V prohlížeči Chrome používám rozšíření Window Resizer. Umožňuje snadno a rychle změnit velikost prohlížeče na jeden z připravených rozměrů. Ovšem právě ta změna velikosti celého okna, je poněkud nepohodlná. Jste-li zvyklí mít nástroj pro vývojáře ukotvený v okně, pak při změně na mobilní šířku přetvoříte svého pomocníka v nepoužitelný nástroj.
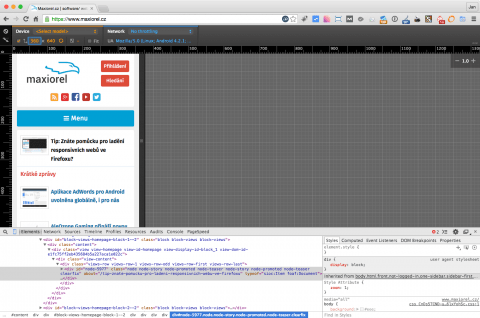
Je tu však poněkud elegantnější řešení. Poté, co zavoláte vývojářský nástroj klepnutím na nějaký prvek na stránce pravým tlačítkem myši a výběrem funkce Prozkoumat prvek, klepněte v něm na ikonku mobilu (tlačítko vedle Lupy). Přepnete se do speciálního režimu, kde lze měnit velikost displeje pro webovou stránku, aniž by se měnila velikost okna Chrome jako takového.
Navíc zde kromě zadání rozměrů displeje můžete vybírat z velké palety nejrůznějších mobilních zařízení.
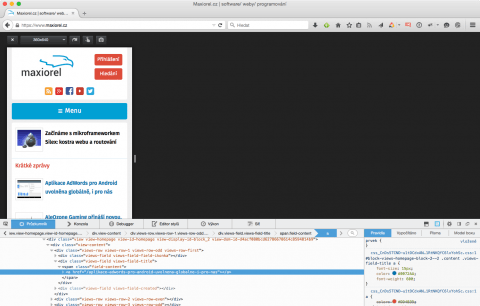
Firefox toto řeší podobnou cestou a rovněž bez potřeby instalovat nějaké další rozšíření a doplňky. Stačí, když v něm zavoláte funkci Nástroje >> Vývoj webu >> Responzivní design. V ten okamžik se aktuálně načtená stránka změní na černou plochu s myší nastavitelnou plochou pro zobrazení webu.
V záhlaví této plochy zobrazující web uvidíte rozbalovací nabídku s nejčastějšími velikostmi displejů. Pokud nechcete měnit velikost plochy pro web myší, použijte některou z voleb v této nabídce. Nástroje pro vývojáře nebo Firebug přitom zůstanou přes celou šířku okna Firefoxu.
Užitečným pomocníkem jsou i tlačítka vedle seznamu různých rozlišení (ten lze upravovat). První z nich plochu „mobilního displeje“ otočí o 90°, druhé simuluje události klepnutí na displej a třetí uloží snímek aktuálně zobrazené části webu do souboru.
Tato funkce není ve Firefoxu ani Chrome úplnou novinkou, ale zjistil jsem, že ne každý o ní ví. Snad vám tedy pomůže a urychlí práci na responzivních webech. Já si například této pomůcky v Chrome nevšiml a za tip děkuji Ondrovi Pohorskému.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář