Historicky mi můj profesní web Polzer.cz běhal na Drupalu a nějaké placené šabloně. Když jsem se začal učit Silex a Symfony, předělal jsem web na tuto platformu, přičemž pro grafiku jsem využil upravený a zakoupený Metronic ve frontendové podobě.
Ovšem někdy během loňského roku jsem se rozhodl, že je čas se posunout dále. Měl jsem vlastní představu o grafice, která by pasovala k limetkovým šikminám na zdech a nábytku v mé kanceláři.
Chtěl jsem si pohrát s velikostí CSS a JavaScriptu. Šablona byla dle mého názoru docela nabobtnalá. Měl jsem nějakou první verzi, navíc jsem v ní tehdy napojil všechny skripty, aniž bych přemýšlel, zda je vlastně používám. Tentokrát jsem to chtěl zkusit bez Bootstrapu i bez jQuery.
Vzhledem k tomu, že letos v lednu bylo jasné, že Silex skončí, rozhodl jsem se web přestavět s použitím Symfony 4 a composerového pluginu Symfony Flex. Díky němu nejsou projekty postavené na Symfony takový moloch.
A o změnu si říkal také obsah. Řada věcí byla po letech zastaralá, přestože jsem obsah aktualizoval, kdy jsem jen mohl. Chtělo to si jej celý zgruntu přečíst, dopsat a přepsat. Překvapilo mě, kolik jsem měl v textech dvojitých záporů a negací. Nové texty jsem chtěl mít laděny pozitivněji.
Řada kamarádů do mě také vandrovala s tím, že texty mám na webu moc dlouhé. Dnes nikdo nečte. Na druhou stranu mi řada nových klientů v minulosti napsala, jak jsem jim líbily moje popisy na webu. A něčím musím živit i vyhledávače. Nechtěl jsem tedy krátit, spíše jen zpřehlednit (snad se to povedlo).
A tak jsem se do toho pustil. Trvalo mi to mnohem déle, než jsem si u poměrně jednoduchého webu představoval. Byla to ale práce po večerech, neboť od ledna jsem se kvůli větším projektům pro klienty a také cestování a výletům nezastavil.
Nemyslím, že je na novém Polzer.cz něco světoborného. Většinu technologií nebo postupů, které jsem zde aplikoval, jsem nepoužil poprvé. Snad možná v této kombinaci všeho možného. Určitě většinu z nich znáte.
Na druhou stranu vím, že Maxiorla čtou i méně zkušení vývojáři, kteří se zatím drží tradičních postupů a cokoli nad jednoduchou editací PHP skriptu, stylesheetu a skriptu v jQuery je pro ně nový svět. Snad bude tento článek i trochu inspirací.
Bez administrace, přesto s možností rychlých úprav
Nejprve dovolte pár slov k tomu, jak web vypadá uvnitř. Žádné administrační rozhraní ve smyslu přihlášení na nějakou adresu a změny textů přes prohlížeč, se tu nekoná. Chtěl jsem to co nejjednodušší, bez zabezpečování administrace, bez databáze.
Úpravu obsahu řeším pomocí sady YML souborů. Kdo zná Symfony nebo Drupal, ten jistě tuto syntaxi viděl. Vy ostatní vězte, že jde o něco jako formátovaný textový soubor nebo XML bez znaků <>.
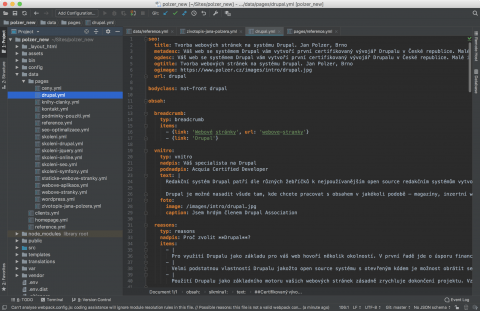
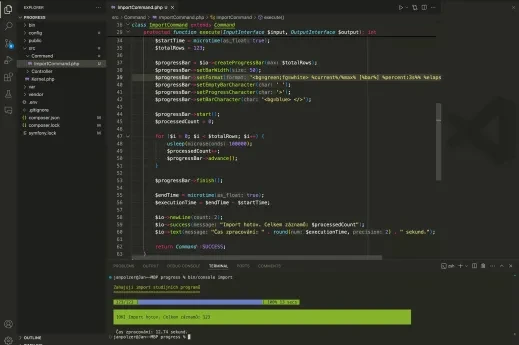
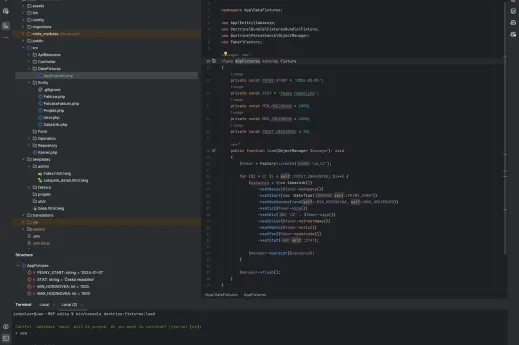
Vlastní route loader mi připraví adresy v rámci webu na základě popisků v těchto souborech. Pokud budu na webu chtít přidat další stránku, prostě jen doplním jeden YML soubor a adresa na webu začne fungovat. Krátkou ukázku vidíte na následujícím obrázku. Mám zde jak obsah stránky, tak texty do metatagů a pro sociální sítě.
Abych se vyhnul psaní HTML značek, píšu text do YML pomocí syntaxe markdown. Parser to pak při kompilaci šablony převede do HTML. Tímto způsobem jsem už vytvořil několik bleskurychlých webů. Ukazuje se, že největší brzdou na českém hostingu je databáze. Takto se jí vyhnu, a přitom nechybí možnost úprav webu. Samozřejmě, takové řešení není pro každého. Technicky nadšení klienti to ale rádi využívají. Navíc, texťák s YML jednoduše změníte i z mobilu.
Střeva na Symfony
Dříve jsem několik podobných webů řízených čistě pomocí souborů YML (třeba i www.jimara.cz) postavil se Silexem. Ale když se objevil Symfony Flex, věděl jsem, že jej chci zkusit a že to bude ta správná náhrada jednoduchého, Symfony-like řešení. A tak se taky stalo.
Flex je správce knihoven pro Symfony postavený okolo Composeru. Základní instalace Symfony 4 je jen malinkatý framework, do kterého přidáváte potřebné komponenty. Systém obrovských bundlů je pryč. Maximálně mi to vyhovuje a velice rychle jsem si na Flex zvykl. Podrobnější článek o Symfony Flex napsal např. Martin Hujer na Zdrojáku.
Ze Symfony používám správu assetů, consoli, finder, flex, twig a yaml. Markdown v YML souborech zpracovávám pomocí KnpMarkdownBundle. Pro tahání dat ze sociálních sítí používám mixedfeed spolu s cache od Dotrine. Díky ní stránka nečeká při každém načtení na zpracování feedů z Facebooku a Twitteru.
Web používá čtyři šablony ve Twigu. Základem jsou dvě – obal s HTML hlavičkou, patičkou a věcmi, které jsou na všech stránkách stejné. Tedy vršek s menu a zápatí. Šablona pro stránku obsahuje zpracování několika komponent, jejichž definice se vyskytuje v zápisu souborů YML. Například drobečkovku, šikmé plochy s textem, slidery nebo ceník.
Samostatná šablona definuje strukturu pro sitemap.xml. Tu plním automaticky na základě informací v jednotlivých YML (odkud vlastně beru URL adresu) a na základě data posledních změn jednotlivých YML souborů. Čtvrtá šablona je pomocná a definuje zobrazení feedů ze sociálních sítí, které jsou k vidění v zápatí webu.
Abych nemusel ručně definovat jednotlivé routy pro každou stránku na webu, použil jsem samozřejmě custom route loader, kterým si Symfony najde všechny YML soubory ve zvolené datové složce, přečte si, pro jakou adresu slouží, a připraví pro ně routy. Pěkně zpracovaný návod najdete přímo v dokumentaci k Symfony.
Webpack Encore
Dříve jsem v Symfony používal Assetic, ale ten postupně morálně zastaral. Různě jsem narážel na použití Webpacku a ve světě Symfony jsem potkal Webpack Encore. Balíček zjednodušující jeho nasazení v Symfony. Volba tedy byla jasná.
Novinkou pro mě bylo použití balíčkovače Yarn, který Webpack potřebuje, ale beru to prostě jen jako další nástroj. Nic složitého. Díky Webpack Encore jsem schopen rychle zpracovat napojené SCSS soubory a jednotlivé JavaScripty do výsledné podoby jediného minifikovaného souboru pro CSS a pro JS. Výrazně se zlepšuje správa zdrojů a zrychluje se načtení webu. To vše s minimálním úsilím.
Webpack může při vývoji automaticky kompilovat napojené zdroje. Sice stále vyrábí jediný soubor, ale přidává do něj manifest, takže v prohlížeči při ladění CSS vidíte názvy zdrojových souborů v SASSu. Při kompilaci zdrojů do produkce pak manifest samozřejmě odstraní.
Design – CSS Grid, ITCSS, Blueprint CSS
Jakkoli mám svého dvorního grafika Ondru Pohorského v oblibě, chtěl jsem si design vlastního webu navrhnout sám. První nápad s tím, že připravím wireframe a podle něj budu postupovat při návrhu ve Sketchi, jsem brzy zavrhl. Představa takového papírově správného postupu byla pěkná, ale nebyl na ni čas.
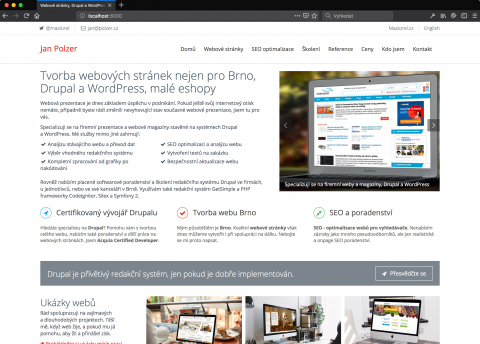
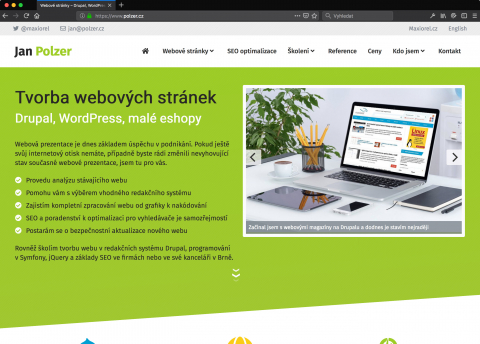
Grafika tedy vznikla v mé hlavě a já si nakódoval jednoduché HTML s výslednou podobou titulní strany webu a jednotlivými prvky podstránek (některými). Pár rád od Ondry jsem přesto dostal a jsem za ně vděčný. Výsledek posuďte sami.
Pro rozvržení webu jsem použil CSS Grid a Flexbox. Ano, možná je to až moc odvážné, protože jsem tím vlastně uťal podporu pro Internet Explorer. Na druhou stranu, když jsem se díval na dlouhodobé statistiky, na web mi s tímto prohlížečem přišlo max. 7 lidí měsíčně a vydrželi ani ne půl minuty. Přestože v IE vypadal dříve v pořádku. S klidem jsem se tedy tímto ostřihl od starých časů. Žádný fallback jsem neřešil.
Nepoužívám úplně čistý CSS Grid. Trochu jsem si vypomohl s layoutovací knihovnou Blueprint CSS. Z různých důvodů jsem nechtěl Bootstrap. Blueprint CSS je navíc velice malinká, o to užitečnější.
Webpack mi dovolil použít SASS a systém ITCSS. Pokud jsem někdy sáhl po CSS preprocesorech, tak to byl bez výjimky LESS. SASS měl u mě v tomto případě premiéru. Zatím jsem se držel zpátky, využil jsem především definice proměnných, ale i pár mixinů pro zjednodušení práce.
A proč ITCSS? Na školeních a v textech Martina Michálka neustále vidím nějaké poznatky o organizaci kódu CSS. Některé věci jako atomické CSS jsou na můj vkus až příliš velká podivnost. Na druhou stranu jsem si říkal, proč nevyzkoušet něco jiného než můj tradiční veliký CSS soubor se vším na jedné hromadě.
Koncept ITCSS mě zaujal způsobem organizace souborů ve formě jakési pyramidy i použitelností s BEM a dalšími metodami, ke kterým jsem zatím nesáhl. Pyramida postavená na špici postupuje od nejobecnějších souborů s nastavením, barvami a mixiny ke konkrétnějším definicím pro HTML značky, objekty, určité komponenty na stránce až k pomocným třídám. Nejsem si úplně jist, zda to mám „předpisově“ správně, ale je fakt, že orientaci to zjednodušilo.
Navíc mě tento způsob rozdělení CSS donutil nad celým kódem uvažovat. Bolelo to, ale jsem si jist, že díky tomu mám výsledné CSS menší a rychleji upravitelné, než pokud bych to mastil vše do jednoho souboru, tak jak by mi prvky na stránce přicházely pod ruku.
Pěkný článek, kde se seznámíte s ITCSS najdete zde ITCSS: Scalable and Maintainable CSS Architecture.
Čistý JavaScript
Zprvu jsem si říkal, jaká je odepření si jQuery výzva. Jak jenom udělám mobilní menu, kdy se má hamburger rozbalit po stisku tlačítka? A co teprve takový slider? A filtrovací mřížku u referencí? S čistou hlavou jsem samozřejmě vzpomenul na HTML5, querySelector a další vychytávky, takže už se celá věc jevila reálněji.
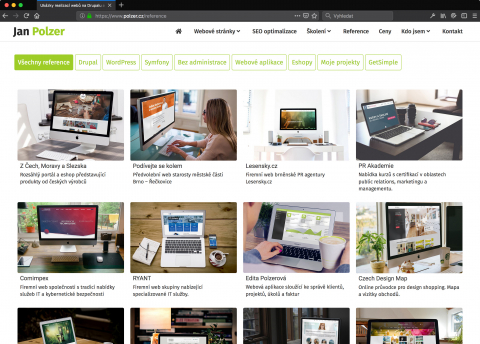
Na filtrovací mřížku u referencí, kde jsem dříve používal MixItUp ve dvojkové verzi závislé na jQuery, jsem nově použil Isotope. Pracuje se s tím v čistém JavaSriptu podobně a navíc tato knihovna nabízí i řazení prvků. Pravděpodobně ji díky zakoupené licenci využiju i jinde.
Sehnat spolehlivě fungující slider, který nepotřebuje jQuery, byla větší výzva. Na většinu věcí používám Slick, jenže ten potřebuje jQuery. Nakonec jsem objevil Flickity, od stejného autora, jako je Isotope. Zdá se to spolehlivé, uvidím do budoucna.
Načítání feedů ze sociálních sítí
V patičce webu jsem chtěl zobrazovat poslední příspěvky z Twitteru a Facebookové stránky. Využil jsem proto výše zmíněnou komponentu mixedfeed. Do controlleru jsem přidal dvojici funkcí pro natažení dat z obou sociálních sítí, včetně uložení do vyrovnávací paměti. Výstup proženu přes šablonu pro feedy a celé toto řešení volám přímo ze šablony pro základ stránky.
Zprovoznit tahání dat z Twitteru byla hračka. Stačí požádat o příslušné tokeny na Twitter Apps a jste hotovi. U Facebooku se to ukázalo podstatně složitější. Aplikaci s tokeny vytvoříte poměrně snadno na Facebook for Developers, složitější je to s jejím schválením.
Pro stahování příspěvků ze stránky potřebujete oprávnění, které funguje jenom ve vývojovém režimu a ne po přepnutí do toho živého. Facebook požaduje screencast, kde vysvětlíte, nač to chcete a podle toho vám oprávnění přiklepne nebo ne. Zatím mlčí, proto mám v patičce u Facebookového boxíku díru.
Jasně, jak Twitter, tak Facebook jsem mohl vyřešit přímo jejich vlastními boxíky. Ale rušilo by mi to design a nechtěl jsem na web žádný cizí JavaScript kromě Google Analytics.
Zrychlujeme web
Při tvorbě popisků pro vyhledávače jsem si pomohl se sledováním jejich délky v nástroji od Rudolfa Svátka. Sestavený web jsem proklepl přes nástroj Checkbot. Našel jsem několik nedostatků, které jsem odstranil.
Díky Checkbotu jsem zjistil, že bych si měl pohrát s nastavením cache pro jednotlivé zdroje (obrázky, CSS, JS) na serveru. Také mě to donutilo zapnout konečně podporu pro HTTP/2 a tedy rychlejší načítání webu. Přidal jsem také hlavičku pro HSTS, vynucené stahování dat jenom přes HTTPS.
Oříšek byl s kritickým CSS a bodem zlomu. Řešil jsem to už na více webech a vždy to doprovázelo nepříjemné problikávání. Zkusil jsem několik různých generátorů kritického CSS, až jsem nakonec skončil u Critical Style Snapshot, které vytvořilo použitelný kód.
Pokud neznáte, tak kritické CSS dáte do HTML hlavičky webu a odkazy pro načtení klasického CSS přesunete do patičky mezi značky <noscript>. JavaScriptem, který jde zkopírovat například z návodu od Google pak takto umístěné styly do stránky napojíte.
Smyslem toho celého je, aby prohlížeč nečekal na jejich načtení, ale zároveň uživateli vykreslil HTML naformátované jako normální stránka. Alespoň v části, která je nad tzv. bodem zlomu, tedy to, co uživatel vidí bez rolování.
Googlovské měřidlo PageSpeed Insights mi nyní pro takto upravený web hlásí 99 bodů ze sta na počítači (ten chybějící bodík je za externí skript v podobě Google Analytics) a 83 ze sta na mobilních zařízeních. Zde je tedy ještě prostor pro optimalizaci, ale i tak je to pěkný výsledek.
Deployment
Web vytvářím a upravuju na lokálním počítači s pomocí skvělého PhpStorm. Kód ukládám do Gitu, který mi běží na NASu spolu s nástrojem Gogs. Na webu pracuji sice sám, ale díky Gitu jej mám zálohovaný do dalšího místa a mohu případně synchronizovat mezi více počítači. V létě jsem toho při cestách na jihu Moravy bohatě využil.
Pro nasazení na server používám deploy skript v BASH. Už jsem tu o něm kdysi psal, od pár lidí jsem to schytal, proč nepoužiju speciální deployovací nástroj. Inu pro takto jednoduchý web mi to vyhovuje.
Časem asi vyzkouším EasyDeployBundle. V době, kdy jsem si s ním hrál naposledy, podporoval jenom Symfony 3, nyní už vidím i čtverkovou podporu.
Ostatní
Pro poznámky k vývoji, úpravě obsahu a úkolům okolo webu používám Trello. Jak jsem tu kdysi zmínil, je to jediný správce projektů, který jsem ochoten používat. Jeho systém kanban mi plně vyhovuje.
Už nyní mám připraven seznam dalších věcí, které bude na webu potřeba vylepšit. Plánuji přidat ke klasickému životopisu časovou osu a možná trochu více call-to-action prvků. Na zpracování čeká také stránka věnovaná eshopům.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
JAM Stack ani na okamžik, nejsem si jist tím, jak by to šlapalo z pohledu SEO. Co se týče Jekylla, o něm jsem uvažoval, resp. stále uvažuju. Ale na jiné své malé projekty. Nechtěl jsem dělat web na něčem, co aktivně klientům nenabízím. A dělat za prachy weby s Jekyllem zatím nechci. Druhá věc je, že tam časem doplním nějakou logiku na serveru, ke které se mi PHP, resp. Symfony hodí.












Zvažoval jsi jít cestou JAM Stack? Vše co píšeš by podle mě elegantněji řešil Jekyll. Navíc když je výsledkem statické HTML, tak může být hosting velmi rychlý.