeho částí pěkný a konzistentní. Ostatně administrační téma vzhledu je mnohem lepší než v původním Drupalu 7.
Backdrop určitě doporučuji vyzkoušet všem tvůrcům webů na Drupalu 7 a občasným hobby webařům. Bude se vám líbit. Sám na něj možná s některým menším webem přejdu poté, co bude dokončena automatická aktualizace přímo z administrace. WordPress pak pro mě přestane dávat u většiny mých projektů smysl.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
















Přidat komentář