Jedním z nejlepších míst, odkud lze stáhnout pěkné fonty jsou bezpochyby Google Fonts. Ty však mají jeden velký problém: neexistuje žádný jednoduchý způsob jak si stáhnout všechny fonty a následně je jeden po druhém zkoušet. A zde nastupuje Photoshop Web Font plug-in. Tento přídavek přináší jednoduchý přístup k tisícům webových fontů z databází webink.com a Google Web Fonts jakými jsou Dalton Maag, Mark Simonson, MoreType, OurType, TypeTogether a ParaType. Jen samotné Google Web Font nabízejí přístup k více než pěti stům rodin písem.
Instalace Google Fonts pro Photoshop
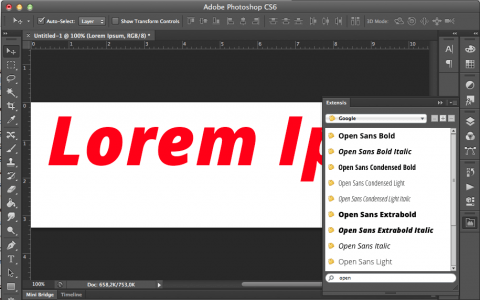
Nejprve je potřeba stáhnout správce písem Suitcase Fusion 4, který je dostupný pro Mac OS X i Windows. Druhým krokem je spuštění Photoshopu, v němž klikněte na Window - Extensions - Extensis, čímž otevřete panel Extensis. K používání přídavku s písmy WebINK je třeba vytvořit si účet zdarma účet na WebINK. Chcete-li využívat Google Fonts, pak jste po instalaci hotovi, žádné registrace netřeba.
Suitcase Fusion je nástroj pro tvorbu fontů od společnosti Extensis. Web Font Plug-in je doplňkem tohoto softwaru, který je potřebný k propojení s online knihovnami s webovými fonty WebINKu a Google Web Fonts. Výhodou je, že přídavek bude fungovat i poté, co vyprší třicetidenní trial lhůta pro Suitcase Fusion. WebINK nabízí tisíce fontů, které můžete využít na svých webových stránkách. Díky plug-inu můžete své stránky přizpůsobit ve Photoshopu a zaplatíte pouze za ty fonty, které opravdu použijete na webu.
Poté, co si vyberete ten správný font pro svůj web, máte dvě možnosti. Buď půjde o font z databáze WebINK, jehož kód vygenerujete kliknutím na tlačítko Generate CSS, nebo půjde o font z databáze Google Web Fonts, jenž můžete začít používat po označení textové vrstvy kliknutím na název fontu v panelu Extensis. Jak uvádí WebINK, pomocí plug-inu lze využít velkou většinu všech nabízených fontů, přičemž další stále přibývají. Podporován je Adobe Photoshop CS5, CS5.1 (je obsažen v Adobe Creative Suite 5.5) a CS6.
Bývalý redaktor Maxiorla. Pokrýval novinky z oblasti IT a napsal také řadu návodů. Momentálně se věnuje jiné činnosti.
Podobné články
Komentáře k článku
No, ten plugin fonty zřejmě nenatahuje včetně kódování latin-extended, ale jenom latin. Proto tam čeština chybí.









Nainstaloval jsem plug-in, funguje bez problémů až na zobrazování českých znaků. Fonty nemají češtinu a po znovunačtení PSD, jsou ve vrstvách vykřičníky, že chybí písmo. Máte podobné zkušenosti? Používám Google webfonty, které v html souboru češtinu zobrazují bez problémů.