Já i kolega, který mi pomáhá s frontendem používáme pro testování responze asi tu největší klasiku. Nástroje pro vývojáře zabudované dnes v každém webovém prohlížeči, které umožňují změnit velikost displeje použitelné pro web a případně i měnit identifikátor zařízení.
Myslím si, že to postačí pro většinu případů. Zlomek z nich vyžaduje kvůli odlišnostem ve vykreslování fyzické zařízení, zejména věci od Apple. Co se týče nejrůznějších verzí webových prohlížečů a podpory starého ošklivého Internet Exploreru, řeším to díky online službě BrowserStack.
Nicméně i obyčejná změna velikosti okna pro zobrazení webu může být propracovanější. Vývojářské nástroje v prohlížeči mají jednu nevýhodu. Otevřete jedno rozlišení, zkontrolujete, případně odladíte a jdete na další. Nekonečně dlouho měníte myší velikost plochy pro web, abyste zjistili, zda u nějakého exotického rozlišení není problém.
Více náhledů najednou s Responsively App
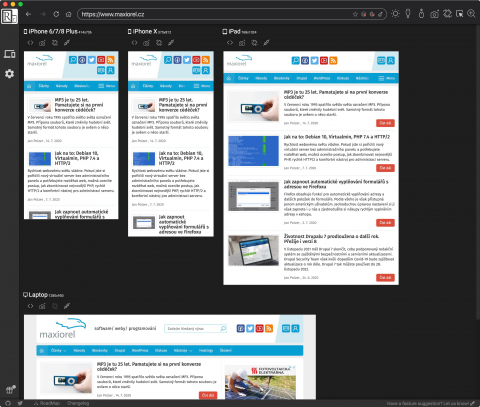
Program Responsively App toto výrazně zjednodušuje. Najednou totiž zobrazí několik náhledů webu v různém rozlišení. Zároveň synchronizuje posouvání po webu. Jedním pohledem tak zkontrolujete více rozlišení. Nebo chcete-li zobrazení webu na více zařízeních najednou.
Stačí zadat adresu do rozhraní podobného klasickému webovému prohlížeči a počkat na načtení stránky v jednotlivých náhledech. Jakmile točíte myší nebo šudláte po touchpadu, posunují se postupně všechny náhledy.
Pomohlo mi to uvědomit si, jaký je rozdíl v informacích, které se vejdou na obrazovku hned po načtení webu. Když si člověk prohlíží jedno zařízení po druhém, tak mu to tolik nepřijde, ten rozdíl zkrátka nevnímáte.

Nejenom synchronizované prohlížení různých náhledů
Přestože to tak na první pohled nevypadá, je Responsively App docela sofistikovaná pomůcka. Každý z náhledů lze nezávisle otáčet. Kde vám to vadí, tak synchronizované prohlížení vypnete. Mimochodem, nejsou to mrtvé náhledy. Můžete v nich klikat jako ve skutečném prohlížeči a všechny pak stejně zareagují.
Potřebujete screenshot stránky ve vybraném rozlišení? Taky žádný problém. Responsively App vám jej na požádání pořídí pro jedno zařízení nebo pro všechny najednou, podle toho, které tlačítko s ikonkou fotoaparátu stisknete. Screenshot samozřejmě zabere celou stránku, nikoli zrovna viditelnou oblast.
Řada webů v poslední době řeší přepínání stylů podle toho, zda má uživatel nastaveno normální nebo tmavé schéma vzhledu v počítači. I mezi ním se lze jedním stiskem tlačítka v liště vedle adresy přepínat.
Když jen nekontrolujete, ale jste vývojář
Programů, které zobrazí náhled webu v různých rozlišeních je samozřejmě více. Responsively App ale nekončí jen u zobrazení. Máte zde k dispozici klasicky prohlížení elementů na stránce s konzolí.
Další prima funkcí je mazání cookies – třeba pro otestování zobrazení upozorňovací lišty nebo přihlašování. Mazat lze rovněž úložiště. Klávesové zkratky nebo nabídka View umožňují rychle načíst web i bez použití cache. Zajímavá je možnost načíst znovu jenom CSS.
Kolik jen zařízení chcete
V základu jsou zobrazena čtyři zařízení, resp. náhledy na web odpovídající jejich rozměrům. Tedy iPhone 6/7/8 Plus, iPhone X, iPad a simulace laptopu s rozlišením 1280 x 950. Přidat můžete libovolná další, ať už se svým definovaným rozměrem, tak z nabídky v připravené databázi. Aktivní zařízení lze různě filtrovat, aby vám ze všech těch náhledů nešla hlava kolem.
Responsively App je postavena na frameworku Electron, je open source s kódem na GitHubu a v tuto chvíli každých pár dní přibývají nějaká vylepšení. Stáhnete si ji ve verzi pro Windows, Linux nebo macOS.
Přiznám se, že ji mám nainstalovanou asi dva týdny a od té doby jsem ji ještě nevypnul. Zcela jistě mi tento program v počítači zůstane a objeví se na konci roku v pravidelné softwarové inventuře. Zkuste jej také.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Vrelá vďaka za tip, už to mám nainštalované a vyzerá to super!