O různých nástrojích pro návrh wireframe jsem se na Maxiorlovi, Twitteru i různých jiných místech na internetu zmiňoval v minulosti několikrát. Pravdou je, že jsem žádný program, který by mi plně vyhovoval, nenašel. Buď bylo jeho ovládání krkolomné, nebo byl příliš drahý pro moje potřeby. Smířil jsem se s tím, že z iPadu nic navrhovat nebudu a vlastně poznal, že ani nepotřebuju. Těch situací, kdy bych musel nutně udělat nějaký wireframe přímo v terénu, je jako šafránu.
Po různých neúspěšných pokusech se vším možným jsem skončil u webové aplikace Moqups. Nenašel jsem ji sám, dostala se ke mně skrze Zdeňka Hejnáka z Dobrého webu, za což mu tímto děkuji.
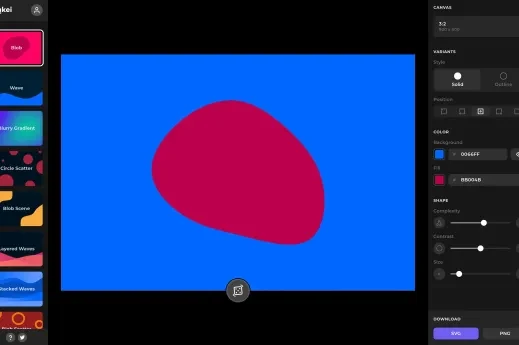
Tvorba wireframe v aplikaci Moqups
Že u Moqups nějakou dobu zůstanu, jsem poznal jednoduše. Vytvořil jsem zde několik projektů a zjistil, že tato webová aplikace mi prostě sedla. I přes pár ale, které na ni vidím. Přešel jsem i na placenou verzi. Ta neplacená umožňuje vytvořit jen dva veřejné projekty a je omezena počtem 300 položek, což po pár projektech snadno přesáhnete.
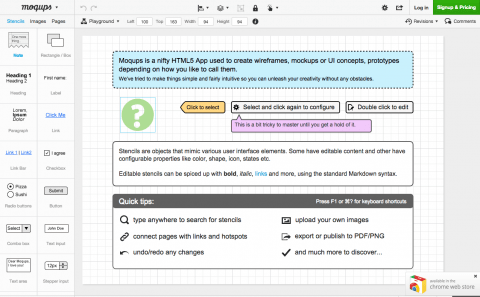
V hlavní části vám Moqups nabídne pracovní plochu s mřížkou, jejíž velikost snadno změníte v nastavení, kde lze zapnout i přichytávání objektů a nastavit zobrazování chytrých zarovnávacích pomocníků (takové ty vodicí linky, které znáte třeba z Visual Studia).
V levé liště jsou Stencils, tedy objekty představující různé komponenty, ze kterých se obvykle webová stránka skládá – okno prohlížeče, nadpisy, texty, odkazy, lišty menu, tlačítka, položky formuláře, čáry, obdélníky, obrazce, mapy, obrázky, ikonky atd. Zatím mi nic nechybělo.
Nutno říci, že Moqups se neomezuje pouze na tvorbu wireframe pro webové stránky. Najdete zde i šablony klasických oken, částí mobilních aplikací a podobné komponenty. Za pomoci tvarů a třeba ikonek si můžete vytvořit vlastní prvky, které pak seskupíte do jedné položky.
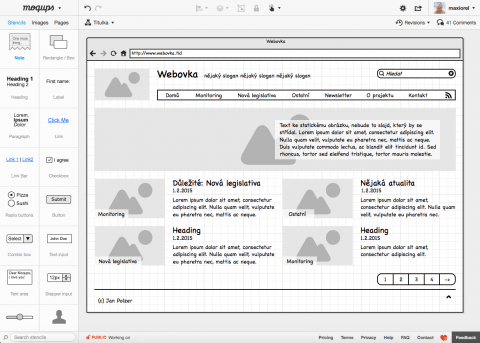
Velice se mi líbí rychlost úprav. Například přetáhnete do projektu menu a chcete mu nastavit položky. Prostě na něj poklepete, v projektu se objeví editační okno, vložíte do něj názvy položek menu oddělené čárkou a tu, kterou chcete zvýraznit, napíšete s hvězdičkou vepředu.
Podobně rychle se edituje třeba text na tlačítku. Pro textové oblasti lze využít syntaxi markdown, což je opět vynikající „zrychlovák“. U ikonek stačí klepnout a zobrazí se vám výběr mnoha symbolů, které na ikonce použijete. Do projektu je samozřejmě možné nahrávat vaše vlastní obrázky, ty jsou pak dostupné napříč všemi projekty na kartě Images v levém panelu.
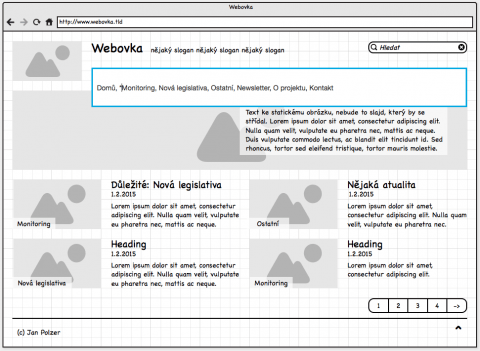
Projekt může mít samozřejmě více stran, takže třeba v případě webu můžete vytvořit drátěný model kompletních stránek, včetně možnosti proklikávání položek menu a jiných prvků přímo v tomto návrhu. Prolinkovat lze na každém objektu. Vytvořit lze i tzv. hotspoty, tedy klikací místa nezávislá na prvcích v návrhu.
Kromě zmíněné funkce pro seskupování objektů nechybí jejich zamykání, zarovnávání a práce s vrstvami. Co mi trochu chybí, je možnost vkládat vlastní šablony, například z prvků, které vytvořím seskupením jiných.
Masterpages – vzorové stránky
Koncept masterpages znám i z jiných programů a tady jsem jej uvítal. Moqups vám v placené variantě dovolí vytvořit si několik předloh, které pak velmi rychle použijete pro vytvoření nové stránky. Navíc, když v předloze něco změníte, může se změna promítnout do stránky z ní odvozené.
Revize, komentáře a sdílení wireframe
Vytvořený projekt je možné nechat přístupný pod speciální adresou bez hesla, nebo jej nasdílet jen uživatelům z konkrétní e-mailovou adresou, na kterou jim Moqups pošlou poznámku. Vaši spolupracovníci se k projektu mohou vyjadřovat pomocí komentářů, pokud jim rovnou nepovolíte úpravy.
Komentáře jsou zobrazeny v pravém panelu. Bohužel se v nich poněkud hůře orientuje, je-li připomínek větší množství. Líbí se mi možnost revizí u každého návrhu a snadná manipulace s nimi. Hotový projekt je také možno exportovat do PDF či PNG a uložit jej do počítače nebo do cloudu na Google Drive či Dropbox.
Moqups je možno nainstalovat také jako HTML5 aplikaci dostupnou z Chrome Web Store.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Tiež sa mi najviac osvedčil Moqups. V mojom blogovom príspevku o wireframe (https://www.lqd.cz/clanek/wireframe-a-uspech-webu) sú aj ukážky práve z moqups. Uvádzam tam aj odkaz na jednoduchý klikateľný prototyp: https://app.moqups.com/chylamt-lqd/S2A2InwhFB/view/page/afdc1398e