Situací, kdy musí webová aplikace nějak komunikovat s uživatelem, bychom napočítali celou řadu. Jednou z nich je nutnost zobrazení nějakého dialogu nebo okna s formulářem, který je nutné vyplnit, jinak uživatel nebude moci se stránkou dále pracovat.
Zobrazení modálního okna čistě pomocí JavaScriptu, je poměrně jednoduchá věc. Na webu k tomu najdete řadu návodů, například Create a Modal Dialog Using CSS and Javascript. Nevýhodou je, že se musíte trošku více postarat o obsluhu zobrazování a ukrývání překryvného okna (ne, tu nemluvíme o pop-upech) a o vytvoření vzhledu pomocí CSS. Na druhou stranu máte vše plně pod kontrolou.
Sada JavaScriptových knihoven pro tvorbu uživatelského rozhraní jQuery UI nabízí trošku jednodušší cestu, přičemž už rovnou nabízí připravený vzhled (na domovské stránce si ji můžete stáhnout včetně různých skinů). Při použití jQuery UI se tak soustředíte přímo na okno a jeho obsah, nemusíte řešit jeho generování, obsluhu či vzhled.
Jak vytvořit modální okno v jQuery UI
Do HTML souboru si přidejte pomocí značek <script> a <link> kaskádové styly a JavaScript pro staženou knihovnu jQuery UI.
<link type="text/css" href="css/start/jquery-ui-1.8.17.custom.css" rel="stylesheet" /> <script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.17.custom.min.js"></script>
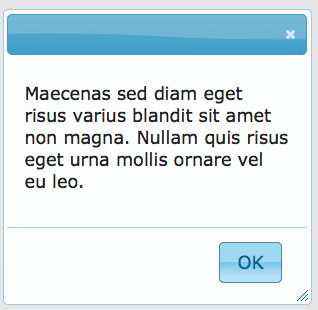
Řekněme, že v první fázi vytvoříme jen okno s hlášením a tlačítkem pro jeho zavření. Můžete to využít například při zobrazování stránky, kdy chcete novému uživateli nabídnout nějakou zajímavost a upozornit jej na ni v překryvném okně.
Do stránky tedy vložte následující kód:
<div id="dialog"> <p>Maecenas sed diam eget risus varius blandit sit amet non magna. Nullam quis risus eget urna mollis ornare vel eu leo.</p> </div>
Jedná se o jednoduchý DIV s jedním odstavcem textu a identifikátorem. Aby nám tento DIV nefiguroval na stránce, doplňte mu v kaskádových stylech vlastnost display: none;. Zbývá nám doplnit JavaScript, kterým s využitím jQuery UI stránce řekneme, že chceme hned po jejím načtení zobrazit okno, jehož obsah bude tvořen před chvílí popsaným DIVem a které se bude zavírat stiskem tlačítka OK. Takže do stránky doplníme následující kód:
{syntaxhighlighter brush: jscript;fontsize: 100; first-line: 1; } $(document).ready(function(){ $('#dialog').dialog({ autoOpen: true, width: 300, modal: true, buttons: { "OK": function() { $(this).dialog("close"); }, } }); }); {/syntaxhighlighter}
Jde o běžný zápis v jQuery, kdy říkáme, že poté, co je dokument připraven, chceme z prvku s daným identifikátorem #dialog vytvořit okno, které se automaticky otevře, bude mít šířku 300px a tlačítko OK. Tomu přiřadíme funkcionalitu pro zavření okna.
Dialog v jQuery UI
Podobným způsobem můžete do stránky doplnit okno se zobrazením dalších tlačítek nebo jiných prvků. Nemusí v něm být jen text, ale klidně i formulář. Do funkce pro obsluhu tlačítka OK byste pak napsali další řádky pro zpracování textu z takového formuláře.
Modální okno v jQuery UI bez přípravy v HTML struktuře
Ne vždy však můžete mít v HTML struktuře nachystán příslušný kód, který tvoří obsah okna pro jQuery UI. Příklad z praxe: nedávno jsem dělal jeden plugin pro TinyMCE v Drupalu (návod najdee v článku Jak na to: Drupal, Wysiwyg a tvorba tlačítka pro editor TinyMCE). Nechtělo se mi zdržovat přípravou HTML souboru, který by se zobrazil coby obsah dialogového okna TinyMCE, ani s přípravou formuláře pomocí API Drupalu, který by byl v okně TinyMCE načten.
Jelikož Drupal 7 obsahuje jQuery UI, rozhodl jsem se zobrazení dialogu vyřešit touto cestou. Jediný problém byl v tom, že jsem nechtěl do kódu stránky s administračním rozhraním vkládat nějakou HTML strukturu navíc, kterou bych pak v okně jQuery UI zobrazoval.
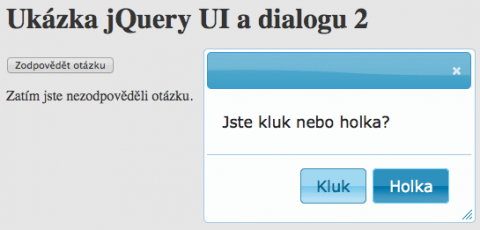
S využitím jQuery lze naštěstí obsah okna připravit i dynamicky, dokonce bez vkládání nových položek do DOM struktury dokumentu. Ukažme si tedy jednoduchý příklad. Na stránce bude tlačítko, které po kliknutí zobrazí modální okno s textem a dvěma tlačítky. Po kliknutí na jedno z nich se okno zavře a na stránce se napíše, na které tlačítko uživatel kliknul.
HTML struktura bude tentokrát maximálně jednoduchá. Kromě nadpisu stránky bude obsahovat jen tlačítko a odstavec textu, obojí s identifikátorem. Do odstavce dáme nejprve obecný text, po zodpovězení dotazu z dialogu se zde objeví patřičná informace.
<h1>Ukázka jQuery UI a dialogu 2</h1> <button id="tlacitko">Zodpovědět otázku</button> <p id="info">Zatím jste nezodpověděli otázku.</p>
Zbytek funkcionality nám doplní jQuery a jQuery UI:
{syntaxhighlighter brush: jscript;fontsize: 100; first-line: 1; } $(document).ready(function(){ $('#tlacitko').click(function(){ $mydialog = $('
Jste kluk nebo holka?
'); $mydialog.dialog({ autoOpen: true, width: 300, modal: true, buttons: { "Kluk": function() { $('#info').html('Odpověděl jste, že jste kluk'); $(this).dialog("close"); }, "Holka": function() { $('#info').html('Odpověděla jste, že jste holka'); $(this).dialog("close"); }, } }); }); }); {/syntaxhighlighter}Všimněte si, že opět pracujeme s tím, že funkce napojíme až po přípravě dokumentu. Pro tlačítko definujeme obsluhu kliknutí jako novou funkci. Zde si přímo v jQuery vytvoříme obsah okna, a to jako novou proměnnou $mydialog. Na ni pak aplikujeme vytvoření dialogu, jak už to známe z předchozí ukázky. Rozdíl je tu v přítomnosti dvou tlačítek. Každé z nich po stisknutí napíše do informačního odstavce s identifikátorem info nějaký text a poté zavře dialog.
Modální dialog v jQuery UI, pozadí stránky není aktivní
Jak vidíte, práce s dialogy, ať už modálními nebo běžnými okny, s dotazy, hlášeními nebo třeba formuláři, je díky jQuery UI velmi jednoduchá. Do stránky se samozřejmě musí připojit JavaScript, který se při načítání přenáší k uživateli. U větších projektů to ale nevidím jako problém, navíc použití jQuery UI výrazně šeří váš čas.
Knihovnu jQuery UI si můžete stáhnout včetně vámi upraveného vzhledu ovládacích prvků z webových stránek jqueryui.com. V příloze tohoto článku najdete dva HTML soubory s popsanými ukázkami. V jejich hlavičce si jen upravte cestu ke staženému jQuery UI.
| Příloha | Velikost |
|---|---|
| jqueryui-dialogy.zip | 1.23 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
To bych řešil jinak, protože tu nechci dvojici stejných tlačítek. Elegantně to umí třeba přímo moduly Colorbox a tuším i Lightbox2, kde si zapnete, že chcete registrační formulář a přihlašovací formulář v tom překryvném rozhraní. V praxi to můžete vidět třeba na www.melvil.cz, když tam kliknete na Přihlásit (vpravo nahoře).










Super článek.
Jak byste řešil např. přihlašovací okno a okno s registrací v Drupalu 7? Zobrazit celý block v tomto okně (s dislay: none)? Zobrazí se i tlačítlo přihlásit jako zde v návodu nebo tam bude 2x?
Díky