Informace, které se při sdílení odkazu na nějaký web objeví na Facebooku, Google, LinkedIn nebo za určitých okolností i na Twitteru, nejsou natahovány náhodně. Fotku, název článku i doplňkový text totiž můžete ovlivnit. Stačí web připravit na to, že jeho obsah budou lidé sdílet a posílat do sociálních sítí ty správné informace.
Určitě jste někdy viděli, že nasdílený článek se na Facebooku zobrazí s úplně jinou fotkou, než tou, která je umístěna v článku. Děje se tak čas od času i na Maxiorlovi, protože do článku nepřidám dostatečně velký obrázek (kovářova kobyla…). Ještě trapnější je, když někdo jde sdílet zprávu ze zpravodajského webu a objeví se u ní fotka z reklamy na webu.
Jistě, každý odkaz při sdílení na Facebooku či jiné sociální síti, lze ručně upravit. URL vložíte do komentáře, za moment naběhne náhled článku a klepnutím do jeho polí můžete přepsat text nebo změnit fotku. To ano. Ale asi toto nebudete očekávat u svých čtenářů. Ti si s tím práci dávat nebudou. Chtějí kliknout na sdílecí tlačítko a potvrdit vyvěšení článku na své zdi. To je vše. Případně dopíšou vlastní komentář.
Jak to funguje v základu
Řekněme, že sdílíte odkaz na stránku z webu, který podporu pro sociální sítě vůbec nemá nachystanou. V tom případě automat Facebooku (či jiné sociální sítě) vezme titulek stránky ze značky <title>, vybere kus textu a přihodí k tomu první velký obrázek, který na stránce najde. Může-li si vybrat z více obrázků, učiní tak náhodně. Proto vznikají podivnosti při sdílení takových stránek.
O něco lepší je to v případě, že na webu máte vyplněný metatag description. V takovém případě dá většinou sociální síť přednost textu z něj a ten se objeví u sdíleného odkazu. Metatagy pro vyhledávače ovšem nijak neřeší přiloženou fotku.
Co je to Open Graph
Protokol Open Graph vznikl při potřebě řešit právě to, v jaké podobě se článek nasdílený na sociální síti objeví. Zjednodušeně řečeno, funguje tak, že sociální síť očekává v HTML kódu stránky nějaké speciální značky, ze kterých si načte příslušné informace pro sdílení článku. Jeho URL, titulek, popisek, typ obsahu a fotku.
Značky Open Graph jsou v podstatě běžné metatagy a jsou umístěny v HTML5 hlavičce nějak takto:
<html prefix="og: http://ogp.me/ns#"> <head> <meta property="og:url" content="https://www.maxiorel.cz/jak-na-automatickou-publikaci-clanku-z-webu-na-facebook" /> <meta property="og:title" content="Jak na automatickou publikaci článků z webu na Facebook" /> <meta property="og:description" content="Existuje více možností, jak propojit webové stránky a Facebookový profil tak, aby se na něm automaticky objevovaly příspěvky z blogu nebo třeba novinky či jiné články. My se dnes podíváme, jak to" /> <meta property="og:type" content="article" /> <meta property="og:image" content="/sites/default/files/pictures/ikonky/2017/01/ifttt-2.png" /> </head>
Máme tedy značku <meta>, která má atribut property nabývající hodnot og:url, og:title, og:description, og:type a og:image. V atributu content je u těchto značek pak příslušná hodnota posílaná do sociální sítě. Jestliže robot sociální sítě nalezne v kódu stránky tyto údaje, použije je přednostně.
Možná malé doplnění. Specifikace URL může vypadat nesmyslně, protože Facebook přeci ví, jakou adresu jste vložili do komentáře. Ano, ví. Ale zde uvádíte, na jakou adresu má lidi odkazovat. Můžete tam třeba doplnit nějaký parametr pro analytiku návštěvnosti.
A ještě jedno doplnění. Výše uvedený kód ukazuje hlavičku a začátek stránky v HTML5 s doplněným prefixem. Ve starší verzi HTML je třeba připojit deklaraci knihovny Open Graph trochu jiným způsobem.
Co se obrázku týče, zde musíte dát pozor na to, aby adresa odkazující na obrázek článku vedla na soubor, jehož obrázek má minimální požadované rozměry. Facebook například požaduje/doporučuje, aby takový obrázek měl rozměr nejméně 1200 x 630 pixelů, minimálně však 600 x 315 px.
Ten malý se na FB objeví v méně populární podobě. Jiné sociální sítě to mají podobně. Pokud tedy obrázek do Open Graphu specifikujete, ale má menší rozměry, bude jej Facebook pravděpodobně ignorovat a dá přednost většímu obrázku, pokud jej na sdílené adrese nalezne.
Jak na Open Graph ve WordPressu
Pro populární redakční systémy jsou samozřejmě k dispozici pluginy či moduly, které vyplňování metatagů a Open Graph řeší za vás. Nemusíte tak editovat používanou šablonu či téma vzhledu.
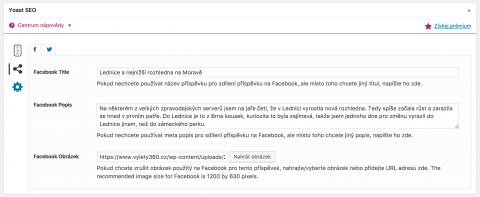
Pro WordPress doporučuji plugin nazvaný Yoast SEO. V editačním formuláři pod textem článku zobrazí náhled, jak by článek vypadal ve výsledcích hledání v Google. Klepnutím do náhledu můžete texty upravit. Nás ale v tuto chvíli zajímá poslání informací do sociální sítě.
Přepněte se tedy na ikonku tří propojených teček (symbol sdílení), kde vyplňte titulek, popisek a vyberte obrázek. Plugin se již sám postará o vygenerování příslušných značek v HTML kódu zobrazeného článku.
Jak na Open Graph v Drupalu
V Drupalu se nám o vyplnění informací pro vyhledávače a značek Open Graph pro sociální sítě stará modul Metatag. Zapnout musíte jeho základní část a zvlášť podporu pro Open Graph. V Drupalu 7 pak přejděte do administrační části Konfigurace > Vyhledávání a metadata > Metatag > Nastavení a zapněte zde podporu pro editaci těchto informací u jednotlivých typů obsahu.
V Drupalu 8 musíte po zapnutí modulu přidat možnost editace metatagů coby nové políčko u zvoleného typu obsahu.
Vyplňování informací je pak stejné v Drupalu 7 i 8. Ve vertikálních záložkách se přepnete na položku Metatags. Rozbalíte si část Open Graph a vyplníte příslušné údaje. Je jich tu o poznání více, než ve WordPressu, ale budou vás zajímat jen některá políčka. Konkrétně Typ obsahu (tam ponechejte Article – článek), Page URL, Content title, Content description a Obrázek.
Všimněte si, že některá políčka jsou předvyplněna nahrazovacími vzorky tokenů. Při vykreslení stránky se do nich nakopíruje příslušná hodnota. Nebudete-li v editaci článku nic měnit, použije se do meta značek příslušná hodnota z obsahu článku.
V nastavení modulu můžete předvyplněné tokeny přenastavit. Například si doplníte do políčka pro Open Graph Obrázek token obsahující URL adresu na fotku nahranou v nějakém obrázkovém políčku. Seznam stovek dostupných tokenů najdete přímo v nápovědě ve svém Drupalu.
Tip: Pokud by vás zajímalo, k čemu je taková spousta dalších položek pro Open Graph, které Drupal k vyplnění nabízí, mrkněte na web The Open Graph protocol.
Když si Facebook stále drží staré údaje
Na závěr si dovolím ještě malý tip. Někdy se stane, že zeditujete článek, upravíte v něm obrázek a texty nebo prostě jen přepíšete hodnoty v Open Graphu. Pak jdete na Facebook vyzkoušet sdílení článku a hle – vypadá to pořád stejně jako před provedenou úpravou. Na vině může být pár věcí.
Ujistěte se, že jste vymazali vyrovnávací paměť (cache) na svém webu. Ve WordPressu může po určitou dobu držet starou podobu článku třeba plugin WP Super Cache, v Drupalu zabudovaný cacheovací mechanismus.
Pokud cache vymažete a Facebook stále zobrazuje původní údaje, pak koukněte na stránku Sharing Debugger a zadejte odkaz na svůj článek. Uvidíte zde informace, které má o něm Facebook aktuálně uložené. Jestliže jsou zastaralé, klepněte na tlačítko Scrape Again, čímž Facebook donutíte, aby si stáhl nové informace.
Již nasdílené příspěvky takto samozřejmě neovlivníte, ale pro všechny nově sdílené se nyní už použijí aktualizované údaje.
Jak na Open Graph v redakčním systému Joomla? Podobně jako v Drupalu nebo WordPressu vám stačí jeden plugin a jeho nastavení. Více se dozvíte v článku Konečně Open Graph plugin pro Joomla! a Virtuemart, který skutečně funguje na blogu Stawebnice.com.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
A ta část článku, kde to popisuji, Vám přijde nesrozumitelná nebo moc stručná?
Ano, uvítal bych stručnější návod, resp. Příklad nastavení hodnot. Děkuji
OK. Připravím. Myslíte podrobnější, nikoli stručnější, že? ;-)
Ano, mě se například nedaří zobrazit obrázek při sdílení odkazu na web v messengeru Facebooku.
Přál bych si podrobnější článek pro Drupal nastavení modulu Metatag.
Když v messengeru sdílím odkaz z webu na Drupalu 7, nezobrazí se obrázek.
Děkuji











Uvítal bych návod na téma jak nastavit modul Metatag.
Když v Messengeru vložím adresu odkazu na článek a pod. nezobrazuje se obrázek, když sdílím na Facebooku tak mi systém dá na výběr z dostupných obrázků.
Věřím že toto řeší i jiní méně zdatní uživatelé vašeho manualu Drupal 7-8
Slavoš Leoswald