Z minulého dílu byste měli umět vytvořit kostru webu s mikroframeworkem Silex, který běží na PHP. Skončili jsme tím, že jsme připravili několik adres v rámci budoucího webu, na kterých se v tuto chvíli vypisuje testovací obsah.
Seriál Silex
- Začínáme: co je Silex, kostra webu a routování
- Composer, základy Twigu, šablony
- Twig, jmenné routy, podmínky, chyby a nasazení webu na hosting
- Načítání souborů YAML prakticky
- Kontaktní formulář a posílání e-mailů
Když kouknete na kód, kterým jsme skončili, vidíte, že není problém vypisovat do stránky HTML značky. Ovšem stavět celý kód stránky jako jeden řetězec je krajně nepohodlné, skoro bych řekl, že v reálu nemožné.
Zkusme to na začátek trochu jinak. Zatím bez šablonovacího systému Twig. Se starým dobrým HTML.
Silex a HTML – jde to rychle dohromady
Pro tento seriál jsem sáhl k nakódované šabloně BisLite z webu GraphicsFuel. V následujících ukázkách z ní budu používat různé šablony, začnu titulní stranou index.html. Stažený balíček si rozbalte tak, že složky stylesheets a images umístíte do složky web v Silexu. HTML je od autorů nakódováno tak, že kaskádové styly a obrázky hledá přímo v kořenové složce webu.
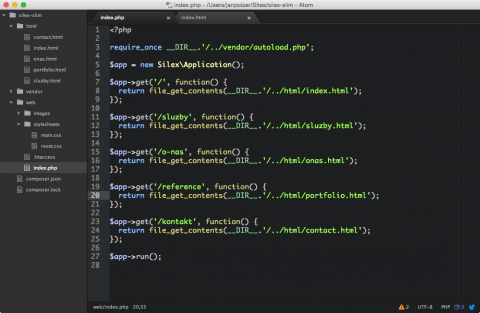
Dále si v hlavní složce Silexu vytvořte složku html a do ní překopírujte trojici HTML souborů z nakódovaného BisLite. Jak vypadá výsledná struktura webové aplikace je zřejmé z následujícího obrázku s editorem Atom.
V editoru si otevřete soubor index.php, ve kterém máme zapsáno routování z minula. Kód upravíme tak, aby se nám pro jednotlivé adresy načítal obsah připravených HTML souborů. Tím pádem se na každé ze stránek objeví pěkný, formátovaný obsah, který jistě zvládnete upravit – prostě jde jen o editaci HTML souborů.
Poznámka: Jistě vám neuniklo, že z balíčku BisLite vyhovují výše uvedenému kódu pouze soubory index.html a contact.html, ostatní, které mám v kódu uvedeny, neexistují. To není problém, prostě překopírujte některou z existujících nakódovaných stránek na soubor s příslušným názvem. V balíčku jsou tři soubory, titulka a dva typy podstránek. Vyberte si.
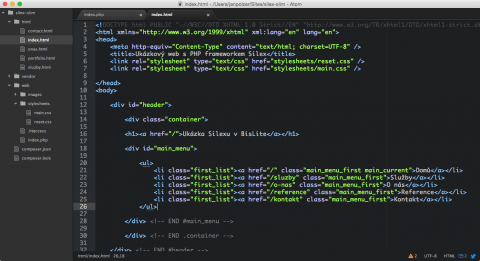
Aby vše začalo pěkně fungovat dohromady, musíte nyní v každém ze souborů upravit HTML kód navigačního menu tak, aby odkazoval na příslušné adresy, které máme definovány v Silexu. Kód menu začíná v HTML souborech od řádku 20 a je to v podstatě sada značek UL a LI. Moje finální úprava odpovídající adresám a názvům stránek uvedených v kódu routování pro Silex v minulém dílu seriálu vypadá následovně:
<ul> <li class="first_list"><a href="/" class="main_menu_first main_current">Domů</a></li> <li class="first_list"><a href="/sluzby" class="main_menu_first">Služby</a></li> <li class="first_list"><a href="/o-nas" class="main_menu_first">O nás</a></li> <li class="first_list"><a href="/reference" class="main_menu_first">Reference</a></li> <li class="first_list"><a href="/kontakt" class="main_menu_first">Kontakt</a></li> </ul>
Jak upravíte zbytek obsahu stránky, to ponechávám zcela ve vaší režii. Stejně tak doporučuji vyzkoušet jiné nakódované HTML šablony, po internetu se jich válí mraky.
