Ne všechny webové stránky jsou sbírkou vzájemně propojených údajů, plné dynamicky sestavovaných výpisů položek z databáze. Ne každý web má blog s desítkami aktualizací měsíčně. Mnohdy prostě potřebujete vytvořit jednoduchý web o několika stránkách doplněný případně jednoduchou fotogalerií nebo kontaktním formulářem. Například firemní vizitku nebo nějaký pomocný microsite.
V případě, že nechcete vše dělat ručně v HTML nebo snad k tomu ještě programovat nějaké vlastní jednoduché skripty pro sestavování hlavičky, obsahu a patičky, ale chcete mít k dispozici nějakou základní administraci, začnete uvažovat nad tím, jaké CMS použít.
Jasně, máme tu můj oblíbený Drupal, někdo má raději WordPress, další zase Joomla. Dotneťáci by sáhli třeba po Umbraco nebo Orchard CMS. A tak dále. Všechny jmenované redakční systémy mají něco společného. Jsou poměrně robustní a hodí se spíše jako základ pro ty jednoduché weby, které chcete do budoucna dále rozvíjet.
Proč ale zbytečně zatěžovat databázi na serveru, respektive proč kupovat hosting s databází? Pro jednoduché weby, jaké jsem nastínil, úplně stačí věci typu Google Sites nebo, rovněž můj oblíbenec, inPage. Ty vám ale nenabídnou úplnou kontrolu nad webem.
Potřebujete-li tedy nějakou jednoduchou administraci pro jednoduchý web, kde po přihlášení budete moci přidávat libovolný počet stránek do webu, měnit navigační menu, upravovat text v editoru a případně stavět jednoduché fotogalerie, sáhněte po redakčním systému nazvaném GetSimple.
GetSimple – jednoduše, rychle a bez databáze
Jak už název napovídá, GetSimple je jednoduchý redakční systém. Jednoduchý v tom smysl slova, že nevyžaduje nějaké přípravy databází, o kterých začátečníci často nemají ani ponětí a se kterými zápasí v případě Drupalu či WordPressu. Veškerá data si totiž GetSimple ukládá do souborů XML. Nepotřebujete tak vůbec hosting s databází, postačí vám základní hosting umožňující PHP pracovat s XML.
Tím, že se GetSimple obejde bez databáze, je také velice rychlý. Jednoduché stránky na něm postavené běhají mnohem rychleji, než tytéž stavěné v některém z výše uvedených systémů. Samozřejmě do určité velikosti. Pokud byste na GetSimple s využitím blogovacího rozšíření chtěli stavět web o tisícovkách článků, asi byste už moc spokojeni nebyli. K tomu ale GetSimple ani není určen.
V základní výbavě GetSimple nabízí správu obsahových stránek a navigačního menu. K editaci nabízí CKeditor. Najdete zde jednoduchého správce souborů a složek. Vzhled webu lze měnit pomocí řady volně dostupných témat vzhledu. Pokud by vám chyběla nějaká funkce, můžete ji doplnit pomocí pluginů.
Na konceptu GetSimple mě ještě zaujal způsob zálohování. Jakmile zeditujete jakoukoli stránku, vytvoří se záloha jejího předchozího stavu a můžete se snadno vrátit zpátky. Vše proběhne automaticky, nemusíte na nic myslet. Kromě těchto záloh pak lze přímo z administrace vytvořit kompletní zálohu celého webu, což je v podstatě jen komprimovaný archiv se všemi soubory, neboť databáze tu nikde nefiguruje.
GetSimple a úpravy obsahu
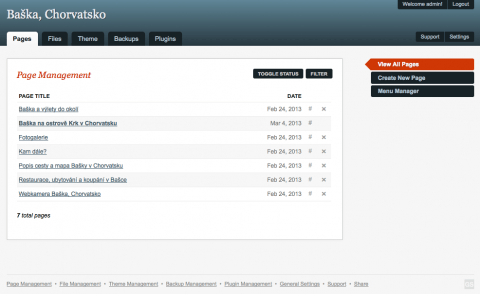
Velmi se mi líbí čisté administrační prostředí. Reaguje velmi svižně a neobsahuje žádné zbytečnosti typu ikonky, přemíra barviček či spoustu zatrhovátek. Stránka s přehledem obsahu umožňuje rychlé filtrování zadáním pár znaků z názvu hledané stránky. Rovněž si můžete zapnout info zobrazující, zda je stránka zařazena do navigačního menu, nebo zda je o domovskou stránku.
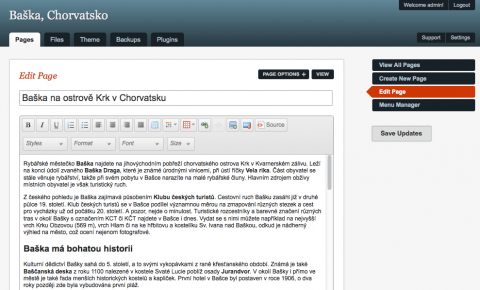
Formulář pro úpravu stránky nabízí pole s nadpisem, vizuální editor a tlačítko pro uložení. Prostě žádné zbytečnosti navíc, které byste u jednoduchého webu nevyužili. Bližším pohledem zjistíte, že je zde ještě možnost uložení a opuštění editace a naklonování stránky na jinou.
V upřesňujícím nastavení lze u každé stránky říct, zda si ji přejete zařadit do navigace, jaké jí chcete nastavit URL, případně jaké má mít metatagy. Ve správci menu lze potom pořadí položek v menu měnit přetažením myší.
Zřejmě kvůli rychlosti je zabudovaný CKEditor upraven tak, aby zobrazoval jen sadu základních tlačítek. Chybí zde například přepínání elementů (p, h2, h3, div atd.), vkládání tabulek nebo pohodlnější tvorba odkazů z obrázků.
Stačí však změnit konfigurační soubor a rázem vám GetSimple nabídne mnohem více vybavený editor použitelný pro pokročilejší formátování obsahu.
GetSimple pro vývojáře a tvůrce vzhledu
Sada vzhledových šablon, které lze najít na domovské stránce GetSimple je poměrně malá, čítá jen několik desítek položek. Síla jednoduchosti GetSimple však spočívá v tom, že stejně jako je jednoduchá jeho administrace, je snadná i tvorba vzhledu. V podstatě můžete vzít jakýkoli nakódovaný HTML soubor s kaskádovými styly, nahradit v něm pár věcí speciálními značkami ze šablonovacího systému GetSimple a jste hotovi.
Tvorba šablon vzhledu pro GetSimple je mnohem jednodušší než v případě WordPressu, o Drupalu ani nemluvě. Kousků kódu, které do HTML vloží výstup z GetSimple je skutečně jen pár, viz template tags. V základu si navíc vystačíte s jediným souborem šablony a sadou stylů. Chcete-li si ale s webem pohrát, je možné v tématu vzhledu mít více šablon (tj. koster pro layout webu) a při editaci stránek si pak vybírat, v jakém layoutu se stránka zobrazí. Ideální pro weby, které střídají široký layout se zbytečným postranním sloupcem.
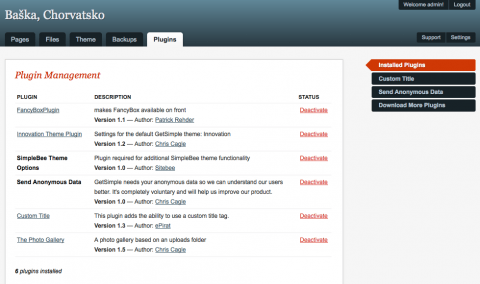
Co se tvorby pluginů týče, GetSimple není tak moc rozšiřitelný jako větší redakční systémy, ani jeho API není nijak sofistikované (nečekejte nic pro pomoc s tvorbou formulářů nebo automatické ukládání systémových nastavení). Umíte-li PHP zvládnete nové pluginy tvořit za pár minut po přečtení jednoduché wiki.
Pluginy mohou rozšiřovat administrační prostředí, ovlivňovat výstupy do šablony případně kombinovat obojí. Několik jsem jich už vytvořil a není to o nic těžší, než napsat jednoduchý skript v PHP, bez nějakého API či frameworku.
