Bavme se teď jen a pouze o editorech, které poslouží nám, tvůrcům webu, jeho správcům, případně plničům obsahu. Nikoli koncovým zákazníkům kteří nechtějí nebo nejsou schopni se naučit jakoukoli syntaxi složitější, než je zápis značky pro smajlík. Ti až na výjimky potřebují běžný vizuální editor zobrazující text pokud možno 1:1 tak, jak bude vypadat na webu. S tlačítky pro formátování, barvičky nebo změnu stylů.
Léta, nebo spíše od doby, kdy s Drupalem pracuji (2005 a zrození Maxiorel.cz), používám dvojici vizuálních editorů. Nejprve jsem začal s CKeditorem, později jsem přešel na TinyMCE, a to především kvůli tomu, že jsem se pro něj a Drupal naučil psát pluginy. Pro nasazení koncovému zákazníkovi s Drupalem 7 tedy doporučuji použít jeden z těchto editorů v kombinaci s modulem Wysiwyg.
Nicméně pro řadu svých webů jsem hledal poněkud jiné řešení. Načtení TinyMCE nebo Ckeditoru někdy více, někdy méně zdržuje zobrazení stránky pro editaci obsahu. Když jsem stavěl aktuální Polzer.cz, použil jsem editor MarkItUp s předělávkou Wysiwygu tak, aby pomocí MarkItUp podporoval markdown.
Tohle řešení je sice funkční, ale není dokonalé. Jednak vyžaduje zásah do Wysiwyg, což znemožňuje jeho aktualizace, jednak ani poté tato kombinace nefunguje úplně ideálně. Jedno jsem ale věděl – chci používat syntaxi markdown, má to svoje výhody.
Modul Wysiwyg podporuje nativně markdown pomocí EpicEditoru. Ten je sice fajn, ale nejsem zase takový borec, abych dal syntaxi markdownu úplně z hlavy za všech okolností. Hledal jsem tedy dál a skončil jsem u BUEditoru, přičemž Wysiwyg jsem pro danou věc zavrhl.
Proč chci Markdown?
Co mě tak okouzlilo na syntaxi Markdown? Pokud chci mít možnost zadávat formátovaný text a přitom nechci používat vizuální editor, musel bych psát hromady HTML značek. Dobře, v Drupalu lze vynechat odstavce, odkazy se převádějí na klikací samy, ale psaní HTML bych se stejně nevyhnul. Není to sice problém, ale takový text je pak strašně nepřehledný.
Naproti tomu zápis pomocí Markdown může být ve výsledku stejně zformátován a přitom si zachovává určitou čistotu a jednoduchost zadávaného textu. Chcete mezinadpis druhé úrovně? Nač psát <h2>, když stačí pod text vložit pomlčky. A tak dále. Více viz můj článek Markdown – jak efektivně psát texty na webu.
Jak jsem potkal BUEditor
BUEditor jsem kdysi už na jednom webu viděl. Je to na první pohled ošklivý nevizuální editor. Nevizuální znamená, že funguje podobně jako MarkItUp, tedy nezobrazuje výslednou podobu textu, ale nabízí tlačítka pro snadné vkládání HTML značek. BUEditor v Drupalu navíc umí velmi jednoduše přepnout na podporu pro Markdown.
Skutečností, že vypadá tak ošklivě, se nenechejte zmást. Je to jen jeho ikonkami, které lze navíc elegantně vyměnit za jiné.
BUEditor je dítkem stejného autora, jako například modul pro správu obrázků a jiných souborů IMCE. S ním rovně bezvadně funguje. Čili můžete mít skvělý editor s podporou markdown a možností vkládání obrázků (opět v markdown syntaxi), což hacknutý Wysiwyg s MarkItUp nebo s EpicEditorem neumí.
BUEditor a Drupal
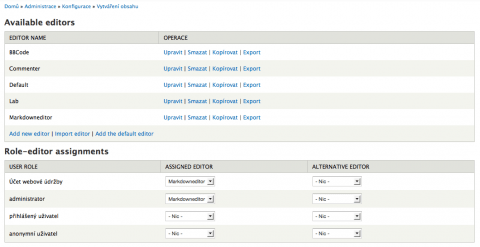
Po instalaci modulu BUEditor a doplňkového Markdown editor for BUEditor vám přibude nové nastavení Konfigurace > Vytváření obsahu > BUEditor . Velmi mi připomíná nastavení správce souborů IMCE, zřejmé důvody jsou uvedeny v předchozím odstavci. Místo toho, abyste jako u Wysiwygu párovali formáty textu s nějakým nastavením editoru, zde párujete nastavení editoru s uživatelskými rolemi.
Připraveno je několik variant nastavení, včetně nastavení editoru tak, aby podporoval markdown. Tato nastavení si samozřejmě můžete přizpůsobit, nebo si k nim přidat nějaké zcela nové a přidělit je další uživatelské roli.
V základním nastavení je BUEditor aktivován pro úpravy uzlů a komentářů, a to pro všechny nalezené textové oblasti s výjimkou poznámek do logu a popisku do menu. Nastavení lze zase změnit. Dále můžete pozměnit cesty k ikonkám, stylům a JavaScriptu, který editor používá.
Následuje definice jednotlivých tlačítek, kdy určujete jejich popisek, akci, kterou provedou (obvykle zavolání nějakého JavaScriptu), ikonku a klávesovou zkratku.
Hned dole na spodku formuláře s nastavením je vidět demo editoru, ve kterém lze aktuální nastavení vyzkoušet.
Jak to všechno zprovoznit
Jakmile máte připraveno nastavení editoru, je do Drupalu ještě potřeba doplnit podporu pro Markdown. Ta by fungovala sama o sobě, prostě byste do textového pole pro zadání například obsahu článku zadávali markdown syntaxi, ovšem s editorem je to mnohem pohodlnější.
Nainstalujte si tedy modul Markdown filter , který dovede vytvořit HTML jak ze základního markdownu, tak z vylepšené syntaxe Markdown Extra.
Přejděte do Konfigurace > Formáty textu a přidejte nový formát nazvaný například Markdown . Zapněte v něm filtr Markdown , který poskytl výše uvedený modul. Pořadí filtrů změňte tak, abyste tento nový filtr měli jako výchozí. Nyní běžte do editace nějakého obsahu – měl by se vám objevit BUEditor a pokud zde něco pomocí markdownu napíšete, případně přidáte obrázek, vše by se ve výsledku po uložení mělo správně naformátovat.
Doplňkové moduly pro ideální kombinaci?
Pro pohodlnější fungování doporučuji doplnit moduly IMCE a IMCE Mkdir , tedy správce obrázků a jeho podporu pro vytváření adresářů. IMCE automaticky funguje s BUEditorem a pokud v něm vyvoláte požadavek na vložení obrázku nebo odkazu na soubor, objeví se dialog provázaný s IMCE.
Pro rychlou kontrolu zformátování pomocí Markdown doporučuji modul Ajax markup. Po jeho instalaci přejděte do nastavení BUEditoru a přidejte nové tlačítko, kterému jako akci nastavíte js: E.prvAjax(); . To zajistí, že po stisku tlačítka uvidíte náhled zformátovaného textu.
Dále můžete kouknout na modul BUEditor Plus, pokud chcete editor využívat spolu s Wysiwygem a jeho přepínáním na základě formátů textu. Pro úpravu formátování výpisů zdrojového kódu můžete zkusit modul Code Filter nebo GeSHi Filter. Vřele doporučuji také moduly Typogrify, který zajistí pěkné formátování výsledného textu tím, že se postará, aby při zlomu řádků nezůstalo osamoceně jedno slovo, nahradí uvozovky, šipky a další věci.
BUEditor ve výše uvedeném nastavení a kombinaci s dalšími moduly jsem použil na svém nejnovějším webíku KnihaDrupal.cz a momentálně nevidím pohodlnější řešení pro psaní textů v Drupalu s použitím Markdown.
A tip na závěr – použití BUEditoru má ještě jednu výhodu – do textu je pak možné bez problému vkládat HTML značku <script> , kterou jak TinyMCE, tak Ckeditor v kombinaci s modulem Wysiwyg při zapnutí a vypnutí (tj. po uložení článku) z textu vyhazují. Tu se nic takového neděje, neboť BUEditor nepřepíná textovou oblast, jenom k ní přidává několik pomocných tlačítek.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
No, v Konfigurace > Vytváření obsahu > Formáty textu si jej přesuňte na první místo :-)










"Zapněte v něm filtr Markdown , který poskytl výše uvedený modul. Pořadí filtrů změňte tak, abyste tento nový filtr měli jako výchozí."
Co to znamená jako výchozí?