Nejprve krátké osvěžení pro ty z vás, kdo LESS nepoužívají. Běžný způsob tvorby kaskádových stylů CSS znamená, že na mnoha místech opakujete buď samostatné definice barev či písma, nebo dokonce celé kusy CSS. Typicky třeba pro prvky, které mají mít zaoblené rohy pomocí CSS3. Ano, můžete si pomoci třídami v HTML, správnou strukturou CSS, ale stejně se opakování části kódu nevyhnete.
Z toho důvodu vzniklo postupem času několik vylepšení (zmíněný LESS, ale také třeba SASS), která umožňují psát CSS efektivněji. Pro příklad: tam, kde v CSS opakujete několikrát stejnou definici barvy, stačí v LESS tuto barvu definovat jen jednou, přiřadit ji do nějaké proměnné a tu pak používat ve zbytku dokumentu. Budete-li potřebovat barvu změnit, stačí ji přepsat právě jen v té jedné definici na začátku. Podobně si do proměnné můžete přiřadit rovnou celé kusy několika CSS definic a pak je jedním řádkem aplikovat v různých selektorech.
Tip: pro podrobné informace o LESS a podobných vylepšeních pro CSS koukněte na článek Používejte LESS a výrazně zrychlete tvorbu CSS a celých webů.
Problém – LESS vyžaduje JavaScript
V souborech pro LESS můžete kombinovat jak novou syntaxi, tak běžný zápis CSS. Aby soubory LESS fungovaly na webu a tedy správně vytvořili vzhled webové stránky v prohlížeči, je potřeba JavaScriptová knihovna, která tyto soubory přímo v prohlížeči převádí na běžný zápis CSS.
Z toho ale plyne problém pro ty z vás, kdo potřebujete, aby vzhled stránky vypadal dobře i při vypnutém JavaScriptu. Jedním z možných řešení je použít PHP knihovnu lessphp, která soubory LESS zpracuje na straně serveru a do prohlížeče už vrací rovnou převedené CSS. To ale taky nemusí být úplně ideální.
Vznikly proto různé prográmky, které dovedou soubory LESS zpracovat ve vašem počítači a vyexportovat z nich výsledné CSS. Pro vás, jako tvůrce webu to znamená, že tvoříte velice efektivně vzhled webu s použitím syntaxe LESS, stiskem jednoho tlačítka vytvoříte běžný soubor CSS a ten pak nahrajete na web.
Crunch! – pomůcka pro konverzi LESS na CSS
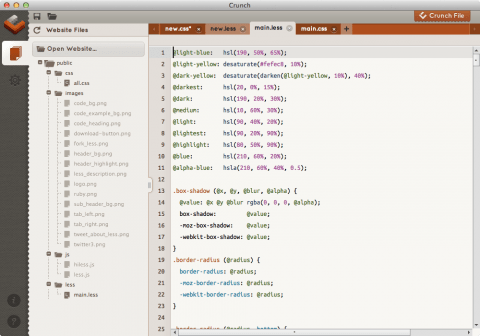
Jedním z nástrojů, který dovede LESS zpracovat na běžný soubor CSS je Crunch!. Vybral jsem jej do článku proto, že jde o multiplatformní aplikaci. Je psána pro Adobe Air a spustíte ji tedy jak ve Windows, tak v OS X na Macu.
Crunch! funguje jako jednoduchý editor se zvýrazňováním syntaxe zápisu LESS nebo CSS. Neumí sice nějakou pokročilou nápovědu a doplňování kódu, ale v mnoha případech budete stejně pro tvorbu LESS používat svůj dosavadní programátorský editor nebo IDE.
V programu Crunch! si můžete zobrazit strukturu webu načteného s místního disku, přidávat do něj nové soubory a především, stiskem tlačítka Crunch file jednoduše vytvořit z souboru *.less běžné CSS.
Převod je velmi rychlý a pokud chcete Crunch! používat jen jako převodník, bez využití jeho editoru, nemusíte v něm strukturu webu vůbec otevírat, stačí na jeho okno soubor se syntaxí LESS prostě jen přetáhnout.
Tip: LESS má také svůj český web na adrese www.lesscss.cz.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář