K čemu je MODx určen a jeho největší výhoda
Redakční systém MODx je dle mého názoru vhodný hlavně pro malé osobní čí firemní stránky. Redakční systém nevyžaduje náročné požadavky hostingu. A umožňuje mít na každou kategorii či článek jiný vzhled webu.
Požadavky webhostingu
Podporované webové servery: Apache 1.3.x - 2.2.x, IIS 6.0 a vyšší, Lighttpd, Zeus, Nginx
Kompatibilita s PHP: minimum verze 4.3.11 - doporučeno 5.2.9 a vyšší, GD knihovny a Freetype (používá se pro zobrazování captchy a zobrazování souborů).
Databáze: MySQL 5.0.67 a vyšší
Další požadavky: povolené mod_rewrite a .htaccess, Safe_mode off, Register_globals off, Memory_limit 32MB vyšší.
Instalace MODx
1. Spusťte svůj oblíbený FTP klient a překopírujte soubory na server. Rovněž nezapomeňte vytvořit v administraci webhostingu či pomocí phpMyAdmin databázi s kódováním UTF-8 (utf8_unicode_ci ).
2. V prohlížeči zadejte adresu webu např. www.nazevvasehowebu.cz. V červeném dialogu klikněte install now. Na další stránce ponechejte jazyk english a stiskněte tlačítko next.
3. Nyní byste měli vidět Installation Mode a zaškrtnuté políčko New Installation.
Stiskněte tlačítko next.
4. Vyplňte Database host (databázový server), Database login name (uživatelské jméno), Database password (vyplňte heslo). Stiskněte Test database server connection and view collations.
5. V dalším kroku vyplňte Database name: (název databáze), Table prefix: ( perfix tabulek, doporučuji změnit). Zbytek nechejte tak, jak je přednastaveno a stiskněte Create or test selection of your database.
Poznámka: V případě že máte databázi v jiném kódování, než je požadováno, tak políčko Connection method: změňte na SET NAMES.
6. Vyplňte Administrator username: (uživatelské jméno administrátora), Administrator email: (email administrátora), Administrator password: (heslo) a Confirm password: (zopakovat heslo).
7. Zvolte jazyk Czech a stiskněte tlačítko next.
8. V dalším kroku nechte vše tak, jak je přednastaveno. Dle vlastního uvážení si můžete zaškrtnout ukázková data (Sample Web Site). Stiskněte tlačítko next.
9. V dalším kroku na konci stránky musíte potvrdit licenci, zaškrtnutím. Stiskněte tlačítko Install.
10. V posledním kroku se vám automaticky smaže složka install. Stiskněte tlačítko close.
11. Změňte oprávnění souboru /manager/includes/config.inc.php jen pro čtení (chmod 644).
První přihlášení do administrace MODx
Zadejte do adresního řádku internetového prohlížeče např. www.nazevvasehowebu.cz/manager/ a zadejte přihlašovací údaje.
MODx
Nyní bude nejdůležitější nastavit editor TinyMCE aby nevkládal do textu HTML entity:
Zdroje - Správa zdrojů - Pluginy - TinyMCE Rich Text Editor
Klikněte TinyMCE Rich Text Editor a přejděte do konfigurace. U položky entity encoding nastavte Raw. Nové nastavení uložte.
Zobrazování pěkných adres v MODx
Přejděte do Nástroje - Konfigurace systému - Zjednodušené URL - Jednoduché URL adresy (zaškrtněte ano a uložte). Nezapomeňte přejmenovat v hlavním adresáři ht.access na .htaccess. Ve složkách assets a manager ponechte název ht.access.
Zobrazení obsahu webu
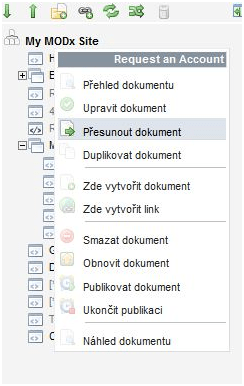
V levém sloupci vidíte vytvořené stránky a složky (kategorie). Stránky lze přímo editovat čí vytvářet, stisknutím pravého tlačítka. Viz obrázky:
[inline:modx-2.png=MODx]
MODx
Jak vytvořit novou stránku nebo odkaz
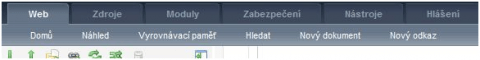
Klikněte na Web - Nový dokument nebo Nový odkaz...
MODx
...nebo můžete kliknout pravým tlačítkem na vytvořené složce, do které chcete umístit článek nebo odkaz, a zvolit zde vytvořit dokument nebo zde vytvořit link.
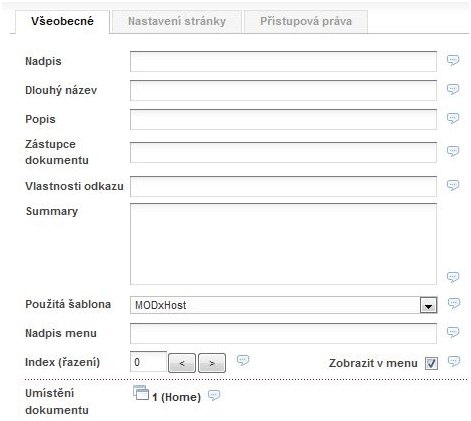
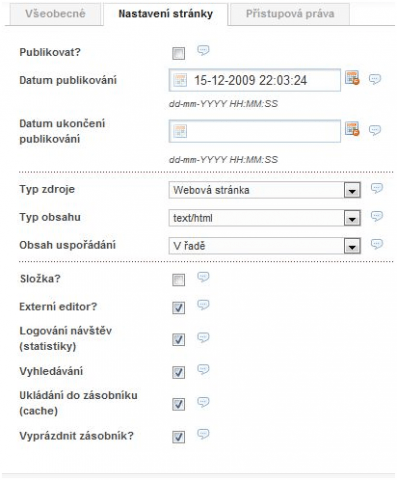
Podrobné vysvětlení pojmů MODx při vytváření nové stránky a odkazu
Nadpis - Sem napište název anebo titulek dokumentu. Pokuste se vyvarovat použití zpětných lomítek v názvu!
Dlouhý název - Zde můžete vložit dlouhý název vašeho dokumentu. Je to vhodné kvůli vyhledávání a mohl by víc charakterizovat váš dokument.
Popis - Sem můžete zadat podrobný popis dokumentu.
Zástupce dokumentu - Sem napíšete, jak se má zobrazovat název článku pro tzv. URL pěkné adresy. Používejte číslice, písmena a pomlčky bez diakritiky.
MODx
Vlastnosti odkazu - Zde můžete zadat vlastnosti odkazu pro tuto stránku, jako target= nebo rel=.
Summary - Model stručného souhrnu dokumentu
Použitá šablona - Zde můžete vybrat šablonu, která bude v dokumentu použitá.
Nadpis menu - Nadpis menu je pole, které můžete použít ke znázornění krátkého nadpisu pro dokument umístěný ve vašem snipettu menu nebo modulech.
Index - řazení
Hypertextový odkaz - Sem vložíte odkaz
Jak v MODx vytvořit složku (kategorii)
V redakčním systému MODx se vytvářejí namísto kategorií složky. Složka se pak tváří na webu jako kategorie, ve které jsou umístěny články.
Vytvořte si nový dokument a v záložce nastavení stránky zapněte volbu Složka.
MODx
Kde najdu ID číslo složky a článku
ID čísla článků a složek jsou zobrazený po uložení vedle názvu.
Více článků na stránce, s klikatelným nadpisem článku a s komentáři
Vytvořte si složku (kategorii) a napište do editoru
[[Ditto? &parents='2' &display='2' &removeChunk='Comments' &tpl='clanek_blog' &paginate='1' &extenders='summary,dateFilter' &paginateAlwaysShowLinks='1' &tagData='documentTags']]
[+previous+] [+pages+] [+next+]
&parents - určuje ID číslo složky
&display - počet zobrazených článků na jedné stránce
Nezapomeňte v nastavení stránky vypnout Ukládání do zásobníku (cache)
Ještě je potřeba kouknout do Zdroje - správce zdrojů - chunky. Vytvořte nový chunk s názvem clanek_blog.
<div class="clanekblog">
<h3><a href="[~[+id+]~]" title="[+title+]">[+title+]</a></h3>
<hr>
[+summary+]
<div class="clanektags">Tags: [+tagLinks+]</div>
<br>
<div class="komentare"><a href="[~[+id+]~]#commentsAnchor">Komentáře ([!Jot?&docid='[+id+]'&action='count-comments'!])</a></div>
</div>
Poznámka: Nadefinovat css styl si musíte každý sám, dle vlastního uvážení
Komentáře u článku
Nakonec psaného článku připište {{Comments}}
Vytváříme šablonu (design) stránek
Pokud chcete vytvářet vzhled pro redakční systém MODx, je zapotřebí znát dobře tvorbu CSS a tvorbu layoutu. Nevyhnete se ani základům programovacího jazyka HTML.
Layout webové stránky se ukládá do databáze redakčního systému. Vkládá se pomocí Zdroje - Správa zdrojů - Šablona. Soubory např. Obrázky a *.css, které jsou použity v šabloně se ukládají do assets/templates.
Doporučovaný typ dokumentu
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
Meta tagy v šabloně, dle správného řazení
Určování kódování stránky (nastavuje se v administraci - nástroje - konfigurace systému)
<meta http-equiv="Content-Type" content="text/html; charset=[(modx_charset)]" />
Zobrazuje Název webu a název článku
<title>[(site_name)] | [*pagetitle*]</title>
Popis webu
<meta name="description" content="Sem ručně napíšete popis webu"/>
Klíčova slova
<meta name="keywords" content="Sem ručně napíšete klíčová slova" />
Autor webu
<meta name="author" content="Jméno majitele webu" />
Copyright
<meta name="copyright" content="© Rok a název firmy" />
Web vytvořen
<meta name="generator" content="MODx" />
Robots
<meta name="robots" content="all,follow">
Cesta k uloženému webu
<base href="[(site_url)]"></base>
Nadefinování cesty k CSS stylu
<link rel="stylesheet" href="assets/templates/modxhost/layout.css" type="text/css" />
Nadefinování cesty k javascriptu
<script src="manager/media/script/mootools/mootools.js" type="text/javascript"></script>
Poznámka: Veškeré meta tagy lze napsat do šablony ručně. Vůbec tím neovlivníte funkčnost systému.
Definované funkce v šabloně
Klikatelný název web
<h1><a href="[~[(site_start)]~]" title="[(site_name)]">[(site_name)]</a></h1>
Zobrazování názvu článku
<h2>[*longtitle*]</h2>
Zobrazování obsahu stránek
[*content*]
Způsob napsaní názvu článku a obsah webu
<h2>[*longtitle*]</h2>
[*#content*]
Menu
Pokud chcete zobrazovat menu s kategoriemi, vložte do layoutu [[Wayfinder? &startId='0']].
Různé definování menu
Více menu na různých místech stránky směřující na články nebo složky
V případě že chcete mít více menu na webu, napište ID číslo složky v které máte články nebo složky. Pokud má složka ID číslo 15 bude vypadat vsuvka [[Wayfinder? &startId='15']] . V menu se zobrazí seznam článku nebo složek.
Poznámka: Pokud chcete mít kategorie v různých menu. Nezobrazujte danou složku (kategorii) v menu a vytvořte přímí odkaz na kategorii v šabloně.
Více článků v jedné kategorii
Pokud chcete mít vice článků v jedné kategorii a zobrazení v blogu. Vložte do složky příkaz
[[Ditto? &parents='2' &display='2' &removeChunk='Comments' &tpl='ditto_blog' &paginate='1' &extenders='summary,dateFilter' &paginateAlwaysShowLinks='1' &tagData='documentTags']] [+previous+] [+pages+] [+next+]
Nezapomeňte vytvořit Chunk s názvem ditto_blog
<div class="clanekblog">
<h3><a href="[~[+id+]~]" title="[+title+]">[+title+]</a></h3>
<hr>
[+summary+]
<div class="clanektags">Tags: [+tagLinks+]</div>
<br>
<div class="komentare"><a href="[~[+id+]~]#commentsAnchor">Komentáře ([!Jot?&docid='[+id+]'&action='count-comments'!])</a></div>
</div>
Redakční systém MODx je dle mého názorů jeden z nejlepších webových aplikací, který zároveň umožňuje do dodržovat všechny zásady SEO. Po přečtení článků plně věřím že jste pochopil jak se systémem pracovat a jak pro něj vytváří vzhledy. MODx není složitý, jedná se zpíše jiný způsob tvorby a správy webových stránek.
Autor článku je čtenářem Maxiorel.cz a provozuje vlastní webové stránky na adrese www.sionpolit.cz.













Pěkný článek, na ModX jsem již narazil a protože Joomla mi nepřirostla k srdci, chci vyzkoušet jej, ale ještě jsem neměl moc času se v něm šťourat, takže mi tohle hodně pomůže, díky. Jen malá technická: HTML bych možná nenazýval programovacím jazykem :)