Určitě vás bude zajímat i to, že v GetSimple je zabudovaný jQuery plugin Fancybox, který lze využít pro tvorbu jednoduchých galerií v textu.
Jak je na tom GetSimple se SEO?
I u velmi malých webů vás jistě bude zajímat podpora SEO z pohledu stránky. Stejně jako u jiných redakčních systémů samozřejmě záleží hlavně na tom, jakou HTML strukturu bude mít vygenerované stránka, což ovlivníte především svou šablonou a formátováním textu v editoru při zadávání obsahu. Kódy generované do šablony přímo ze strany GetSimple jsou mnohem prostší, než u větších redakčních systémů.
Pro základní naplnění metatagů je GetSimple již vybaven. V možnostech stránky lze zadávat klíčová slova a popisek. V základu můžete měnit také URL, některé šablony vzhledu obsahují navíc jednoduchý plugin umožňující měnit obsah titulku stránky (chcete-li, aby se lišil od nadpisu).
V sadě nabízených pluginů najdete podporu pro Google Analytics (stejně tak lze vložit přímo do kódu šablony) a několik dalších modulů souvisejících se SEO. Je také dobré vědět, že GetSimple přímo v základu generuje mapu webu sitemap.xml.
Představení GetSimple na videu
Připravil jsem pro vás také krátké představení redakčního systému GetSimple na videu:
Použití GetSimple na jednoduché weby, jako jsou například Baška, Chorvatsko nebo Webkamery Chorvatsko, mi přijde velmi vhodné. Na rozdíl od Google Sites mám přeci jenom více možností, jak ovlivnit výsledný HTML výstup, přitom web nevyžaduje žádné speciální vlastnosti hostingu, jako větší redakční systémy.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Já se k dímům připojuji, něco takového se mi hodí :)
Pekne, zrovna neco podobneho hledam. Zajimalo by mne jake jsou hranicni moznosti toho systemu, treba od kolika stranek textu uz je vyhodnejsi uvazovat o necem s datbazi. Taky mi neni jasne zda komentare jsou v zakladu, v demo verzi je vidim, ale v demo administraci nemuzu najit jejich spravu.
Já o na větších webech než o deseti, dvaceti stránkách nezkoušel. Ale tak nějak bych si tipnul, že určitě od stovky stránek výše je asi vhodnější uvažovat o něčem větším. Určitě pak budete rozsáhlejší obsah chtít provázat tagy a na jejich základě generovat boxík s podobným obsahem. Ale třeba hned poté, co se rozhodnete, že na web doplníte blog, budete chtí ikonky článků, které navíc půjdou do OpenGraph metatagů pro Google+ a Facebook, což bych viděl jako jasnou volbu pro něco jiného, než GetSimple.
Prostě, jak jsem psal výše, v momentě, kdy chcete obsah mezi sebou nějak automaticky provazovat, už to na GetSimple moc nevidím.
Nevypadá to zle. Pro drobné živnostníky ideální. Jak to vypadá s bezpečností, aktualizací, opravou chyb, podporou atd.?
Co se bezpečnosti týče, trochu bych se tam bál nekvalitních pluginů, je tam docela snadné porušit nějakou zásadu bezpečnostních kontrol vstupů. Pokud bych to porovnal třeba s Drupalem, tam už přímo v systému, pokud pracujete s jeho API, jsou vstupy lépe ošetřeny. Tady v GetSimple není žádná kontrola.
Podpora - Wiki mi přišla na první pohled hodně chudá. Když jsem hledal něco k tvorbě pluginů, postrádal jsem informace. Jenomže poté, co jsem si prohlédl, jak jsou dělané jiné pluginy, tak už mi pak i Wiki dávala smysl. Ono je to totiž opravdu hrozně jednoduché (snadné taky).
Aktualizace GetSimple - bez problému, jen je třeba dát pozor, abyste si nepřepsali složku s daty. Jak moc dobré/časté je to s opravami, doporučuji posoudit dle changelogu.
GetSimple pravidelně využívám na podpůrné weby a microsites, protože se velmi jednoduše nastavuje, lze snadno duplikovat web i s celým nastavením a bohatě postačuje na drobnější weby.
