V rychlosti malé připomenutí. Backdrop vznikl jako tzv. fork Drupalu 7, tedy kopie open source projektu, která se následně začala malou komunitou nadšenců vyvíjet vlastním směrem. Důvod? Symfony, Twig a objektové programování v Drupalu 8 přišly mnoha lidem složité a zbytečně robustní řešení. Pravda, D8 se tím vzdálil hobíkům. Jestli je to dobře, na to panují různé názory, ale je bezesporu, že vstupní bariéra i třeba jen k vlastním tématům vzhledu v Drupalu 8/9 je o něco vyšší, než byla v sedmičce.
Backdrop je tedy něco jako Drupal 7, ale řádně vytuněný. Lety se dostal na úroveň vybavenosti Drupalu 8, přičemž stále používá původní koncept. Tedy klasické PHP plné polí místo objektů a běžné šablonování přes PHP místo Twigu. Uživatelské prostředí obsahuje podobně jako D8 CKEditor, Views, spoustu modulů, co se dříve musely doinstalovat, nyní najdete přímo v jádře.
Ovšem důvod, proč o Backdropu píšu v tomto článku, spočívá jinde. Já jsem u několika svých starších projektů na Drupalu 7 stál na rozcestí, co s nimi. Nechtěl jsem je úplně zakonzervovat. Ale nutně potřebují úpravy. Ať už proto, že nějak zaspali příchod mobilních zobrazení nebo proto, že Drupal 7 příští rok končí.
Při pohledu do svého kalendáře je jasné, že mezi zakázkama pro klienty a údržbou větších webů jako je Maxiorel, si zkrátka prostor pro migrace na Drupal 8 u těchto malých webů nenajdu. A pokud ano, pak to do budoucna znamená zdržovačku u aktualizací přes Composer a vůbec celé CI/CD.
Tohle by mi WordPress vyřešil. Aktualizace je tam na jedno tlačítko. Ale jednak se mi nelíbí, jak mi téměř nenavštěvované weby na WordPressu vytěžují příchodem robotů server, jednak je tu stále otázka nějaké migrace.
Tip: Ale ano, už jsem kdysi migroval Drupal 6 na WordPress a nějak to šlo také.
Backdrop slibuje téměř bezbolestný přechod z Drupalu 7. Umí automatickou aktualizaci z administrace, a to včetně jádra. Zásadní věc pro ulehčení administrace, která v Drupalu není dodnes, protože se najde milion důvodů proti. Navíc je to stále povědomé prostředí, nebudu v něm tolik tápat. Bylo rozhodnuto.

Migrace Drupal 7 >> Backdrop
Všechny weby, které jsem migroval, jsou jednoduché magazíny o malém počtu autorů, s plochou taxonomií a jednoduchými články, které obsahují nadpis, perex a hlavní text doplněný obrázky. K tomu je tam vždy několik Views zobrazujících nejnovější obsah, podobné články na základě tagů a vizitky autorů.
Postup pro přechod na Backdrop je pěkně popsaný v této dokumentaci. Držel jsem se jí krok za krokem a na větší problém jsem nenarazil:
Tip: Pokud uvažujete o přechodu ze stařičkého Drupalu 6, pak je doporučeným postupem udělat jeho upgrade na Drupal 7, což by neměl být větší problém, a následně migraci na Backdrop.
Ladění Backdrop CMS po migraci z Drupalu
V první řadě jsem si všiml v databázi, že řada tabulek je ještě v MyISAM. Holt Drupal byl na těch webech spuštěn v nějaké hodně staré verzi, kdy byl MyISAM v kurzu. Dotaz na StackOverflow a nalezená odpověď mi ukázala jednoduchý postup se dvěma query přes PhpMyAdmin, které přechod na InnoDB vyřeší.
Statistika čtenosti článků v Drupalu je spíše orientační, protože jen tupě narůstá o jedničku, ale hodí se, když chcete udělat orientační žebříček nejčtenějších článků. Doufal jsem, že se podaří zachovat. Modul Statistics totiž není v jádře Backdrop, ale existuje samostatně. Podařilo se, ovšem modul při migraci nevytvořil tři nové sloupečky pro týdenní, měsíční a roční statistiku, které ve své tabulce potřebuje. Stačilo je ručně doplnit přes administraci databáze.
Oproti standardní čisté instalaci Backdropu musíte při upgrade z Drupalu počítat s tím, že některé výchozí moduly nebudou zapnuté. Jako první jsem pátral po tom, proč nemohu instalovat další moduly přímo z administrace, když to Backdrop umí. Stačilo aktivovat modul Project Installer.
Hned druhým v řadě byla zapnutí CKEditoru, který je taktéž v jádře a nahradil mi řešení Wysiwyg + TinyMCE, které bylo v původním Drupalu.
Postřehy z úprav vzhledu v CMS Backdrop
Když jsem nahrál nějaké bezplatné téma vzhledu a zkoušel si s ním hrát, potřeboval jsem změnit logo za své. Příjemně mě překvapilo, že Backdrop neměl žádný problém s nahráváním obrázku SVG. Aktuální Drupal sice SVG taky rád, ale neumožňuje jej nahrávat z administrace kvůli bezpečnosti. Mimochodem, logo se nemění u témat vzhledu jako v Drupalu, ale v Základních informacích o webu. Dává to smysl.
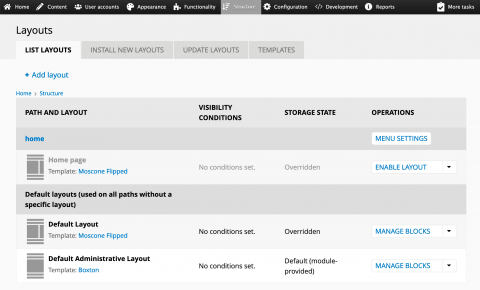
Backdrop se odlišně staví k umístění bloků na stránce. Nemá klasické uspořádání na regiony jako Drupal, ale používá systém Layoutů. Ty existují zcela nezávisle na tématech vzhledu a určují, jak bude vypadat rozložení bloků. V administraci lze vybrat jiné rozložení pro homepage, pro obsah i pro stránky, které budou vyhovovat zadanému pravidlu. Layouty se vytváří jednoduchým kouskem kódu, případně si lze přímo v administraci stáhnout již hotové. Podobně jako moduly či témata.