Tím bychom mohli část o napojení Silexu na HTML šablonu ukončit. V podstatě nyní již znáte vše potřebné k tomu, abyste byli schopni jakoukoli HTML šablonu proměnit na PHP aplikaci, která se bude načítat s hezkými URL adresami.
Pokud se však neleknete a budete číst dále, ukážu vám, jak si věci poněkud zjednodušit.
Proč chtít šablonovací systém?
Možná přemýšlíte nad tím, proč se zalamovat s nějakým šablonovacím systémem, kdy už umíme krásně načítat HTML šablony. Stačí v nich upravit adresy odkazů a je vyřešeno. Ovšem i tato úprava je v doposud realizovaném řešení poněkud nepohodlná.
Výše jsem vás navedl, abyste si v HTML upravili kód navigačního menu. Jenže ouha – jak vám (alespoň doufám) velmi brzy dojde, tuto změnu musíte provést ve všech HTML souborech, které načítáte. Jinak nebude navigace napříč webem fungovat.
Stránky každého webu mají obvykle více společných částí. Jakákoli změna v takovém bloku kódu vyžaduje její promítnutí do všech souborů, které web tvoří. Čili změna patičky, přidání nové položky menu, výměna nějakého obrázku v záhlaví atd. Při čemkoli, co je nutné manuálně provádět na více částech webu, hrozí, že uděláte v jednom ze souborů chybu. Ba co hůře, že si jí nevšimnete.
Když se dříve dělaly jednoduché weby v PHP, tak se prostě připravilo něco jako header.php, footer.php a pak byly soubory index.php, contact.php atd., do kterých se soubory s kódem hlavičky a patičky includovaly.
V současnosti je to překonané řešení a využívají se právě šablonovací systémy. Je jich opět celá řada. V tomto seriálu se budeme zabývat šablonovacím systémem Twig. Ten je součástí většího frameworku Symfony 2, ze kterého Silex vychází. Twig najdete i v Drupalu 8 a koneckonců, můžete jej použít ve svých vlastních projektech, které třeba Silex nebo Symfony 2 nevyužívají.
Twig je dostupný pod licencí BSD, tedy opět pod svobodnou licencí umožňující bezproblémové použití v soukromých i komerčních projektech.
Než se však pustíme do implementace Twigu na našem projektu v Silexu, tak dovolte pár slov k nástroji Composer.
Co je to Composer a proč jej používat
Composer je správce závislostí mezi balíčky jazyka PHP. Můžete si jej představit jako takový AppStore, nebo pro znalé Linuxu třeba něco jako apt či rpm. Composer umožňuje snadno doinstalovávat nové knihovny do projektu v PHP, aktualizovat je na novější verze a má i další využití aplikacemi třetích stran. Například pro kontrolu, zda ve vašem projektu není nějaká zastaralá „součástka“.
Pro Drupalisty: I nový Drupal 8 bude Composer podporovat.
Composer se ovládá z příkazového řádku. Vstupními informacemi jsou pro něj údaje v souboru composer.json, který se musí nacházet v kořenové složce vašeho projektu v PHP.
Do Windows Composer nainstalujete asi nejsnáze pomocí instalátoru, který jednak do systému nakopíruje jeho nejnovější verzi, jednak nastaví proměnnou PATH tak, aby po restartu okna příkazového řádku bylo možné příkaz composer spouštět z jakékoli složky.
Na výše uvedeném odkazu najdete i popis manuální instalace a toho, jak si Composer nakopírovat do počítače s OS X a Linuxem. Jeho další použití se pak už v jednotlivých operačních systémech neliší.
Instalace šablonovacího systému Twig pomocí Composeru
Nemusíte se bát, šablonovací systém Twig není nijak složitý a totéž platí pro jeho instalaci a integraci do Silexu. Spusťte si příkazový řádek a přepněte se v něm do složky se svým projektem. Například zadáním příkazu cd C:\MAMP\htdocs\silex.
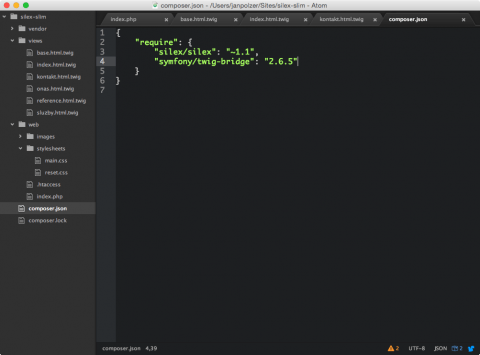
V editoru si otevřete soubor composer.json, který se nachází v kořenové složce projektu. Netuším, kolik z vás je tu začátečníků a kolik syntaxi JSON zná, každopádně v tomto souboru jsou informace pro Composer. Sdělujete mu tím, které komponenty vaše webová aplikace používá, a to v části require.
Jak vidíte, je zde už jedna položka uvedena – Silex samotný. Přidejte za něj tedy čárku, a na nový řádek vložte "symfony/twig-bridge": "~2.6.5". Výsledný soubor by měl vypadat jako na následujícím obrázku:
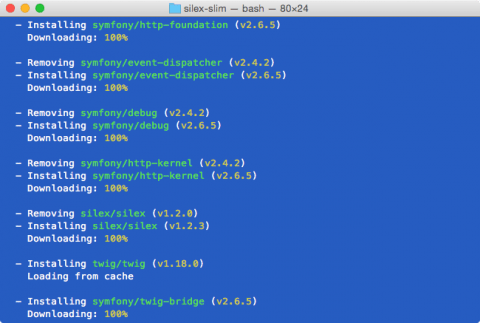
Nyní stačí v příkazovém řádku, ve kterém jste se přepnuli do složky se svým projektem, zadat příkaz pro instalaci nově přidané komponenty. Tou je v tomto případě podpora Twigu. Příkaz je composer update.
Všimněte si, že composer update se v mém případě rovněž postaral o to, abych měl v projektu novější verzi Silexu a doinstaloval i další nezbytné komponenty, aby zde Twig běhal. Stačil mi jediný příkaz, nebylo nutné někde hledat aktuální verze, řešit závislosti nebo něco stahovat, následně rozbalovat a kopírovat.
Implementaci Twigu do Silexu, coby prostředníka mezi požadavkem uživatele a odpovědí frameworku, dokončíte úpravou souboru index.php, do kterého před routování doplňte následující:
$app->register(new Silex\Provider\TwigServiceProvider(), array(
'twig.path' => __DIR__.'/../views',
));
Tím Silexu říkáte, že budete používat šablonovací systém Twig, a že šablony budou umístěny v kořenové složce projektu v adresáři views.
Tip: Odkud brát info, jaký je zápis pro různé komponenty PHP do composer.json? Pro inspiraci koukněte na web Packagist. Máte-li aktivní autoloader (což Silex má), pak se nově přidané komponenty ihned stanou dostupné, laicky řečeno.
Jak použít Twig v Silexu
Nyní už zbývá upravit zápis routování tak, aby nenačítal HTML soubory, ale šablony Twigu. Zápis bude následující:
$app->get('/routa', function() use($app) {
return $app['twig']->render('sablona.html.twig');
});
Z výše uvedeného vyplývá, že pro načtení obsahu stránky na adrese /routa se použije soubor sablona.html.twig umístěný ve složce views.
Postupně si tedy upravte soubor index.php tak, aby všechny připravené routy používaly Twig. Výsledná podoba souboru pro tento díl seriálu je následující:
<?php
require_once __DIR__.'/../vendor/autoload.php';
$app = new Silex\Application();
$app->register(new Silex\Provider\TwigServiceProvider(), array(
'twig.path' => __DIR__.'/../views',
));
$app->get('/', function() use($app) {
return $app['twig']->render('index.html.twig');
});
$app->get('/sluzby', function() use($app) {
return $app['twig']->render('sluzby.html.twig');
});
$app->get('/o-nas', function() use($app) {
return $app['twig']->render('onas.html.twig');
});
$app->get('/reference', function() use($app) {
return $app['twig']->render('reference.html.twig');
});
$app->get('/kontakt', function() use($app) {
return $app['twig']->render('kontakt.html.twig');
});
$app->run();
Přejmenujte si původní složku html na views a soubory upravte tak, aby korespondovaly názvem s tím, co je uvedenou v routách, tedy především měly příponu .html.twig.
Vyzkoušejte, že web nyní bude fungovat stejně, jako když se na začátku načítal jen čistě přes HTML soubory.
Základní šablona a úpravy Twigu
Pro dnešek se blížíme ke konci. Máme Silex, máme routy, máme Twig a načítáme šablony. Ty jsou ovšem zatím tvořeny pouze čistým HTML. Vytvoříme si základní šablonu Twigu a tu budeme dále používat.
Základní šablona představuje soubor, který obsahuje kostru webu. Šablony pro jednotlivé stránky pak definují pouze to, co se v kostře webu mění. V tomto díle se nebudeme pouštět do složitějších řešení. Začneme jen tím, že do základní šablony připravíme hlavičku a patičku webu, v jednotlivých šablonách pak bude definován „prostředek“.
Ve složce views si vytvořte nový soubor base.html.twig. Zkopírujte do něj obsah z index.html.twig. Místo části, která se bude v jednotlivých stránkách měnit, vložte značky {% block body %}{% endblock %}. V případě BisLite jsem tedy nahradil vše od kontejneru #main_content až k patičce.
Nyní upravte postupně soubory se šablonami jednotlivých stránek. To, co jste ponechali v base.html.php z těchto souborů smažte. Zbylou část vložte mezi značky {% block body -%} a {% endblock %}. Na úplný začátek těchto souborů navíc doplňte tento řádek:
{% extends 'base.html.twig' %}
Nyní vyzkoušejte, že web stále funguje, jak by měl. Zkuste změnit cokoli v base.html.twig, například text v patičce. Měl by se projevit na všech stránkách webu.
Ten Twig nebude problém, co říkáte?
Nebylo to tak složité, co říkáte? Máme za sebou sice docela dost dlouhý článek, ale to jen kvůli vysvětlujícímu textu. V podstatě zůstáváme u toho, že jsme se naučili používat composer, do Silexu jsme přidali podporu pro Twig, mírně upravili zápis pro routování a vytvořili si základní a odvozené šablony v Twigu. Syntaxe Twigu, kterou jsme doposud použili, je přitom velice jednoduchá.
V dalším pokračování bychom se podívali na nějaké pokročilejší zápisy šablon v Twigu. Spojíme to s praxí, kdy budeme chtít zautomatizovat vytváření odkazů na podstránky v hlavičce. Teď to totiž stále nemáme dokonalé. V index.php definujeme routy, ale cesty pak ručně píšeme do hlavičky v base.html.php. Přitom stačí málo, a Twig bude schopen si cesty v odkazech menu převzít přímo z routování.
Dále si vyzkoušíme načítání datového souboru v syntaxi YAML (opět využijete později v Symfony 2 a v Drupalu) a zkusíme zobrazení náhodného testimonialu, na který je ve spodní části BisLite připraven boxík.
Doufám, že i tento díl seriálu se vám bude líbit a jako minule se těším na vaše podněty.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Chybička se vloudila, díky za upozornění. Samozřejmě, opravil jsem. Ale aspoň mám fyzický důkaz, že to někdo podrobně čte, nemusím spoléhat na čísla o návštěvnosti a počty lajků :-)
Zajímalo by mě jaká bude zpětná odezva na tenhle seriál. Obsahem je určený pro začátečníky, ale subjektivně mi tam třeba chybí lepší popis té příkazové řádky a její použití, očekával bych, že to bude pro lidi problém.
Podobné věci jsem řešil před deseti, patnácti lety, tak by měl zajímalo, jak to chápe nová genereca...
Odezvy jsou zatím jen kladné. Ten příkazový řádek - snažil jsem se to oholit na dřeň. Nechtěl jsem se tu rozepisovat o Composeru více, než je nutné k tomu, co bylo potřeba v danou chvíli v Silexu. A co se přepnutí do složky pomocí příkazového řádku týče - já předpokládám, že kdo se pustí do tvorby webu, tak tuhle jednoduchou věc snad zvládne. Byť je fakt, že občas mám na kurzech lidi, pro které je problém rozbalit ZIP.
A propo - je tu někdo, kdo se přizná, že neví, jak se přes příkazový řádek dostat do složky, kde má svůj projekt, případně mu není něco z téhle části návodu jasné? Kdyžtak bych to rozepsal.
Šlo by nějak vytvořit automatickou routu app->get(/{slug}), která by se podívala, jestli existuje příslušná šablona a pokud ne, tak by se načetla šablona index.html.twig? To bych udělal asi jako první, protože by se mi nechtělo psát novou routu při každém přidání další stránky.
Mrknu se na to do příštího dílu, ale postrádám tam trochu smysl. Proč by měly být na webu dvě a více adres se stejným obsahem?
Asi jsem to špatně popsal, ale mým cílem bylo udělat, aby se:
/kontakt routovalo na kontakt.html
/reference routovalo na reference.html
/o-nas routovalo na o-nas.html
/sluzby routovalo na sluzby.html
ale automaticky. Takže když přidám soubor galerie.html, tak se automaticky načte po zadání URL /galerie, aniž bych přidával další explicitní routovací pravidlo.
Prostě nějaké speciální routovací pravidlo, které se pokusí najít soubor dle zadané URL a pokud to nenajde, tak se routa přeskočí a jde se na další.













Dobrý den,
děkuji za super seriál, ale nemělo by být "Ve složce views si vytvořte nový soubor base.html.twig. Zkopírujte do něj obsah z index.html.twig."?