Co se týče množství stránek, které zvládne v klidu zpracovávat, tak tam není výrazný limit, který by většina provozovatelů menších a středních webů pocítila. Data se ukládají do XML a pár desítek i stovek stránek to utáhne v pohodě.
Aktualizace sem tam vycházejí, ale většinou není důvod upgradovat. Ve wiki se dají najít odpovědi na základní otázky a problémy týkající se provozu systému. Horší je to, když je problém s nějakým pluginem, tam se pomoc dohledává hůř.
Vzhledem k omezeným možnostem rozšíření funkcionality a horší podpoře bych ale nedoporučoval tento systém pro jakékoliv důležitější weby nebo weby, u kterých se plánuje do budoucna větší rozvoj. To bych rozhodně doporučoval využít WordPress. GetSimple je ale postačující, pokud máte menší webovou prezentaci nebo obsahový web, které se často nemění. Tj. například pro třístránkovou prezentaci řemeslníka je GetSimple v pohodě. Podobně tak microsite pro podporu prodeje nebo prezentaci produkty či služby. Stejně tak nějaký affiliate nebo MFA web s několika stránkami obsahu.
Díky za info, desítky-stovky stránek vypadá dobře.
Nezobrazuje mi to správně českou diakritiku. Kde to mám nastavit? A ještě jeden dotaz. Kde nastavit editor použitelný pro pokročilejší formátování obsahu. Děkuji
Kde? V šabloně? V textech? Používám všude UTF-8 a nemám problém, viz například můj malý web o Chorvatsku a Bašce.
Co se týče editoru, ten je ve výchozí podobě opravdu okleštěný, doporučuji zeditovat soubor gsconfig.php v kořeni webu a přepsat konfigurační direktivu z define('GSEDITORTOOL', 'basic'); na define('GSEDITORTOOL', 'advanced');. Ohledně nastavení editoru je tam toho povíc.
V gsconfig.php jsem zmněnil: # WYSIWYG editor language (default en)
define('GSEDITORLANG', 'cs');
Do /admin/template/js/ckeditor/lang/ jsem nahrál cs.js ale editor se při spuštění adminu v cz nezobrazuje?
Nevím kde je problém.
Děkuji za odpověď.
Ten překlad má nějakou chybu, na webu jsou dva. Ten funkční je třeba tady http://www.webkamerychorvatsko.cz/admin/template/js/ckeditor/lang/cs.js Bohužel se špatným překladovým souborem se ten editor nezobrazí vůbec.
No, to je základ práce buď s FTP klientem nebo se správcem souborů. Netuším, co používáte. Prostě musíte nastavit, aby XAMPP byl schopen zapisovat do složek /data a /backups.
S čím mám problém je, že když přepnu na češtinu tak zmizí ckeditor. Zkoušel jsem v gsconfig.php přepsat # WYSIWYG editor language (default en) a #define('GSEDITORLANG', 'en'); na cs, ale nepomohlo to. Předem díky za radu jestli někdo víte co s tím.
Viz můj komentář výše s odkazem na funkční soubor s češtinou. Chyba je v něm.
Díky. To jsem přehlédl.
Nainstaloval jsem na testovací PC ale mám problém z nastavením hesla heslo se odsílá mailem ale nic mi nedorazí je nějaký způsob jak ho nastavit ručně ?? nedaří se mi přihlášení do admin prostředí.
Hodně přemýšlím nad tímto redakčním systémem, který lze provozovat bez SQL.
Plánuji na něm cca. 10 stránek a žádné další funkce nevyžaduji, až na nějký plugin diskuze popř. fóra, které lze provozovat i bez SQL.
Máte nějaký tip ?
Děkuji.
Děkuji moc.
Dobry den,
vytvoril som si v DOKUWIKI stranku na matematiku - mozem Get Simple vyuzit ako WIKI? (napr. ze studenti mozu sami vytvarat stranky - to znamena nielen citat, ale aj pisat alebo posielat data (Word, Excel, Fotky, video...)
Dakujem a pozdravujem.
Vase video o Get Simple je super!
Karol
To si myslím, že není dobrý nápad. GetSimple je jednouživatelský systém, není zamýšlen, aby tam mělo účet více lidí a ti pracovali s obsahem.











Hezkej tip, díky za něj.