Ladit weby na mobilních zařízeních můžete mnoha způsoby. Někdo si vystačí jenom s desktopem a zmenšováním okna nebo prostoru ve webovém prohlížeči. Tím sice doladíte responzi, ale už to nemusí stačit pro drobné rozdíly mezi různými prohlížeči.
Pokud potřebuji odladit nějaká specifika pro iOS a mít přitom kontrolu nad DOM strukturou stránky a možnost nastavovat vlastnosti CSS u jednotlivých prvků, pak využívám iOS Simulátor a Safari. Občas sahám také po aplikaci MIHTool, která umožňuje vzdálený přístup k mobilnímu prohlížeči přes lokální síť nebo přes internet. Funguje v prohlížečích s Webkitem.
Podobné možnosti nabízí i Vorlon.js. Viděl jsem jej poprvé před pár dny na konferenci Build. Přestože jej předváděl a spoluvytvořil zástupce Microsoftu, je to univerzální řešení pro jakýkoli prohlížeč a operační systém.
Ve zkratce: přes node.js nainstalujete a spustíte serverovou část. Do svého webu pak vložíte javascript načítaný z této serverové části. Web načtete v libovolném desktopovém nebo mobilním prohlížeči. A v počítači se pak k serverové aplikaci připojíte a můžete sledovat DOM strukturu v jednotlivých prohlížečích, měnit CSS vlastnosti, ale také posílat JavaScriptové příkazy do vybraného klienta. Najednou lze obsloužit až padesát připojených zařízení.
Jak použít Vorlon.js krok za krokem
Vorlon.js sice na Buildu předváděli ve spojení s Windows 10 a novým prohlížečem Microsoft Edge, ale funguje univerzálně na jakémkoli operačním systému a v jakémkoli webovém prohlížeči.
Ze všeho nejdříve se ujistěte, že v počítači máte podporu pro node.js. K dispozici jsou instalátory pro Windows, OS X i Linux, takže instalaci určitě zvládnete. Node.js je v podstatě prostředek umožňující běh JavaScriptových aplikací na straně serveru, nikoli až v prohlížeči, jako je tomu za běžných okolností. Nebo jinak, představte si, že místo PHP napíšete svůj web jenom v JavaScriptu.
Node.js obsahuje správce balíčků, přes který lze instalovat různé programy, včetně Vorlon.js. Jak ve Windows tak v OS X musí tohoto balíčkovače spustit správce. Ve Windows si tedy nastartujte aplikaci cmd (příkazový řádek) v režimu správce v OS X zatím spusťte jenom Terminal.
Zadejte příkaz npm install --global vorlon. V OS X, aby se vyvolala instalace pod správcem upravte příkaz na sudo npm i -g vorlon.
Po dokončení instalace spusťte stále v režimu správce samotný server, tj. ve Windows zadejte příkaz vorlon, v OS X sudo vorlon.
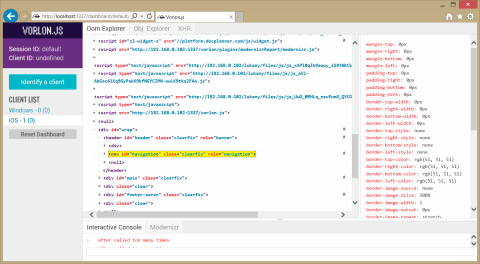
Nyní můžete navštívit nástěnku, odkud se Vorlon řídí. Jak vám sám oznámí, běží na lokální adrese na portu 1337. Do webového prohlížeče tedy zadejte adresu http://localhost:1337/. Pokud je vše v pořádku, pak zde uvidíte řídící nástěnku.
Nyní musíte do nějaké webové stránky napojit skript vorlon.js. Protože nám běží na lokálním počítači, tak v tuto chvíli bude fungovat na nějakém webu spouštěném přes server na lokálním počítači. Do hlavičky stránek zadejte následující:
<script src="http://localhost:1337/vorlon.js"></script>
Takto modifikovanou stránku načtěte ve webovém prohlížeči. Na nástěnce Vorlon.js se objeví nový záznam v sekci Client List. Klepnutím na něj zobrazíte prohlížeč DOM a jak budete najíždět myší nad jednotlivé prvky, tak ty se v daném prohlížeči automaticky červeně orámují. Podobně, jako když totéž děláte s nástrojem pro ladění webů přímo v prohlížeči.
Klientů lze takto k Vorlonu připojit až padesát. K dispozici je tlačítko Identify a client, kterým na obrazovce všech připojených prohlížečů zobrazíte číslo udávající jejich označení v seznamu.
Připojení mobilního zařízení v rámci lokální sítě
Jestliže vaše konfigurace umožňuje, abyste se na stránku běžící v daném počítači podívali i z jiného, pak můžete už rovnou ladit i pro mobilní zařízení. Stránku, do které je napojen skript upravte tak, aby místo localhost byla uvedena IP adresa počítače, na kterém Vorlon.js běží. Tu zjistíte ve Windows v příkazovém řádku zadáním ipconfig, v OS X v Terminálu příkazem ifconfig.
Takže po úpravě bude v hlavičce stránek například takovýto záznam:
<script src="http://192.168.0.102:1337/vorlon.js"></script>
Jestliže v počítači, kde máte lokální webový server (viz třeba návod na MAMP) načítáte stránku http://localhost/nejaky-web, pak v mobilním zařízení připojeném do stejné sítě otevřete v prohlížeči adresu http://192.168.0.102/nejaky-web.
Na nástěnce Vorlon.js se objeví další záznam a můžete se pustit do procházení jeho DOM struktury a ladění CSS.
Vorlon.js po internetu
Vorlon.js můžete teoreticky použít i v prostředí internetu, počítejte ale s tím, že záznamy nejsou šifrované. Navíc jsem nezkoušel, jak svižně by takové řešení běhalo. Potřebujete k tomu v podstatě jenom server, na kterém poběží node.js, ke kterému Vorlon.js doinstalujete. Následně upravíte adresu pro vložení skriptu tak, aby respektovala IP adresu vašeho serveru. Přiznám se, že zatím jsem to ale nezkoušel.
Praktičtější mi připadne zprovoznění Vorlonu na lokálním počítači, přestože se web načítá někde z internetového serveru. Do hlavičky webu pak ale vložíte kód s lokální IP adresou. V počítači pak můžete s Vorlonem pracovat, za předpokladu, že web načtete z tabletu nebo mobilního telefonu připojeného do stejné sítě (třeba přes domácí Wi-Fi).
Co umí Vorlon.js ještě kromě prohlížení DOM a úprav CSS?
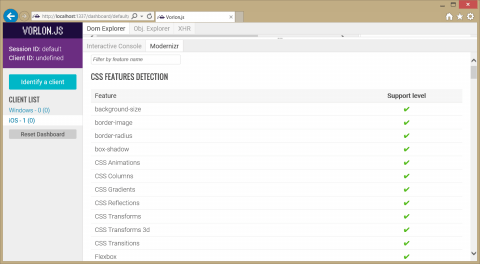
Již jsem trochu nakousl, že přes nástěnku Vorlon.js nemusíte jenom manipulovat s CSS. Přes interaktivní konzoli můžete pouštět JavaScriptové příkazy přímo ve vzdáleném prohlížeči. Další zajímavostí jsou informace o podporovaných technologiích ve vybraném prohlížeči/zařízení. Rychle tak zjistíte, zda cílový prohlížeč podporuje například geolokaci, SVG, různé vlastnosti CSS nebo značky z HTML5.
Ačkoli postup instalace zní trochu komplikovaně a nemusí být vše jasné na první pohled, dokud si člověk vše nevyzkouší, doporučuji vám se na Vorlon.js podívat. Pro ladění na nejrůznějších mobilních platformách je to super vychytávka. Nemusíte instalovat žádné speciální ladicí aplikace, navíc je Vorlon.js zcela zdarma a open source.
Funkce a schopnosti Vorlon.js lze dále rozšiřovat, doporučuji se podívat na oficiální web do dokumentace.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář