WordPress je neodmyslitelně spojený s nejrůznějšími page buildery, pomocí kterých naklikáte vzhled i obsah webu během pár chvilek a máte hotovo. Budiž, je to jedna z cest, kterou se lze vydat, ale mě neoslovuje. Dávám přednost čistému WordPressu. Jednak proto, že sám už v sobě delší dobu má zabudovaný builder, jednak proto, že buildery třetích stran mají výrazně negativní dopad na rychlost webu a hrozí i případnými problémy při aktualizacích.
Ono mi vůbec připadá, že Gutenberg je coby page builder ve WordPressu stále podceňovaný. Přitom nabízí docela dost možností a jeho ovládání je poměrně snadné. Jasně, jeho komponenty nemají miliony kombinací, ale o to snad nejde. Není nic horšího, než když uživateli umožníte měnit úplně vše, co se mu zamane.
Pomocí šablon a předloh v Gutenbergu doplníte do WordPressu sady komponent, které si uživatel jednoduše rozklikne a poskládá z nich obsah stránky. Považuji to za velmi zajímavé řešení.
Kde se vkládají předlohy ve WordPressu
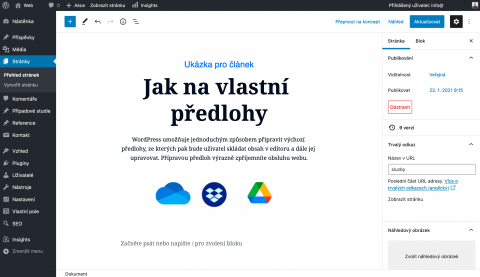
Pokud jste ještě kouzlo předloh ve WordPressu neobjevili, tak si v editaci otevřete přípravu nové stránky a klepněte na modré tlačítko +. Kromě nejrůznějších dostupných bloků se vám nabídnou i různé předlohy.
Jsou rozděleny do skupin: tlačítka, sloupce, záhlaví, galerie a další. Klepnutím na vybranou předlohu ji vložíte do stránky a následně upravíte její výchozí texty nebo obrázky.
Pokud se na vložené předlohy podíváte pozorněji, zjistíte, že jde vlastně o sadu bloků, které jsou nějakým způsobem nastaveny a připraveny. To je celé kouzlo předloh. Nedává do WordPressu vůbec žádné nové prvky, pracuje s těmi standardními, jen vám prostě zjednodušuje jejich vložení.
Ano, pro vložení odstavce to jaksi nemá smysl. Ale představte si, že chcete do stránek vkládat prvek podobný tomu na následujícím screenshotu. Prvek, který se skládá z nějakého odstavce doplněného CSS třídou. Nadpisu. Dalšího odstavce. Sloupečků. A obrázků v každém sloupci. To je už docela dost bloků poskládaných k sobě, pokud byste to měli opakovat na každé stránce. Chtít to navíc po běžném uživateli je pak zcela nereálné.
A přesně to je situace, na kterou předlohy skvěle využijete.

Jak vznikne předloha
Prvním krokem k vytvoření předlohy je poskládání bloků v editoru. Začněte prostě na prázdné stránce skládat naši pomyslnou komponentu. Já dost často k některým bloků přidávám CSS třídu pomocí bočního panelu a položky Blok > Pokročilé > Další třída CSS.
Doporučuji nevkládat reálné texty, spíše jen naznačit, co do kterého místa patří. Kód předlohy pak bude kratší a uživatelé budou i více motivovaní tam nenechat výchozí obrázky nebo texty nadpisů.
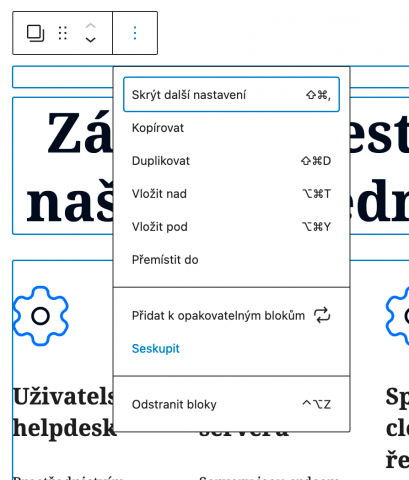
Není to nutné, ale já mám ve zvyku připravenou „komponentu“ seskupit. Snáze se s ní pak pracuje a skupině bloků lze taky přidat třídu, což se na frontendu někdy hodí. Seskupení provedete tak, že myší vybrané bloky na stránce označíte a následně kliknete v pomocné liště na tlačítko se třemi tečkami a z nabídky vyberete Seskupit.

Implementace předlohy do šablony
Jsou dvě možnosti, kam připravenou předlohu do kódu WordPressu dopsat. První je použití pluginu, druhá tématu vzhledu. Já v tomto případě dám přednost tématu vzhledu.
Otevřete si v něm tedy soubor functions.php a doplňte do něj následující řádky:
/** * Custom block patterns */ require get_template_directory() . '/inc/custom-patterns.php';
Ve složce s tématem vzhledu vytvořte podadresář inc a do něj prázdný soubor custom-patterns.php.
V tomto souboru začneme tím, že vytvoříme novou kategorii předloh, aby uživatel měl odděleny ty výchozí ve WordPressu, od našich vlastních. Kategorie se bude jmenovat Můj web a její strojové označení bude mujweb. Přepište si jej klidně dle skutečného názvu svého projektu:
<?php
function mujweb_register_block_categories() {
if ( class_exists( 'WP_Block_Patterns_Registry' ) ) {
register_block_pattern_category(
'mujweb',
array( 'label' => _x( 'Můj web', 'Kategorie předloh', 'textdomain' ) )
);
}
}
add_action( 'init', 'mujweb_register_block_categories' );
Nic také nebrání tomu, abyste registraci kategorie předloh zavolali vícekrát a připravili si tak více kategorií.
Nyní už můžeme do připravené kategorie přidat naši novou předlohu:
function mujweb_patterns() {
register_block_pattern(
'mujweb/ukazkova-predloha',
array(
'title' => __( 'Nadpis, text (a obrázky)', 'mujweb' ),
'description' => _x( 'Blok s nadpisem, textem a případnými obrázky', 'Popisek bloku', 'mujweb' ),
'categories' => array('mujweb'),
'content' => "",
)
);
}
add_action( 'init', 'mujweb_patterns' );
Registrace předlohy vyžaduje nějaké zařazení zapsané strojovým názvem, v poli jsou pak předány její název, popisek, kategorie a samotný obsah předlohy. Ten máme zatím prázdný a musíme jej vykopírovat ze stránky, kde jsme si předlohu naklikali.
Opět tedy všechny položky označte, použijte kontextové tlačítko se třemi tečkami a tentokrát v něm vyberte funkci Kopírovat. WordPress vám do schránky vloží HTML kód, který je ještě nutné escapovat, než jej budete moci použít. K tomuto účelu existuje hromada online nástrojů, zkuste například JSON String Escape / Unescape nebo JSON Escape/Unescape.
Získaný escapovaný kód pak doplňte mezi uvozovky do PHP pole ke klíči content.
A to je coby základ všechno. Soubor uložte, znovu načtěte administraci, zkuste otevřít vytváření nové stránky nebo existující a v editoru bloků se přepněte na předlohy. Objeví se v nich nová kategorie a vaše první připravená předloha.
Pokud místo nové předlohy uvidíte po přepnutí na jejich seznam chybové hlášení, máte nějakou chybu v zápisu s registrací předlohy nebo v definici kategorií.
Předloh budete na webu pravděpodobně chtít připravit více. Není problém. Zopakujte postup s naklikáním vzoru na prázdné editační stránce, vykopírujte je pro escapování a do funkce mujweb_patterns() přidejte další volání register_block_pattern(), tentokrát s novým označením a obsahem další předlohy.
Tip: Pokud chcete mít opravdu profesionální web, je dobré se podívat možná po profesionálech. Pokud hledáte někoho mimo Brno, tak kluci z firmy Firamedia se zaměřují také na vývoj webu.
Nastavení stejného vzhledu předlohy ve frontendu i administraci
Na závěr jsem si ještě dovolil drobné doladění. Netuším, kolik z vás řeší, aby vzhled stránky v editoru odpovídal vzhledu na frontendu, ale při použití složitějších kombinací bloků s různými třídami, je to vhodné.
Do souboru functions.php v tématu vzhledu přidejte následující dva řádky:
add_theme_support('editor-styles');
add_editor_style( get_template_directory_uri() .'/editor.css' );
Ve složce s tématem vzhledu následně vytvořte soubor editor.css, do kterého doplníte či překopírujete styly pro obsah stránky tak, abyste docílili stejného zobrazení ve frontendu i v administraci.
Další povídání k tématu najdete v online dokumentaci WordPressu v kapitole Block Patterns.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Gutenberg v Drupalu jsem zkoušel, ale nakonec nenasadil nikde do produkce. Dávám nakonec přednost Layout Builderu přímo v jádře Drupalu.
Jak je na tom výsledná čistota kódu WYSIWYG editor vs. Gutenberg vs. Layout Builder? Pamatuji si doby kdy se tyhle věc odsuzovaly a doporučovalo se klasické ruční psaní HTML.








Dobry den, jake mate zkusenosti s Gutenbergem v Drupalu? Obcas vyjde patch, ale nova stabilni verze ne a ne vyjit. Ma tento editor v Drupalu stale potencial nebo je lepsi zvolit neco jineho?