Proč s CSS pracovat na příkazovém řádku? Je tu především možnost skriptování a zabudování takových kontrol nebo analýz do nějakého širšího postupu. Já velice rád používám pluginy pro Visual Studio Code a velmi často pracuji s PhpStormem, ale nástroje pro příkazový řádek stále vyhledávám. Jsou rychlé, šikovné a snadno je začlením do celého workflow.
Stylelint – kontrola CSS
Začneme zlehka. Stylelint pravděpodobně znáte jako plugin zabudovaný do svého oblíbeného IDE nebo CSS editoru. V základu samozřejmě funguje na příkazovém řádku. Nainstalujete jej pomocí npm, vytvoříte konfigurační soubor s jedním povinným nastavením a poté už jen nástroj spustíte nad jedním nebo více CSS soubory. Základní kroky jsou popsány v dokumentaci.
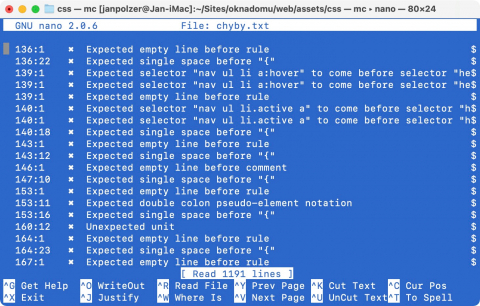
Pro rychlou kontrolu tedy v příkazovém řádku přejděte do složky se svým projektem a zadejte příkaz v následující podobě, který nalezené problémy zapíše do soubory chyby.txt.
npx stylelint "**/*.css" > chyby.txt
Ten projde aktuální a všechny podsložky, vyhledá v nich soubory s příponou .css a následně je zkontroluje. Doporučuji seznámit se s dokumentací a upravit výchozí konfigurační soubor tak, aby kontroloval skutečně jen ty problémy, které považujete za zásadní. Což třeba nemusí být kontrola mezer a nových řádků.

Wallace CLI – statistika CSS na zadané URL? Wallace
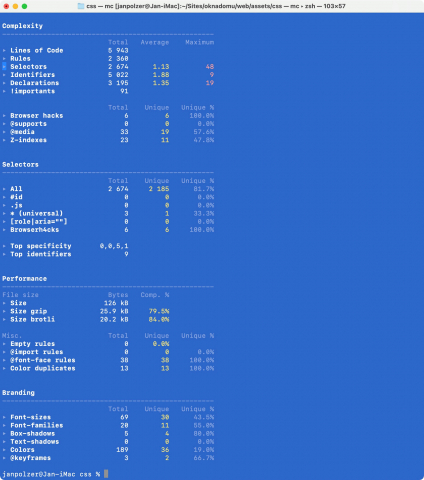
Hledání chyb je jedna věc, statistika zápisů ve stylesheetu věc druhá. Rychlý pohled na úspornost kódu, počty pravidel, selektorů, deklarací, hacků, z-indexů, nebo třeba velikostí písem, fontů a barev, vám nabídne nástroj Wallace CLI.
Instaluje se opět klasicky přes npm. Na domovské stránce najdete ukázky použití, kdy příkaz pro spuštění Wallace provedete oproti URL adrese celého webu, přímému zápisu CSS, nebo konkrétnímu souboru s CSS.

Jsem občas překvapen, když pustím Wallace oproti starším webům, které jsem stavěl na nějakém úsporném CSS frameworku. Musím se pak vždy ptát, proč tam třeba je použito tolik barev. O velikostech písma ani nemluvě.
Csscss – která pravidla sdílí stejné deklarace?
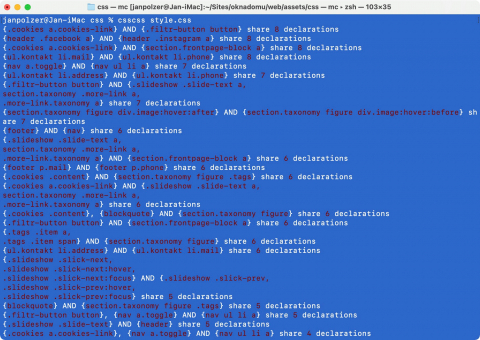
Ze světa JavaScriptu na příkazovém řádku na chvíli odskočíme k Ruby. V tomto jazyku je napsána utilitka csscss. Je velmi jednoduchá a slouží jedinému – zobrazí vám která pravidla mají duplicitní deklarace.
Výborně se vám tedy hodí pro situace, kdy se chcete zamyslet nad čistotou svého kódu a jeho úsporností.

Líbí se mi, že pracuje také s Less a Sass. V parametrech příkazového řádku lze omezit minimální počet shod, které vám bude csscss reportovat a volal jej můžete proti lokálním i vzdáleným CSS souborům.
UnCSS – odeberte nepoužité CSS
Jestliže chcete nechat optimalizaci svého kódu na automatice, podívejte se na nástroj UnCSS. Podívá se na zadanou adresu, zkontroluje ji oproti použitému CSS a zobrazí výstup s očištěným kódem.
UnCSS ale používám spíše výjimečně, pro rychlou optimalizaci nějakých starých projektů.
Clean-cssc-cli – automatická optimalizace CSS
Tento nástroj je rozhraním pro příkazový řádek k optimalizátoru clean-css určenému pro svět Node.js. Základní použití je velice jednoduché, stačí zavolat nad názvem existujícího stylesheetu a doplnit k němu název souboru, do kterého se uloží optimalizovaná varianta.
Pozor, pokud z nějakého důvodu používáte v CSS příkaz @import, tak je ve výchozím stavu vyloučen.
Alternativou je starší UglifyCSS, který jsem rovněž používal na některých projektech. Clean-css-cli se ale zdá udržovanější.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář