S CodeIgniterem jsem si začal hrát letos na jaře a nemohl jsem si přitom nevšimnout několika redakčních systémů, které jsou s pomocí tohoto frameworku vyvářeny. Nedávno jsem na Maxiorlovi zmínil No-CMS určený hlavně pro vývojáře, dnes bych rád představil Ionize CMS.
Mezi dalšími redakčními systémy využívajícími CodeIgniter jako svůj základ mě Ionize CMS zaujal tím, že je aktivně vyvíjen a jeho administrace vypadá velice dobře. Před necelým měsícem byla vydána finální verze a tak nastal čas ji prozkoumat trochu více a představit na Maxiorlovi.
Instalace Ionize CMS
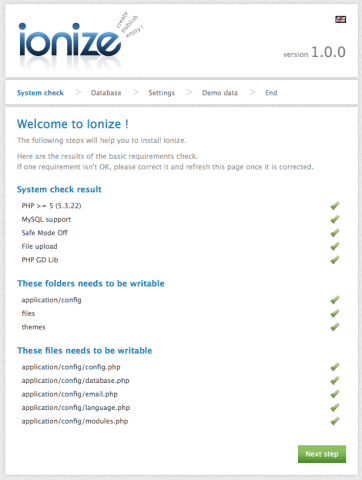
Pro zprovoznění Ionize CMS na svém serveru nebo hostingu budete potřebovat PHP 5, podporu MySQL, vypnuté Safe Mode a grafickou knihovnu PHP GD, zkrátka podobné nastavení, jako například pro Drupal nebo WordPress.
K instalaci stačí zkopírovat stažený balíček s Ionize CMS na váš hosting a otevřít v prohlížeči jeho adresu. Proběhne kontrola nezbytných požadavků na nastavení serveru a následuje zadání údajů pro připojení k databázi.
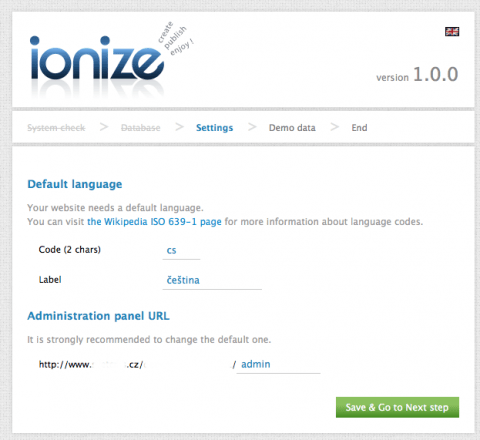
Po nakopírování tabulek do databáze nastavujete výchozí jazyk a jeho označení. V případě češtiny to bude „cs“. Co jsem zatím jinde neviděl, je možnost nastavení adresy, na které bude dostupná administrace (umí to WordPress nebo Joomla? Na Drupal se ani neptám, ten má administraci společnou s normálním přihlašováním).
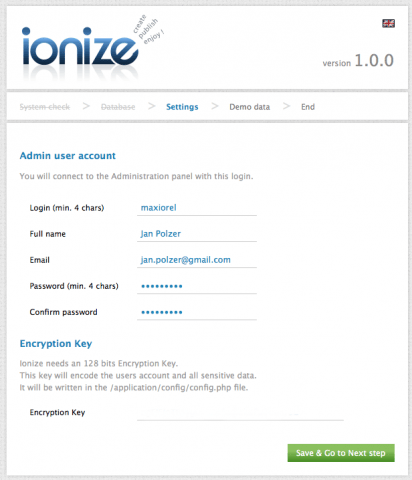
Následuje vytvoření přihlašovacích údajů pro administrátora, skutečné jméno a přihlašovací údaj jsou od sebe odděleny. V Ionize CMS jsou přihlašovací hesla a další údaje samozřejmě zašifrovány; šifrovací klíč můžete při instalaci rovněž upravit.
Před dokončením instalace vám instalátor nabídne naplnění Ionize CMS vzorovými daty a ukázkovým tématem vzhledu. Po instalaci je nutné ručně smazat složku install a web je připraven k provozu.
Ionize CMS na Wedosu
Na hostingu Wedos je ještě nutné upravit nastavení výchozí adresy webu v případě, že jste web nakopírovali do složky domains. Výchozí adresu změníte v souboru application/config/config.php hned na začátku, kde je definována jako $config['base_url']. Dále je potřeba v souboru .htaccess v rootu webu změnit RewriteRule ^(.*)$ index.php/$1 na RewriteRule ^(.*)$ index.php?/$1, jinak uvidíte jen hlášení No input specified.
Pak už vám nebude nic bránit vstoupit do administrace Ionize CMS.
Administrační rozhraní Ionize CMS a správa obsahu
Vždy jsem zastával názor, že představu o redakčním systému by si člověk měl vytvářet na základě jeho administračního prostředí a možnostech rozšiřování. Frontendovou část lze většinou nakódovat jakkoli, pokud na to má realizátor patřičné schopnosti. Hezký web může být na Drupalu, WordPressu, Ionize CMS, GetSimple, a jiných, stejně tak může být s jejich použitím výsledek velmi žalostný.
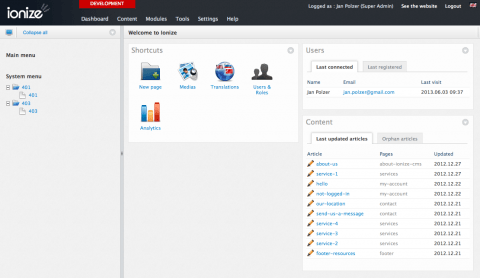
Přihlásit se můžete na adrese zvolené při instalaci, pro přihlášení lze použít mail i uživatelské jméno. Po přihlášení vás uvítá nástěnka s ikonkami směřujícími do asi nejdůležitějších částí administrace, do zbytku se dostanete pomocí menu. Na levé straně je pak dynamický seznam obsahu na webu.
Líbí se mi, že jednotlivé panely v administraci se dají dle potřeby sbalovat a rozbalovat, což využijete hlavně na menším rozlišení obrazovky. Design administrace je navíc responzivní, takže se přeskládává dle rozměrů okna prohlížeče.
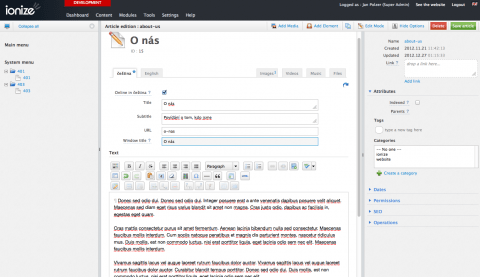
Editace obsahu je příjemná. K dispozici je dnes téměř nezbytný vizuální editor. Kromě obsahu stránky nastavujete její název, podtitul, URL a hodnotu značky <title>. Líbí se mi, že v případě vícejazyčného webu máte hned v editaci přepínátko mezi dalšími jazyky, přičemž si určujete, zda daná stránka bude v jiném jazyku vidět. Pro jednoduchost je připraveno tlačítko, které obsah v aktuálně zobrazeném jazyce překopíruje do těch dalších.
Spoustu dalších nastavení si zobrazíte po kliknutí na tlačítko Show Options. Na pravé straně pak přibude panel, kde lze měnit aliasy stránky, nastavovat, zda se její obsah bude indexovat pro vyhledávání v rámci webu, můžete zde přidávat kategorie a tagy, měnit datum vydání, nastavit automatickou publikaci nebo ukrytí a upravit popisek a klíčová slova pro vyhledávače (vždy pro jednotlivé jazyky).
Líbí se mi, kolik věcí má Ionize CMS v základu a jak je administrace vyladěná. Není zde sice nic výjimečného, co by neuměly jiné redakční systémy dostupné zdarma, většinou k tomu ale potřebují instalaci různých dalších pluginů.
Co se týče struktury obsahu, Ionize CMS umí něco podobného jako Drupal. Můžete si tedy přidávat další typy obsahu, v terminologii Ionize CMS další typy článků. Stejně tak můžete k formuláři pro zadávání obsahu doplnit libovolný počet dalších formulářových polí, jejichž hodnoty budete následně zobrazovat v závislosti na požadavcích tématu vzhledu.
Co se týče správy médií, k dispozici je jednoduchý prohlížeč souborů a obrázků nahraných na web, s možností měnit jejich popisky a alternativní texty. Seznam je možné filtrovat podle různých pravidel a zobrazovat buď jako náhledy nebo jako položky pro editaci. Media manager pak ještě umožňuje nahrávat další soubory na web mimo hlavní administraci obsahu. Možnost vytváření složek nechybí.
Správa uživatelů a oprávnění v Ionize CMS
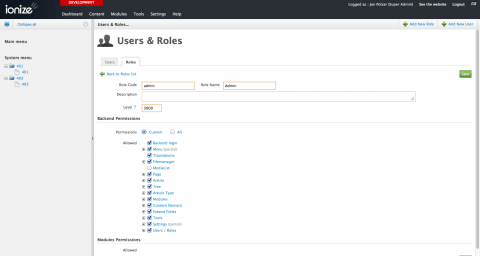
Uživatelé jsou v Ionize CMS rozděleni do uživatelských rolí, přičemž na základě těchto rolí určujete, do jakých částí webu a kterých funkcí je možné sahat. U jednotlivých článků nebo jiného obsahu, který budete do webu vkládat, je možné nastavit, které role jej uvidí z uživatelské části, a které role jej budou moci upravovat v administraci.
Ionize CMS a čeština
Co se týče češtiny v uživatelské části, frontendu v Ionize CMS, pak by tam neměl být problém. Popisky menu se definujete sami, stejně tak obsah, problém nevidím ani ve vícejazyčném webu, jak jsem zmínil u editace článků. Administrační prostředí je po instalaci pouze anglicky, přímo z administrace však můžete jednotlivé řetězce překládat do dalších zapnutých jazyků.
Témata vzhledu v Ionize CMS
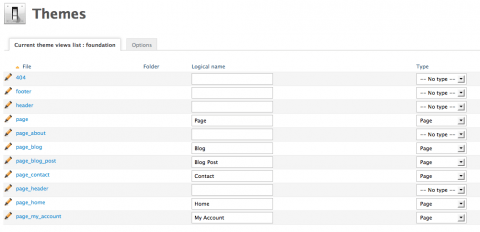
Určitě vás budou zajímat možnosti úprav vzhledu uživatelské části webu. Ionize CMS pracuje se systémem šablon, které přidělujete jednotlivým typům obsahu. Dále jsou tu šablony pro hlavičku, patičku a další segmenty stránky.
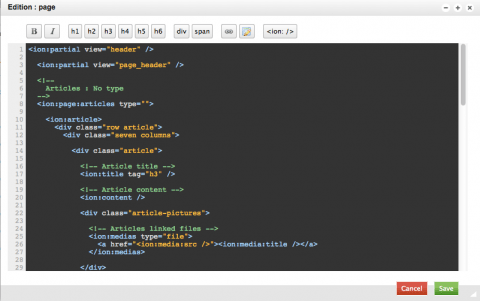
Šablony lze editovat přímo v administraci, kde je k dispozici editor jejich zdrojového kódu se zvýrazňováním syntaxe. Témat vzhledu můžete mít samozřejmě více a přepínat mezi nimi. Podobně, jako je možné vytvořit vzhled frontendu, můžete upravit také vzhled administračního prostředí.
Onsite SEO v Ionize CMS
Co se týče podpory pro SEO, můžete u článků nastavovat jejich adresu, aliasy, měnit klíčová slova a popisky, nastavovat hodnotu titulku stránky. Ionize CMS automaticky generuje soubor sitemap.xml a umí pomocí pingnutí dát vědět o jeho změně.
V administraci je připraveno vložení buď čísla z Google Analytics, případně rovnou celého měřicího kódu, provázání na profil na Google+ a propojení s Google Analytics. Grafy získané na základě dat z Google Analytics mohou být zobrazovány na administrační nástěnce.
Další nastavení v Ionize CMS
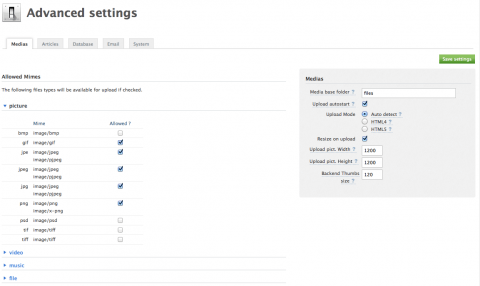
V sekci s pokročilým nastavením vám Ionize CMS nabídne úpravu seznamu typů souborů povolených pro upload, nastavení lišty vizuálního editoru, úpravu HTML značek povolených v obsahu, ale také možnost přepnutí na jinou databázi, než MySQL. Konkrétně na MS SQL, Postgre SQL, Oracle, SQLite a využití ODBC.
Dále zde máte možnost nastavení poštovního serveru, přes který jsou z webu odesílány zprávy a zapnout cache nebo údržbový režim webu.
Co mi v Ionize CMS chybí
Ionize CMS se mi na první pohled líbí a v brzké době mám v plánu na něm pro sebe postavit nějaký jednoduchý magazín. Nedovedu zatím posoudit, jak se systém bude chovat v zátěži a jak efektivní je cacheování CodeIgniteru. Líbí se mi oddělená a vyladěná administrace i spousta věcí pro onsite SEO zabudovaných přímo v základu Ionize CMS.
Trošku mi zde chybí možnost práce s nějakými jinými prvky frontendu, než jsou články. Buď špatně koukám, nebo Ionize CMS zatím neumí správu různých boxíků, které byste si rozmístili libovolně po webu (pro reklamu, upoutávky a podobně).
Každopádně autorovi Ionize CMS fandím a věřím, že z tohoto systému vyroste zdatný konkurent ostatním redakčním systémům psaným v PHP. Pokud umíte CodeIgniter, pak můžete své znalosti využít pro tvorbu pluginů.
Další informace najdete na domovském webu Ionize CMS, kde je rovněž odkaz na živou demoverzi.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.


















Přidat komentář