Nebylo by špatné mít možnost definice layoutu pro obsahové uzly a jejich zobrazení. Ani by to nemuselo být tak složité, jako v případě Drupalu 9 a jeho Layout Builderu. Každopádně pro mé účely mi stačil jednoduchý layout s hlavičkou, bočním sloupcem a patičkou na všech stranách webu, takže jsem extra definici pro homepage vypnul.
V administraci viditelnosti bloků mě potěšila malá drobnost. Pokud chcete bloku říct, aby byl vidět jen na titulce, není nutné někam psát drupalovské <front>. Prostě jen nastavíte pravidlo odpovídajícím zatrhovátkem. Pro uživatele je to jistě příjemnější.
U jednoho z webů jsem si potřeboval v child theme pohrát se šablonou článku. Pojmenování na klasické Drupalovské node--teaser.tpl.php nějak nefungovalo. Zapnul jsem tedy na doporučení modul Devel, přímo v administraci jsem kliknutím aktivoval vývojářský režim a v HTML kódu se mi zobrazily poznámky s template suggestions. Konvence pojmenování je podobná jako u Drupalu, jen to chtělo do názvu šablony promítnout ještě i typ obsahu.
Ale všimněte si. Vývojářský režim jsem zapnul v administraci. Nemusel jsem někde editovat YAML konfiguraci v souborech.
Vyhledávání modulů přímo z administrace a aktualizace jádra
Jak jsem zmínil na začátku článku, u malých projektů nejsem zvědavý na to, abych se kvůli aktualizaci musel někam přihlašovat, řešit Git, Composer a kdo ví co dalšího. Stačí mi automatické zálohování a potřebuji co nejjednodušší možnost, jak instalovat bezpečnostní záplaty.
Backdrop to nabízí. Jakmile je zapnutý modul Project Installer a vyjde aktualizace, tak v administraci aktualizujete jak všechny doplňkové moduly, tak jádro Backdropu samotné. Na jedno kliknutí, pohodlně. Potom následuje průvodce odklikáním změn v databázi, jako u Drupalu. Lebedím si.
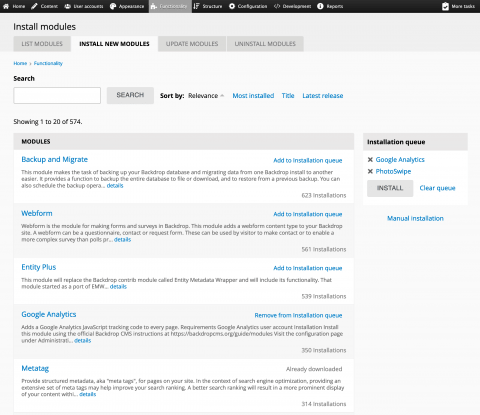
Ale to není jediné vylepšení instalací a aktualizací modulů. Témata, layouty i ty moduly můžete z administrace rovnou vyhledávat. Jako u WordPressu. Žádné kopírování URL adres s archivem modulu do administrace webu a následně jejich stahování. Prostě procházíte katalog, přidáváte moduly do fronty pro instalaci, jako byste házeli produkty v e-shopu do košíku. Pak je jedním kliknutím nainstalujete.

A ještě jedno vylepšení, které potěší. Až se nové moduly nakopírují, Backdrop zobrazí jejich seznam a nabídne jejich zapnutí. Žádné prohledávání kompletního seznamu přítomných modulů jako v Drupalu se tu nekoná.
Běžná práce s obsahem a pár chytrých vylepšení
Rozhodně jsem tento článek nechtěl zamýšlet jen jako shrnutí toho, co je v Backdropu úžasné a v čem Drupal pokulhává. Ono vše má svoje ale a Drupal mám pořád rád. Ale když vidím, jak jde Backdrop cestou příjemných vylepšení pro uživatele, říkám si, že Drupal ulítl kamsi do programátorských výšin a nějak zapomíná na lidi, kteří s tím mají pracovat. O to více dá práce při implementaci, aby to bylo pro editory pohodové.
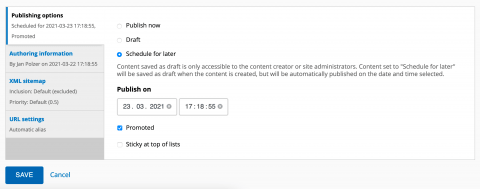
Takže Backdrop: je tu vestavěný plánovač vydávání obsahu. Modul Scheduler, jak jej známe z Drupalu, je tu přímo v jádře. A to nijak kostrbatě. Při vytváření článku máte na výběr, jestli jej zveřejníte hned, uložíte jako koncept nebo naplánujete publikaci (vs Drupal a jeho zatrhovátko Published a plánovač vydání v jiné části formuláře).

Dost klientů si mi u Drupalu stěžovalo, že nahrají obrázek a on je otočený oproti zobrazení v počítači. Jasně, protože jej mají orientovaný EXIFem, místo fyzicky. Backdrop si s tím opět poradí bez doplňkového modulu, stačí mu zapnout volbu, aby obrázek automaticky otočil.
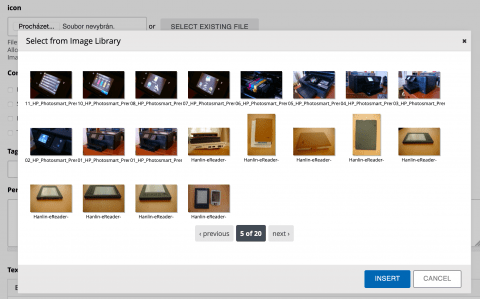
Že má Drupal 8/9 posledních pár verzí knihovnu médií, to víme. Že je to tak nějak vzhledově nedoladěné, to víme taky. Ne, že by Backdrop exceloval. Ale výběr z již nahraných obrázků nabízí rovněž. U obrázkových políček i při vkládání fotky přímo do editoru. A není nutné tu zapínat opičárnu s modulem Media, měnit obrázková pole za pole jiného modulu, přes který se vlastně taky nahrává obrázek. Vše tu funguje tak nějak samo, automaticky.

Ta knihovna dříve nahraných obrázků funguje i po upgrade z Drupalu. O to více mě překvapila a potěšila. Abych jen nechválil, dvakrát se mi starý obrázek do editoru odmítl vložit, ale to prostě patří k životu.
Úprava administračních pohledů potěší. To v sedmičce bez dalších modulů nebylo, aktuální Drupal to umí také. Trochu mi chybí vylepšení z Drupalu 8, kdy systém rozlišuje správu zobrazení, správu formuláře a správu polí. Backdrop se drží konceptu ze sedmičkového Drupalu, kdy pořadí polí ve formuláři a jejich widgety nastavujete rovnou při definici polí.
Závěr? Směle do toho
Tímto bych článek ukončil. Vřele doporučuji Backdrop vyzkoušet a pokud uvažujete, co s malým webem na Drupalu 7, jehož živnost měla končit letos v listopadu a byla kvůli Covidu prodloužena do 11/2022, tak Backdrop zvažte. Zejména v případě, že máte klasický hosting bez příkazového řádku, bez Composeru a bez možnosti vybrat si složku, ve které je root webu. Tam by Drupalu 9 dobře nebylo, kdežto Backdrop vám perfektně poslouží a navíc se nebudete muset učit nic nového.
Slabší stránkou Backdropu je rozsah dokumentace. Dá se ale použít řada postupů, které znáte z Drupalu. Samozřejmě, je tu menší komunita a co jsem zjišťoval, řada lidí má otazníky, jak bude Backdrop dále rozvíjen. Také jsem měl pochybnosti, ale myslím, že nyní je již dostatečně etablován a stabilizován.
Tip: Tomuto redakčnímu systému se věnuji také na webu SvětCMS, jak jinak než v sekci Backdrop.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář