Na minulém školení Drupalu jsem si potvrdil, že použití políček v Drupalu je fajn, ale v řadě případů vyvstane potřeba spojit více políček do jednoho. V tomto článku si tedy zkusíme jednoduchý příklad, jak něco podobného sestrojit na produktovém webu.
Drupal 7 v sobě obsahuje moduly pro práci s políčky, s jejichž pomocí si definujete, jaké údaje se budou vkládat u toho kterého typu obsahu. Představte si, že máte firemní web (bez eshopu), do kterého vkládáte různé produkty do katalogu. To není nic složitého.
- Připravíte typ obsahu Produkt. Vytvoří se vám nadpis a pole pro vložení obsahu – přejmenujte jej na Popis produktu.
- Přidejte pole na nahrávání obrázku. Dále si můžete vyzkoušet třídění produktů do kategorií (nový slovník, v něm termíny a následně přidání políčka typu Odkaz na termín / Term reference).
Nyní si představte, že chcete ke každému produktu přidat záznam týkající se různých variant produktu. Možná někoho napadne vytvořit nový typ obsahu, dát k němu políčka, provázat to přes modul Entity reference. To má ale nevýhodu v tom, že vzniká další obsahový uzel, musíte řešit jeho URL a případně (ne)zobrazování.
Pro náš pomyslný firemní web budeme chtít ke každému produktu vkládat varianty obsahující:
- Název varianty
- Cenu
- Odkaz na PDF s technickým popisem
Každý produkt přitom bude moci mít neomezený počet variant, které nechceme zobrazovat na samostatné URL. Jen je chceme vypsat u produktu, například ve formě tabulky, kdy údaje k variantě budou vždy na jednom řádku.
Tato konstrukce znamená, že nemůžete přidat samostatné políčko na variantu, samostatné zadávání ceny a samostatné nahrávání PDF. Vše je potřeba spojit do jednoho políčka, ve kterém se zadají tři údaje. Koukněme tedy, jak toho docílit s použitím modulu Field collection.
Field Collection, Drupal 7 a sestavení políčka s více údaji v praxi
Následující postup budu popisovat v instalaci smyšleného firemního webu s nastavením, které jsem popsal výše.
- Do své instalace Drupalu si doplňte modul Field collection a k němu potřebný modul Entity API. Oba moduly samozřejmě zapněte.
- Přejděte do sekce Struktura >> Typy obsahu >> Produkt >> Správa polí. Standardní manipulaci se správou polí v Drupalu popisovat nebudu, zkrátka si zde nastavte taková další políčka, jaká potřebujete.
- Přidejte nové políčko s názvem Varianta. Jako Typ pole zvolte Field collection a jako Widget ponechejte volbu Embedded. Nastavení uložte, upřesňující volby pro toto políčko nechejte na výchozím nastavení, jen Počet hodnot nastavte na Neomezené.
- Koukněte do nové administrační části Struktura >> Field collections, kde uvidíte kolekci polí field_varianta. Klepněte u ní na odkaz Správa polí.
- Přidejte pole Název varianty mající typ pole Text. Podobně přidejte pole Cena s typem Celé číslo a pole Technický popis s typem Soubor.
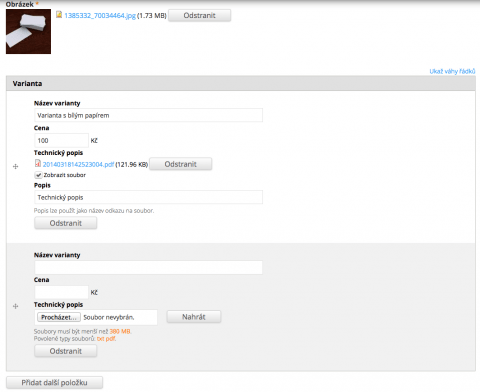
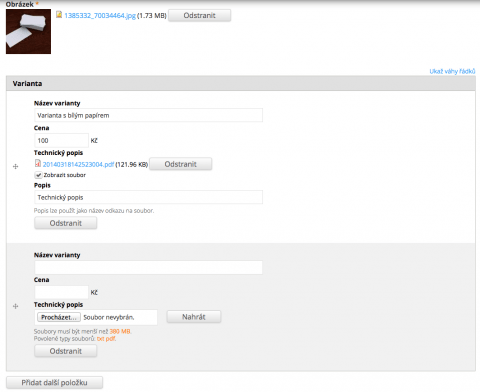
- Zkuste přidat několik nových produktů přes Obsah >> Přidat obsah. V editačním formuláři uvidíte mimo jiné i políčko Varianta, které je vykresleno jako samostatná část formuláře skládající se ze tří políček Název varianty, Cena a Technický popis. Pokud jste zapnuli neomezený počet hodnot v poli Varianta, uvidíte zde i tlačítko pro přidání další varianty, tedy vyplnění dalších tří spojených polí.

