Nástrojů, které svoje SEO optimalizují tak, aby vám vypadly v Google při hledání výrazu Photoshop online, je celá řada. Vesměs se ale jedná o obrázkové editory a různé pomůcky pro úpravu fotek. Ostatně i samo Adobe má takový nástroj. Některé podporují i práci s vrstvami, jako třeba Pixlr.
Pokud však hledáte online alternativu Photoshopu, která by šla použít pro účely tvůrce webu, je to o dost horší. Tvořím weby, ale nejsem grafik, předlohu vizuálu tedy již dostávám zpracovanou od někoho jiného. Buď coby soubor PSD, poslední dobou se k mé radosti objevují i grafici používající Sketch. A potřebuji nástroj, se kterým dodanou grafiku zpracuji. Zjistím z ní barvy, písma, rozměry, vyexportuji některé vrstvy, ikonky a další prvky, ze kterých pak vznikne hotový web.
Samozřejmě si platím předplatné Photoshopu a Lightroomu a mám zakoupený i Sketch. Vytvořit v něm kompletní web bych asi nezvládl, ale pro editaci SVG ikonek je perfektní. Zvědavost mi nedala a chtěl jsem vyzkoušet, co online Photoshop v podání nástroje Photopea dovede.
Vrstvy a nástroje skoro jako ve Photoshopu
Photopea je v základní verzi zdarma, musíte se však spokojit s reklamním bannerem. Funkčně omezena není. Pro použití je nicméně vyžadováno přihlášení, lze použít i účet od Facebooku, Google či Githubu.
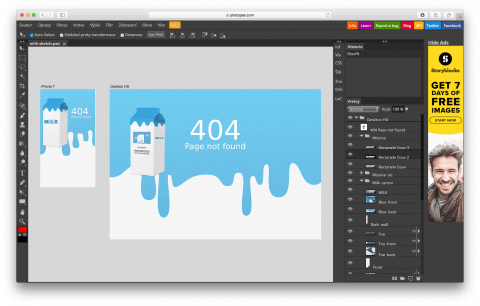
Uživatelské prostředí „webové stránky“ v prohlížeči vypadá skutečně jako ve Photoshopu. Nahoře je programová nabídka, pod ní nástrojová lišta, na boku tlačítka pro výběr nástrojů. V pravé části najdete panely s upřesňujícím nastavením, přehled vrstev a historii úprav.
Co se nástrojů týče, je tu celá základní sada obvyklých položek. U výběrových nástrojů však nečekejte nějakou pokročilou funkcionalitu, jako je například výběrový štětec. Je zde obdélník, elipsa, laso a kouzelná hůlka, k tomu možnost měnit velikost označené oblasti, rozpití a barevnou hranici.
Nechybí možnost korektur s pomocí nástroje Healing Brush. V nabídce je také celá řada filtrů. Pokud si změníte výchozí jazyk, bude na vás Photopea mluvit i česky.
V případě vrstev zde máme opět klasickou sadu funkcí pro vytváření nových, duplikaci stávajících, zobrazování, ukrývání, krytí, spojování. Nechybí podpora vrstev úprav, kterými na obrázek aplikujete snadno měnitelné efekty pro práci s jasem, kontrastem, úrovněmi, expozicí, vyvážením barev atd.
Co mě překvapilo, tak Photopea si coby online napodobenina Photoshopu rozumí i s rastrovými maskami, vektorovými maskami, ořezovou maskou a podporuje Smart Objecty.
Je to použitelné pro webové kodéry?
Výčet nástrojů pro práci s grafikou je tedy u Photopea zajímavý, podpora PSD, XCF (z GIMPu) a výstupů z aplikace Sketch zní slibně. Zajímalo mě, jak je Photopea připravena na požadavky kodéra.
V době před příchodem CSS3 jsem neustále vyřezával nějakou grafiku z připravených vrstev. Gradienty na pozadí, ozdobné písmo a další „blbosti“. Dnes už skoro tuhle funkci ve skutečném Photoshopu nepoužívám, ale přesto mě hned trklo do očí, že nástroj Slice ve Photopea není.
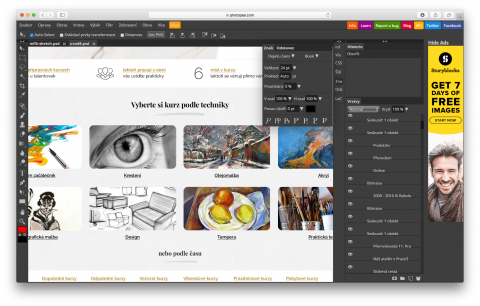
Ale nevadí. Tam, kde to dává smysl, je po označení ihned k dispozici v příslušném panelu zápis CSS. Ať už se jedná o rozměry, fonty, velikosti písma, barvu nebo třeba nastavení přechodové výplně. Zvykl jsem si to používat i ve Photoshopu a jestliže něco takového po otevření PSD nabízí Photopea zcela zadarmo, je to bomba. Stačí si jen zkopírovat příslušný zápis do editoru.
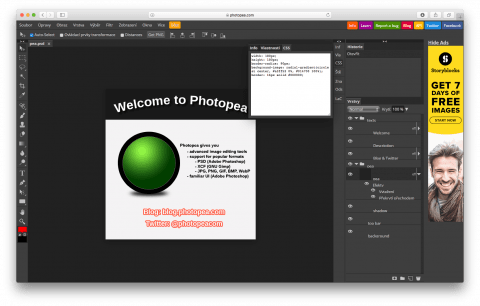
Některé vrstvy je samozřejmě potřeba exportovat do souborů PNG či SVG jako samostatné obrázky. Pokud se jedná o vektorový objekt, zvládne Photopea export do SVG s klasickým zápisem ve formě XML značek. Nepřepisuje tam žádnou bitmapu coby base64 encoded jako jiné nástroje.
Bohužel jsem nepřišel na to, zda je možné exportovat SVG vrstvy rovnou z otevřeného PSD souboru. Zatím to řeším tak, že si připravím nový dokument a využiju možnosti duplikovat vybranou vrstvu do něj. Poté přes nabídku Soubor exportuju celý nový dokument do zvoleného formátu. Export vrstvy do PNG je mnohem jednodušší. Stačí ji označit a v liště klepnout na tlačítko Get PNG. Příslušný soubor se vám ihned uloží.
Ve výsledku si myslím, že Photopea pro kodéry určitě použitelná je. Navíc pomůže tam, kde je tým složený z lidí majících počítače od Apple a Windows. Pokud třeba grafik používá Sketch, může si kodér ve Windows otevřít jeho soubor právě online s nástrojem Photopea a vyexportovat si z něj, co potřebuje, sám.
Rozhodně doporučuji vyzkoušet. Pro tvorbu zcela nové grafiky to příliš vhodné není a občas má své mouchy, ale pro zpracování existujících grafických podkladů, je to fajn. Povedený online editor a alternativu k Photoshopu najdete na adrese photopea.com.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář