Ze všeho, čím se momentálně okolo webů zabývám, mi kódování e-mailů přijde jako nejtěžší nebo nejpracnější disciplína. Při kódování webu je dnes relativně jisté, že bude více či méně vypadat stejně ve všech prohlížečích na první dobrou. Na tu druhou se to jen doladí.
Nikoli u e-mailů. Tam je základem v prohlížečích už několik let přežitý tabulkový layout. Je to zkrátka o desítkách do sebe zanořených tabulek, řádků a buněk. A když něco vznikne, zjistíte, že Gmail, Outlook.com, desktopový Outlook, Thunderbird, Mail, pošťáci na telefonech a tabletech s Androidem a iOS, ti všichni si váš kód vyloží jinak a mail zobrazí odlišně od vašeho záměru. A to nemluvím o českém specifiku webového pošťáka u Seznam.cz.
Dělat to tedy ručně je velice pracná záležitost, tím náročnější, čím je složitější grafika e-mailu. Jistě, pokud se člověk drží v nějakých mantinelech, dá se to. Je také řada nástrojů pomáhajících s testováním v konkrétních e-mailových programech.
Už delší dobu toužím po něčem sofistikovanějším. Zkoušel jsem řadu nástrojů, ve kterých je možné si tvar HTML e-mailu naklikat, vyexportovat kód s ten pak dát coby novou šablonu do svého kódu nebo nějakého rozesílače newsletterů. Nejvíce se mi asi líbí BEE. Bezplatná verze nenabízí ukládání a návrat k projektům, což by se mi hodilo. Pro placenou ale nemám zase takové využití.
Vzpomněl jsem si na Foundation for Emails, dříve pojmenované Ink. Tohle by se mi líbilo. Naučíte se speciální zápis a nástroj vám váš zápis vyexportuje do nepřehledného tabulkového kódu pro maily. Nicméně rozběhnout to vyžaduje poměrně velké množství souborů a konfigurace.
Vše má naštěstí své alternativy, a tak jsem po chvilce hledání našel framework s názvem MJML. Slibuje tvorbu responzivních e-mailů s využitím jednoduchého šablonovacího jazyku. Má řadu komponent, pro přípravu jednoho e-mailu vám stačí jeden soubor. Žádná kaše okolo. Rozhodl jsem se tedy MJML vyzkoušet na konkrétní zakázce.
První kroky s MJML
MJML vyžaduje ke svému běhu Node.js. Instaluje se tedy přes příkazový řádek a běhá ve Windows, na macOS i v Linuxu. Stačí do počítače nakopírovat tímto příkazem:
npm init -y && npm install mjml
Já dal přednost globální instalaci použitím příkazu npm install -g mjml. Můžu jej tak volat odkudkoli.
Potom si v nějaké pracovní složce připravíte soubor pojmenovaný třeba index.mjml. Napíšete do něj tělo e-mailu pomocí speciálního šablonovacího zápisu. Pak v příkazovém řádku spustíte mjml index.mjml. Vznikne vám běžný index.html s kódem, který lze použít při odesílání e-mailu.
Velice prosté. Žádná kaše okolo, speciální příprava adresářové struktury nebo instalace mnoha pomocných nástrojů do počítače. V řeči Facebooku: To se mi líbí.
Šablonovací jazyk MJML
MJML staví na tom, že vám umožní přehledný zápis kódu pomocí speciálních značek. Ty pak převede do tabulkového zápisu, inline stylů a podmíněných zápisů tak, aby se dosáhlo maximální kompatibility napříč mailovými klienty.
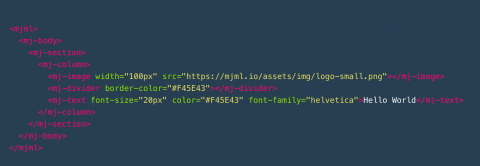
Zápis šablony do souboru MJML vypadá následovně:
Doporučuji po instalaci přejít přímo do dokumentace a přeskočit rychlý úvod Getting started, který na webu MJML najdete. V něm totiž nepíší, že kód musíte vždy obalovat do značek <mjml> a <mj-body>. Použijete-li až jednotlivé komponenty, získáte při exportu leda prázdný soubor.
Tím tedy už vidíte, že zápis částečně kopíruje klasickou HTML strukturu. Nejdůležitější částí pro tvorbu rozvržení mailu jsou nicméně značky <mj-section> a <mj-column>. Sloupečků dáte do sekce libovolný počet (nepřesahoval bych tři) a do nich pak další obsah. MJML vyexportuje zápis tak, aby sloupce byly vedle sebe, v mobilu se pak zobrazí pod sebou.
Pro konkrétní obsah ve sloupci MJML nabízí značky <mj-image> či <mj-text>. Každá značka podporuje nějakou sadu atributů ovlivňujících vzhled, písmo, barvu, rozestupy a další. V dokumentaci najdete jak přehled těchto jednotlivých značek či komponent, tak i seznam jednotlivých atributů, na které daná komponenta slyší.
