Co umí rozšíření Magic Zoom?
Magic Zoom umí zobrazovat po najetí myší na obrázek popup okno se zvětšením detailu obrázku. Jak uživatel pohybuje myší po miniatuře obrázku, vidí jeho detaily zvětšené v popup okně, které se objevuje vedle náhledu.
Zde se můžete podívat na dema využití Magic Zoom. Na příklad využití modulu Magic Zoom pro rozšíření Virtuemart se můžete podívat např. na stránkách zboží v eshopu Koberce-pvc.cz
Kompatibilita modulu Magic Zoom
Jak jsem již uvedla, u rozšíření Magic Zoom můžete použít jednoduchou integraci, kterou vám představím níže, nebo jej nainstalovat jako rozšíření do redakčního systému a nastavit v administraci webu. Jednoduchou integraci lze použít kdekoliv.
Modul Magic Zoom pro Joomla!
Modul Magic Zoom je kompatibilní s verzemi Joomla 1.0, 1.5, 1.6, 1.7 a 2.5. Návod na instalaci se lehce liší u verze pro Joomla 1.0. Instalační balíček je společný pro verzi 1.6 až 2.5, jiné jsou i instalační balíčky pro verzi 1.5 a 1.0.
Licenční podmínky pro užívání rošíření Magic Zoom
Rozšíření Magic Zoom je zdarma pro nekomerční využití.
Pro komerční využití stojí licence pro jeden web 29 liber. Lze ale koupit i cenově výhodnější balíčky licencí pro 5 nebo 10 webů nebo i neomezené a bundlované licence. Za příplatek 29 liber si můžete koupit přizpůsobení Magic Zoom vašemu webu.
Kde si stáhnout rozšíření Magic Zoom?
Rozšíření pro základní integraci do webu si můžete stáhnout zde. Moduly pro redakční systémy a jejich rozšíření si můžete stáhnout po výběru redakčního systému v pravém bočním menu např. na této stránce s návodem na instalaci modulu Magic Zoom pro Drupal.
Na každé stránce nabízející stažení modulu Magic Zoom (lhostejno pro jaký redakční systém nebo jeho rozšíření) naleznete podrobný návod, jak jej nainstalovat a nastavit.
Pokud ani tak nedosáhnete dokonalého výsledku, nemusíte zoufat. Podpora Magic Zoom je opravdu velmi vstřícná a funguje rychle. Např. u modulu Magic Zoom pro Virtuemart už v návodu autoři píšou, že pokud se Vám nepodaří modul nastavit správně, protože používáte nekompatibilní šablonu, můžete jim poslat údaje k FTP a administraci webu, a oni vám jej pomůžou nastavit. A opravdu mi modul na testovacím serveru nastavili do druhého dne, a to i přesto, že jsem používala verzi zdarma.
Integrace modulu Magic Zoom na web bez instalace
Nyní si můžete přečíst návod na jednoduchou integraci Magic Zoom na web nebo se podívat na instruktážní video v angličtině:
Tato jednoduchá implementace Vám umožní použít rozšíření Magic Zoom na kterýkoliv obrázek na webu tak, že mu přiřadíte parametry a CSS vygenerovaný pomocí wizardu Magic Zoom. Nemusíte tak instalovat žádné rozšíření v administraci redakčního systému.
Jak začít?
1. Stáhněte si balíček s demoverzí, a ten nahrajte do rootu webu.
2. Do hlavičky stránky vložte odkaz na CSS:
<link type="text/css" rel="stylesheet" href="magiczoom/magiczoom.css"/>
<script type="text/javascript" src="magiczoom/magiczoom.js"></script>
3. Do tagu obrázku, na kterém chcete pak použít Magic Zoom přidejte class="MagicZoom",
např. <a href="velky-nahled.jpg" class="MagicZoom"><img src="maly-nahled.jpg"/></a>
4. Poté si můžete koupit licenci a nahrát na web licencovaný soubor magiczoom.js, aby se vám v náhledu přestal zobrazovat nápis "please upgrade", nebo požádat o licenci zdarma, pokud se jedná o nekomerční stránku.
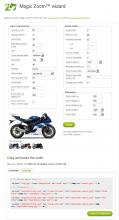
5. Pomocí tohoto online wizardu si můžete nastavit parametry vzhledu a vygenerovat kód, který pak můžete vložit do webu.
6. V sekci User experience si nastavte průhlednost náhledu vložením čísla od 0 do 100 v poli Opacity.
7. V dalších polích nastavte pohyb zoomu (rychlost a počet FPS) a efekt pro okno se zoomem.
8. V selektu Show title nastavíte pozici zobrazení titulku obrázku nebo jej schováte.
9. Zaškrtnutím pole Hint přidáte do náhledu obrázku nápovědu pro uživatele, jejíž text vložíte do pole Hint Text níže. Pozici nápovědy nastavíte v selektu Hint position a stupeň průhlednosti v poli Hint opacity.
10. V sekci Zoom Mode pak lze nastavit další parametry okna se zoomem jako např. jeho pozici, zda se použije drag mode,
11. V selektu Swap image on nastavíte přepínání mezi obrázky na kliknutí nebo přejetí myší.
12. V selektu Swap image effect si zvolte přechodový efekt pro střídání obrázků.
13. V sekci Geometry nastavte rozměry okna s zoomem obrázku, vzdálenost zoomu v pixelech a pozici zoomu.
14. Klikněte na tlačítko Apply. V boxíku níže se vám vygeneruje kód pro vložení obrázku se zoomem do webu. V něm nahraďte cestu k obrázku skutečnou cestou k obrázku u vás na webu, a vložte kód do stránky.
Tato integrace vám bude nejspíš stačit. Pokud byste chtěli Magic Zoom používat např. v eshopu, stáhněte si modul pro dané rozšíření vašeho redakčního systému, nainstalujte a nastavte jej dle instrukcí na webu Magic Zoom nebo kontaktujte jejich podporu.
Specialistka na redakční systém Joomla!, vedoucí projektu StaWEBnice.com.










Přidat komentář