Programátorské rozhraní Drupalu umožňuje relativně snadno vytvářet modální a nemodální dialogy, stejně jako boční výsuvné panely s formulářem. V základu vám stačí přidat k libovolnému odkazu třídu use-ajax a pomocí atributů data-dialog-type a data-dialog-options upřesnit nastavení. Pokud máte zároveň aktivní knihovnu core/drupal.dialog.ajax, měly by se takto v dialogu automaticky otevírat systémové formuláře, například vyhledávání.
Tip: souhrnné čtení, jak se pustit do dialogů v Drupalu najdete v článku Ajax Dialog Boxes na Drupal.org.
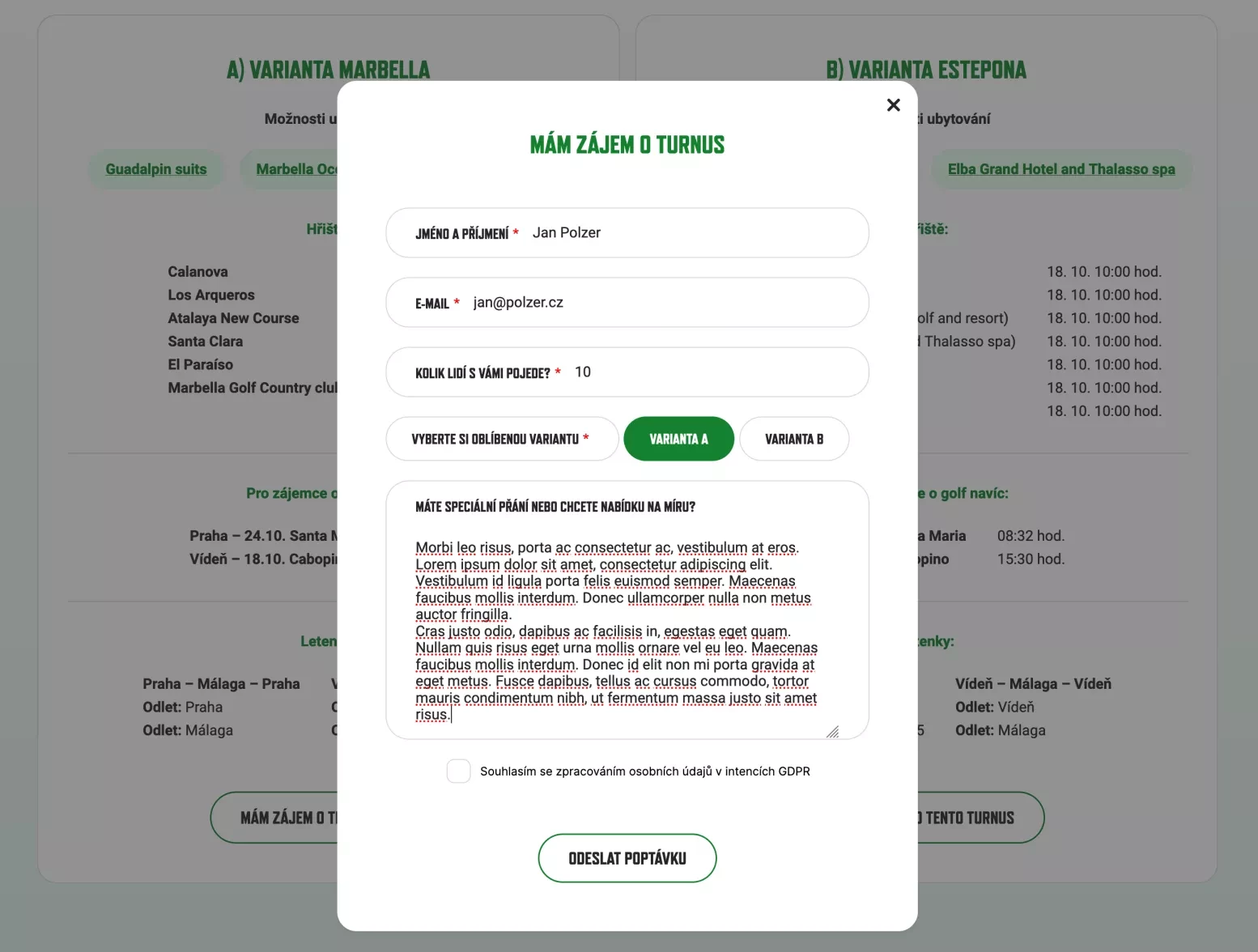
Já bych se ale chtěl tentokrát zaměřit na řešení čistě bez programování v kombinaci s formuláři, které si zvládne každý naklikat sám pomocí modulu Webform. Zobrazení takového formuláře v modálním dialogu je velice snadné.
Webform a modální dialogy
Nachystejte si nový formulář pomocí modulu Webform a následně upravte jeho nastavení tak, aby se dal používat v modálním okně:
- Přejděte do administrační části Struktura > Webové formuláře > Nastavení a na kartě Formuláře vyhledejte sekci Form dialog settings a zapněte volbu Enable site-wide dialog support.
- V políčkách hned nad tímto nastavením vidíte strojové názvy velikostí dialogů, na které se lze odkazovat. Upravte dle libosti, případně si přidejte další.
- Vyhledejte někde na webu odkaz, kterým byste chtěli otevírat formulář v modálním okně. Do adresy odkazu vyplňte cestu k formuláři, tedy například /form/nazev-formulare.
- Do atributu class, neboli do tříd k danému odkazu doplňte webform-dialog webform-dialog-narrow. Místo narrow lze použít strojový název jiné definované velikosti.
A to je celé, nyní si úpravu jen vyzkoušejte. Je to velice snadné, stejně jako vizuální úprava dialogu pomocí kaskádových stylů.

Další možná vylepšení
Dialog v textu zvládnete vytvořit v CKEditoru jistě bez problémů (nebo s modulem Editor Advanced Link). Já na daném projektu potřeboval odkazovat z políčka typu odkaz. Ačkoli v něm můžete zadávat URL a text odkazu, možnost vložení CSS tříd chybí. Přidal jsem tedy modul Link class a ve správě formuláře pro entitu, u které se políčko vyskytuje, jsem přepnul widget na Link with class.
Ve formuláři není špatné mít předvyplněná data. Já takto používám jediný formulář pro poptávky různých produktů a služeb s tím, že do políčka se předvyplní název z URL. Odkaz na formulář stačí upravit do podoby /form/nazev-formulare?produkt=Název+produktu.
V nastavení formuláře z Webformu pak u políčka, které chcete předvyplnit názvem produktu z odkazu, vyvolejte úpravu a přepněte se na kartu Pokročilé. Rozbalte sekci Výchozí hodnota a do políčka vložte token [current-page:query:produkt:clear].
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Co bohužel nefunguje správně (nebo aspoň nevím jak to udělat) je fungování webformů otevřených v modalu pomocí commandu OpenModalDialogCommand. Viz https://drupal.stackexchange.com/q/313192. Nakonec jsem tedy musel taky přejít na prostý odkaz.