Potřebujete udělat accordion (harmoniku), pruh s textem a obrázkem na pozadí, tlačítko, navigaci či dokonce carousel? Není problém, MJML má na všechny tyto věci odpovídající komponenty, které při jednoduchém zápisu vygenerují složité HTML, které je pro podobnou funkcionalitu potřeba.
Přiznám se, že jsem kromě layoutu zatím vyzkoušel hlavně práci s obrázky, texty, různou kombinací pozadí a bannerem. I tak mi ale MJML ušetřilo spoustu práce.
Rychlejší kódování e-mailů? S doplňkem pro váš editor
Šablonovací systém si i díky přehledné dokumentaci rychle osvojíte. Nicméně pokud člověk nevidí výsledek, je to pořád pokus omyl. I na tohle MJML pamatuje a nabízí rozšíření pro tyto editory:
- Visual Studio Code (zvolil jsem já)
- Atom
- Sublime Text
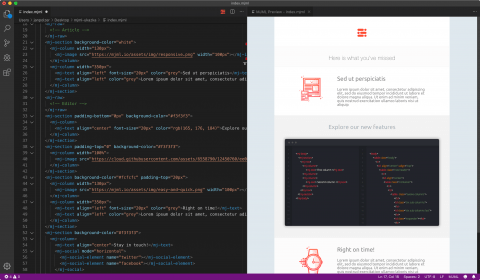
Existuje také samostatná aplikace, ale rozšíření pro editor mi přijde dostačující. Ve Visual Studio Code totiž přidá sadu příkazů, mezi kterými je možnost rozdělení panelu na kód a vedle něj zobrazený okamžitý náhled na výsledek. Změny v kódu jsou okamžitě promítány, takže práce odsýpá o to rychleji. Přitom nemáte klikátko, ale stále „držíte“ ve svých rukou nějaký kód.
Sada příkazů pro Visual Studio Code přidává také rychlý export z MJML do HTML, naformátování kódu nebo stažení některé z připravených šablon. Zajímavé je též rychlé pořízení screenshotů hotového mailu v různých rozlišeních.
Nakódovaný HTML e-mail v reálu
Jakmile jsem si zvykl na zápis v šablonovacím systému MJML, přišlo mi, že jsem schopen newsletter nakódovat velmi rychle. Jistě, několikrát jsem se zadrhnul, protože se mi z nepochopitelných důvodů nedařilo dosáhnout potřebného výsledku. Vyřešilo to ale většinou použití speciální komponenty nebo krátké zamyšlení a použití jiných atributů u některé značky.
Vyexportovaný kód je minifikované HTML obsahující změť kódu plného HTML tabulek a vložených stylů. Co určitě nechcete dělat ručně, je doplnění zápisu o hromadu HTML podmínek zajišťujících kompatibilitu v IE a desktopovém Outlooku. Za to palec nahoru.
Jakmile jsem dosáhl odpovídajícího vzhledu v náhledu Visual Studia, pustil jsem se do testování v reálných poštovních programech a webmailech. Nejprve jsem narazil na problém se zobrazováním SVG, se kterým si tak polovina z nich neporadila. No nic, musím zůstat u klasiky s PNG grafikou.
Po odladění několika mezer se mi podařilo dosáhnout shodného zobrazení napříč všemi klienty a online službami. Mail fungoval i na mobilním zařízení. Jediný problém zůstal u zobrazení na Seznam.cz.
MJML totiž ve snaze generovat responzivní e-maily dává sloupečkům do vložených stylů nastavení šířky na 100%. I když ji nastavíte v šabloně ručně pro konkrétní poměr sloupců v řádku. Dále přidá třídu a na začátku e-mailu doplní do CSS pomocí media query zobrazení do příslušné šířky.
Je to chytré. Na mobilu jsou sloupce pod sebou a na širším zobrazení se díky media query sloupečky poskládají vedle sebe. Funguje to spolehlivě všude, kde jsem zkoušel. Až na Seznam.cz. Ten zkrátka ignoruje CSS media query v těle e-mailu, takže tvrdohlavě zobrazuje položky pod sebou místo vedle sebe.
S tímto je potřeba počítat v návrhu a mít jej nachystaný tak, že to nebude vadit. Inspirovat se můžete některou ze vzorových šablon MJML. Já bohužel musel kvůli dodržení předlohy se dvěma sloupci zarovnanými vpravo a vlevo k sobě sáhnout do vygenerovaného kódu a přepsat logiku responze.
To však byl jediný problém, na který jsem při použití MJML narazil. Celkově musím říci, že je to výrazné urychlení práce a mohu jej vřele doporučit.
Tip na záběr: po vyzkoušení MJML jsem našel ještě podobný nástroj nazvaný <heml>. Zdá se výrazně jednodušší co do schopností než MJML a taky nebyl dva roky aktualizován. Nicméně první pokus ukázal, že jeho vygenerovaný kód netrpí výše zmíněným problémem se zobrazením sloupců vedle sebe na Seznam.cz webmailu. Zkuste na něj mrknout.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář