Současné chytré mobilní telefony dovedou zobrazit webové stránky prakticky ve stejné podobě, jako je vidíte v počítači. Důvodem, pro vytvoření mobilní podoby webu, tak není nutnost nějakých optimalizací, jako spíše snaha nabídnout mobilním návštěvníkům pohodlnější ovládání webu. Přeci jen, zoomování kvůli tomu, abyste se trefili prstem na nějaký odkaz, není vždy úplně ideální.
Někdo tento problém řeší tím, že vytváří design, který se v anglických textech označuje jako „responsive webdesign". Nějaké rozumné české pojmenování, které by se už uchytilo, přiznám se, neznám. V podstatě jde o to, že máte jedinou sadu kaskádových stylů, které na webu přeskupují prvky a zvětšují jejich velikosti podle toho, jaké je momentálně rozlišení displeje nebo plocha prohlížeče.
Použití responsive designu má své limity dané především grafických návrhem, u některých již existujících webů se prostě aplikovat nedá.
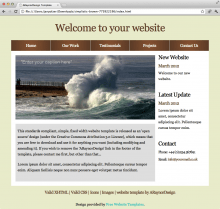
No a pak je tu třetí varianta, kdy mobilní vzhled vytvoříte do podoby připomínající nějakou mobilní aplikaci. V následujícím článku si vyzkoušíme doplnění mobilního vzhledu ke skutečnému webu. I když, možná bych slovo skutečný měl dát do uvozovek. Pro ukázku jsem použil zdarma dostupnou webovou šablonu Simplistic Brown, kterou vytvořil Andrew Raynor. Jedná se o šablonu pro jednoduchý web o pěti podstránkách, takže vlastně ano, můžeme mluvit o skutečném webu.
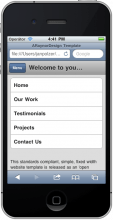
Vzhled webu v mobilním telefonu iPhone
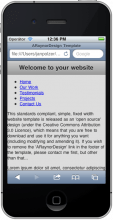
Jestliže máte počítač s Mac OS a vývojářskými nástroji, měli byste pomocí vyhledávače Finderu najít i program iOS Simulator, ve kterém můžete vzhled webu pro iPhone otestovat. Jinak si můžete stáhnout třeba WebKit. Porovnejme vzhled webu v Chrome a následně na telefonu iPhone.
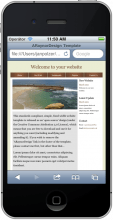
Jak vidíte, web se v iPhone vykreslí úplně stejně jako v desktopovém prohlížeči, jen je prostě zmenšený na rozlišení mobilu. Titěrná velikost textu je důvod, proč vzhled webu pro mobil a dotykové ovládání přizpůsobit.
Příprava kaskádových stylů a nastavení viewportu
Detekci mobilního prohlížeče provedeme jen s pomocí kaskádových stylů. Řekněme, že budeme chtít mobilní vzhled aplikovat jen na rozlišení displeje menší, než 480px. V takovém případě připojíme speciální kaskádové styly, jinak ponecháme CSS z původní podoby webu.
Původní zápis v hlavičce webu v souboru index.html
<link rel="stylesheet" type="text/css" href="css/style.css" />
vyměníme za následující:
<link rel="stylesheet" type="text/css" href="css/mobile.css" media="only screen and (max-width: 480px)" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen and (min-width: 481px)" />
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="css/style.css" media="all" />
<![endif]-->
První dva řádky napojí do stránky příslušný CSS podle rozlišení obrazovky, další část je zde kvůli kompatibilitě se staršími verzemi Internet Exploreru, které nedovedou Media Queries při definici odkazů na CSS zpracovat.
Řekli byste, že když nemáme mobile.css vytvořený, tak se při načtení stránky do iPhone její design nyní rozpadne. Opak je pravdou. Mobilní prohlížeč v iPhone se totiž pro webovou stránku tváří, že jeho šířka okna je 980px (zkuste si to ověřit JavaScriptem).
Z toho důvodu musíme do hlavičky webu přidat ještě metatag definující viewport, tedy oblast prohlížeče pro vykreslení stránky, na správnou velikost, jakou má zařízení:
<meta name="viewport" content="user-scalable=no, width=device-width" /">
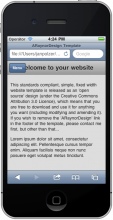
Po této úpravě vám bude iPhone již hlásit skutečné rozlišení. Pokud stránku nyní načteme v mobilním prohlížeči, bude její design poněkud rozpadlý:
CSS se vzhledem ala iPhone
V tuto chvíli máme připraveno vše potřebné k tomu, aby se nám v iPhone otevřelo mobilní zobrazení webové stránky. Do složky css si v šabloně přidejte nový soubor pojmenovaný mobile.css (viz definice CSS v hlavičce výše).
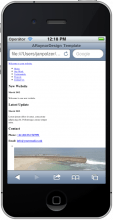
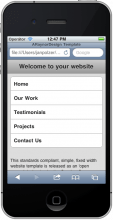
Jako první na stránce ukryjeme problikávající obrázek - zbytečně deformuje velikosti písma v prohlížeči, kvůli své šířce. Stejně tak ukryjeme postranní panel a patičku webu. Po vložení .slideshow, .sidebar_container, #footer{ display: none; } do mobile.css bude web vypadat čitelněji:
Nyní se do CSS ponoříme trošku více a zkusíme nasimulovat vzhled aplikací pro iPhone. Nejprve pro tělo stránky:
body{ background: #ddd; color: #222; font-family: Helvetica; font-size: 14px; margin: 0px; padding: 0px; }
Následující úpravou změníme klikací titulek stránky „Welcome to your website" do podoby připomínající záhlaví aplikací pro iOS. V šabloně kupodivu není název stránky v H1, ale v DIV s id=banner. Podle toho bude zápis v CSS vypadat. Pokud by titulek byl v H1, zřejmě bychom ještě doplnili margin: 0; a padding: 0;.
#header #banner{background-color: #ccc; border-bottom: 1px solid #666; color: #222; font-weight: bold; padding: 10px 0px; text-align: center; background-image: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#999));}
#header #banner a{ color: #222; display: block; font-size: 20px; text-decoration: none; text-shadow: 0px 1px 0px #fff;}
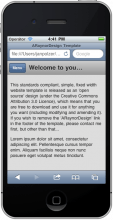
Stránka zatím vypadá následovně:
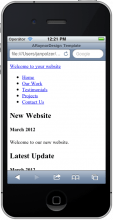
Nyní ještě přetvoříme navigační menu a doladíme několik drobností. Navigaci má naše šablona uzavřenu v DIVu s id=menubar a v UL s id=menu. Přidáme tedy následující zápis do CSS:
#menubar ul#menu{ list-style: none; margin: 10px; padding: 0; }
#menubar ul#menu li a{ background: #fff; border: 1px solid #999; color: #222; display: block; font-size: 17px; font-weight: bold; margin-bottom: -1px; padding: 12px 10px; text-decoration: none;}
#menubar ul#menu li:first-child a{ -webkit-border-top-left-radius: 8px; -webkit-border-top-right-radius: 8px; }
#menubar ul#menu li:last-child a{ -webkit-border-bottom-left-radius: 8px; -webkit-border-bottom-right-radius: 8px; }
Trošku ještě poladíme odsazení textu od okrajů pomocí #site_content{ padding: 10px; } a základní podoba webu pro mobilní telefon bude hotova.
Ať menu zbytečně nepřekáží - ukryjte jej pomocí JavaScriptu
Původní webová stránka nyní dostala design aplikace pro iPhone, nicméně k dokonalosti jí ještě něco chybí. Jak vás asi napadne, zobrazení několika položek navigačního menu je docela otravné. Na samotný obsah stránky zbývají bez posunu obrazovky jen dva řádky. Proto navigační menu ukryjeme pod tlačítko v horní liště vedle názvu stránky. I v tomto případě nám budou inspirací běžné aplikace pro iOS.
V prvé řadě menu pomocí kaskádových stylů ukryjeme: #menubar{ display: none; }.
V HTML struktuře stránky nikde tlačítko pro zobrazování a skrývání nemáme. Když jej do HTML doplníme, tak se nám zase objeví i v desktopové podobě stránky, což je nežádoucí. Máme tedy dvě možnosti:
- Tlačítko Menu doplníme do HTML a vsouboru style.css jej ukryjeme, zatímco vmobile.css jej zobrazíme a nastylujeme
- Tlačítko Menu vygenerujeme pomocí JavaScriptu po načtení stránky dynamicky.
První možnost je jednodušší a myslím, že nepotřebuje bližší vysvětlení. Ukážeme si tu druhou variantu. Do hlavičky webu za zápisy pro připojení jQuery a ovladače slideshow doplňte ještě jeden řádek:
<script type="text/javascript" src="js/script.js"></script>
Ve složce js si vytvořte soubor script.js, do kterého doplníme JavaScriptový kód pro dynamické vygenerování tlačítka menu. Využijeme toho, že šablona již obsahuje jQuery, o to snadněji se nám bude potřebný kód psát.
jQuery(document).ready(function(){
if (jQuery(window).width() < 481){
jQuery('#banner').html('<div class="button left" onclick="toggleMenu()">Menu</div>'+jQuery('#banner').html());
}
});
Ve výše uvedeném kódu říkáme, že poté, co je dokument stránky připraven (stránka je načtena a je sestavena její DOM struktura), zkontrolujeme, zda jsme na rozlišení s šířkou menší, než 481px a v takovém případě doplníme do DIVu s id=banner jiný DIV sloužící jako tlačítko menu. Můžete vyzkoušet, že se slůvko Menu zobrazí jen v mobilní verzi.
Nyní je třeba tlačítko Menu nastylovat. Zároveň přidáme i vzhled pro případ, kdy je tlačítko stisknuto.
#banner .button.left { position: absolute; top: 7px; left: 6px; overflow: hidden; height: 30px; font-family: inherit; font-size: 12px; font-weight: bold; line-height: 30px; text-overflow: ellipsis; text-decoration: none; white-space: nowrap; background: none; margin: 0; padding: 0 10px; color: white; text-shadow: #3E5779 0 -1px 0; -webkit-box-shadow: rgba(255, 255, 255, 0.2) 0 1px 0, rgba(0, 0, 0, 0.2) 0 1px 2px inset; box-shadow: rgba(255, 255, 255, 0.2) 0 1px 0, rgba(0, 0, 0, 0.2) 0 1px 2px inset; border: 1px solid #2D3F57; -webkit-border-radius: 5px; border-radius: 5px; background-image: none; background-color: #50709A; background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #7C97BB), color-stop(50%, #5A7CAA), color-stop(51%, #50709A), color-stop(100%, #476489)); background-image: -webkit-linear-gradient(top, #7C97BB,#5A7CAA 50%,#50709A 51%,#476489); background-image: linear-gradient(top, #7C97BB,#5A7CAA 50%,#50709A 51%,#476489); -webkit-tap-highlight-color: transparent; -webkit-user-drag: none;}
#banner .button.left.active{border-color:#243346;background-image:none;background-color:#476489;background-image:-webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #6b89b2), color-stop(50%, #50709a), color-stop(51%, #476489), color-stop(100%, #3e5779));background-image:-webkit-linear-gradient(top, #6b89b2,#50709a 50%,#476489 51%,#3e5779);background-image:linear-gradient(top, #6b89b2,#50709a 50%,#476489 51%,#3e5779);color:white;text-shadow:#364b68 0 -1px 0;}
A výsledek?
Jak vidíte, problém je v délce názvu stránky. Nyní se jí nedostává místo, pokud je zobrazeno zároveň tlačítko Menu. Teoreticky můžeme na druhou stranu záhlaví stránky doplnit i tlačítko „About", pak by bylo místa pro název ještě méně. Pokud si vybavíte vzhled nějaké aplikace, pak si asi vzpomenete, že v takovém případě se tu místo dlouhého názvu zobrazí jeho oříznutá podoba se třemi tečkami.
Oříznutí textu můžete řešit pomocí JavaScriptu, ale v daném případě, kdy je text na jednom řádku, jej můžete elegantně oříznout i pomocí CSS. Do definice pro #header #banner a stačí doplnit následující pravidla CSS:
max-width: 180px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; margin: 0px auto;
CSS máme nyní kompletní, zbývá doplnit funkcionalitu tlačítka menu. Díky jQuery to opět nebude nic složitého. Při vkládání tlačítka jsme definovali, že se při jeho stisku zavolá funkce toggleMenu(). Jen ji tedy definujeme - bude obsahovat dva příkazy - pro zobrazení nebo ukrytí panelu s položkami menu a pro nastavení nebo odebrání třídy .active u tlačítka menu. Funkci vložte na úplný začátek souboru script.js.
function toggleMenu(){
jQuery('#menubar').toggle();
jQuery('#banner .button.left').toggleClass('active');
}
Když všechny tyto úpravy zkombinujeme, měla by naše webová stránka vypadat v desktopovém prohlížeči stále stejně, po načtení v mobilním prohlížeči by se pak měla vykreslit takto:
Pro pořádek přikládám kompletní zmíněnou šablonu webové stránky po provedené úpravě. Stačí ji rozbalit a ihned ji můžete vyzkoušet. Podotýkám, že k tomu, aby se mobilní vzhled aplikoval i na podstránky tohoto webu, je samozřejmě potřeba upravit hlavičky i dalších HTML souborů - doplnit do nich napojení nového JavaScriptového souboru + CSS a definici viewportu pomocí přidaného metatagu.
Výhodou popsaného řešení je absolutní nezávislost na nějakých detekcích prohlížeče nebo platformy. Díky CSS3 Media Queries se při načítání stránek natáhne příslušný kaskádový styl, velikost obrazovky pak ještě kontrolujeme při vytváření tlačítka menu, ale to je vše.
Tento článek vznikl díky knize Building iPhone Apps with HTML, CSS, and JavaScript: Making App Store Apps Without Objective-C or Cocoa, jejímž autorem je Jonathan Stark. Vřele ji doporučuji, koupit lze třeba na Amazonu, a to jak v tištění verzi, tak ve verzi pro Kindle
. Půjčil jsem si odtud některé kaskádové styly. Ty, které se týkají tlačítka menu, jsou převzaty ze speciálního rozšíření jQuery s názvem jQTouch. O něm si povíme někdy příště.
| Příloha | Velikost |
|---|---|
| mobilni-vzhled-webu.zip | 187.46 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.


















Přidat komentář