Když jsem kdysi poprvé dostal požadavek na web, ve kterém měly být plovoucí bloky zakomponovány, tak jsem trošku váhal, zda to dovedu. Tehdy jsem se s JavaScriptem a jQuery spíše seznamoval, než abych měl za sebou nějaký konkrétní projekt (tím chci říct, že znalost JavaScriptu není o zobrazování hlášek alert nebo změnách barvy prvků HTML).
Velice brzy jsem ale zjistil, že vytvoření plovoucího bloku v Drupalu, který má zabudováno jQuery se svými jednoduchými selektory, není vůbec složité. Pokud to hodně zjednoduším, stačí vybrat konkrétní blok a na rolování okna navěsit událost, která danému HTML elementu dá fixní pozici a vypočítá souřadnice left a top.
Každopádně já si práci rád ulehčím, není-li to na úkor kvality. Nedávno jsem objevil modul Floating block, který v Drupalu funkcionalitu plovoucích bloků zprovozní. Nastavení není pro naprosté začátečníky, ale pokud se v Drupalu a tvorbě šablon alespoň trochu orientujete a jen se vám nechce/neumíte tvořit kód v JavaScriptu, Floating block oceníte.
Plovoucí bloky v Drupalu
Po zapnutí modulu Floating block přejděte do administrační části Konfigurace > Uživatelské rozhraní > Floating block, kde najdete jedno textové pole. Do něj umístěte hodnotu atributu id nebo class toho prvku na webové stránce, ze kterého chcete udělat plovoucí blok. Nastavení uložte a jste hotovi. Floating block doplňuje JavaScript, který byste jinak museli vytvořit ručně.
Pokud chcete plovoucích prvků na webové stránce více, pak na každý řádek uveďte jeden selektor.
Praktická ukázka plovoucího bloku
Aby to bylo zřejmé, ukážeme si nyní jednoduchý příklad. Použiji pro něj distribuci Drupalu nazvanou OpenPublic, která v bočním panelu zobrazuje blok sloužící jako agregátor příspěvků z Twitteru. Řekněme, že chceme, aby tento blok zůstával při rolování stránky stále na svém místě a byl tak čtenářům neustále na očích.
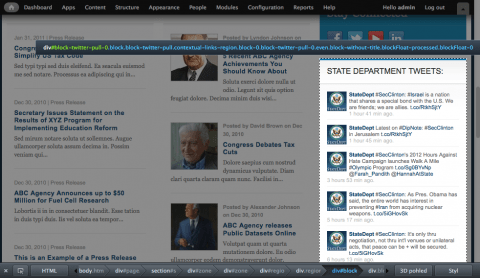
Přes Firebug, prohlížeč DOM struktury ve Firefoxu a podobné nástroje v Chrome, Internet Exploreru (klávesa F12), Opeře i Safari, si zobrazte DOM strukturu HTML stránky. Tedy klepněte na daný bok pravým tlačítkem myši a zvolte funkci Prozkoumat prvek (nebo podobnou, odpovídající vašemu prohlížeči).
Vyhledejte prvek, který obaluje celý blok, který vás zajímá. Ve vygenerované HTML struktuře Drupalu to bude značka DIV s třídou class=block a nějakými dalšími třídami a identifikátorem. Nás bude zajímat právě ten identifikátor. Když se kouknete na můj příklad, je vidět, že blok s tweety má id=#block-twitter-pull-0.
Do nastavení modulu Floating block tedy stačí zadat právě hodnotu #block-twitter-pull-0 a vytvoření plovoucího bloku je hotovo.
Ovšem stejně tak můžete jít v HTML struktuře o pár úrovní výše a zjistit, že DIV obalující celý boční sloupec má id=#region-preface-third. Pokud tedy zadáte do nastavení Floating blocku hodnotu #region-preface-third, pak vytvoříte plovoucí celý boční panel a veškerý jeho obsah bude při rolování stránky držet svou pozici.
Jak vidíte, vytvoření plovoucích bloků je v Drupalu s modulem Floating block docela snadné, jen stačí umět koukat na HTML strukturu. Neškodilo by, kdyby v nastavení jednotlivých bloků bylo nějaké zaškrtávací políčko, na druhou stranu ve stávajícím nastavení modulu máte možnost vytvořit plovoucí části z celých regionů nebo prakticky z jakékoli části HTML struktury svého webu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.












Přidat komentář