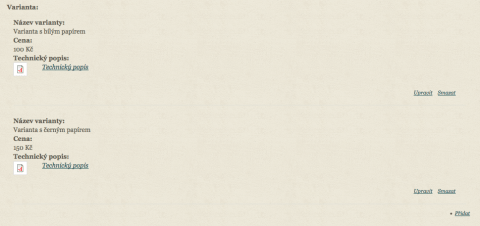
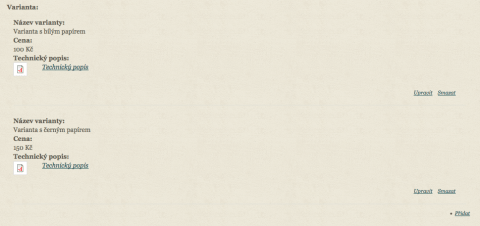
- Kouknete-li, jak vypadá produkt po uložení, může to dopadnout nějak následovně. Po pravdě řečeno, k ideálu to má daleko, ale důležité je, že máme zprovozněno vkládání hodnot.

- Přejděte do sekce Struktura >> Typy obsahu >> Produkt >> Správa zobrazení. V Nastavení vlastního zobrazení si aktivujte Celý obsah a po uložení se do něj tlačítkem nahoře přepněte.
- Políčka poskládejte například do pořadí Obrázek (s nastavením zobrazení ve výchozím stylu Thumbnail nebo s Colorboxem), Popis produktu a Varianta. Té zapněte zobrazení ve formátu Fields only. Nastavení uložte.
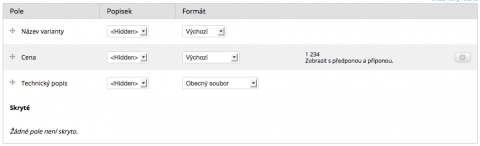
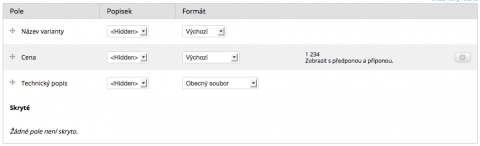
- Nyní jděte do Struktura >> Field collections >> field_varianta >> Správa zobrazení. U všech políček vypněte jejich popisek a ponechejte výchozí nastavení.

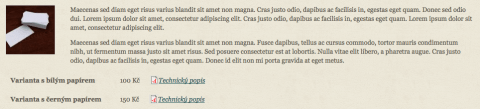
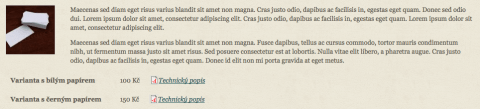
- Hodnoty z políček u jednotlivých variant se nyní pod produktem zobrazují bez popisků, ale stále pod sebou. Zbytek je však už čistě záležitostí úprav pomocí CSS. V následujícím kousku CSS najdete na prvním řádku srovnání políček vedle sebe na řádek, následují drobné úpravy odpovídající použití v tématu vzhledu Corked Screwer.
.field-name-field-varianta .entity .field{ display: inline-block; margin: 10px; }
.field-name-field-varianta .entity .field-name-field-nazev-varianty{ font-weight: bold; width: 200px;}
.field-name-field-varianta .entity .field-name-field-technicky-popis img{ margin: 0 !important; } - Výsledek bude vypadat nějak podobně:

Entity v Drupalu
Jak vidíte, vytvoření „vícepolíčkového pole“ v Drupalu 7 není nijak moc složité, všechno je možné naklikat. Entity tvořící obsahové uzly, uživatele, komentáře či kategorie jsou velmi dobrý nápad a díky modulu Entity API je možné programově přidávat jakékoli další typy entit a využívat možnosti poskládat jejich zadávání ze standardních polí.
Toho právě využívá Field collection, kdy kolekci polí definuje jako novou entitu, do které jsme si pak standardním drupalovským postupem naklikali, co všechno chceme u variant produktu vkládat.












Přidat komentář